В WordPrss есть два основных типа контента — страницы и записи. Новички иногда путаются между ними и вместо того, чтобы создать одно, создают другое. Поэтому возникают вопросы как в WordPress страницу сделать записью. В этой статье постараемся разобраться в этом.
Как в WordPress страницу сделать записью
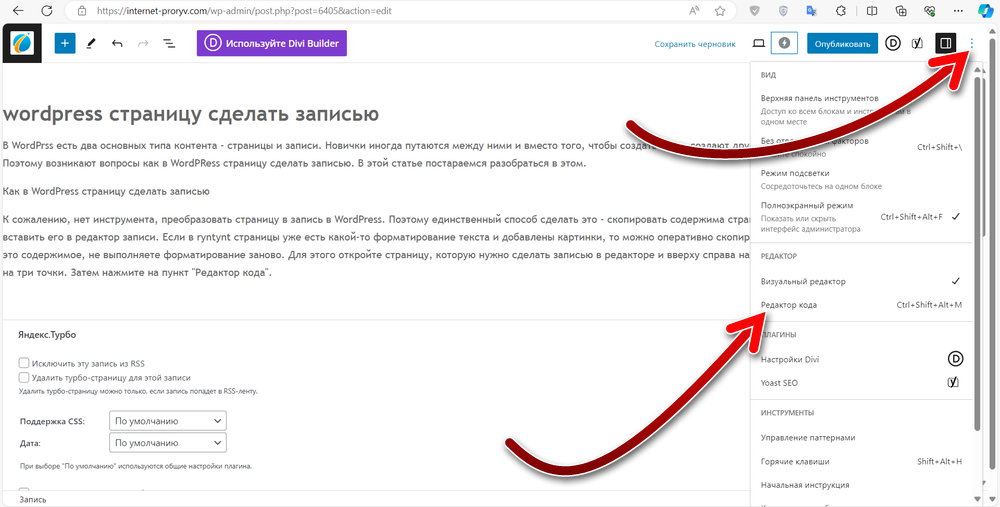
К сожалению, нет инструмента, чтобы сделать страницу в записью в WordPress. Поэтому единственный способ для этого — скопировать содержима из одного места и вставить его в другом. Если в контенте уже есть какой-то форматирование текста и добавлены картинки, то можно оперативно скопировать это содержимое, не выполняя форматирование заново. Для этого откройте страницу, которую нужно преобразовать, в редакторе и вверху справа нажмите на три точки. Затем нажмите на пункт «Редактор кода».

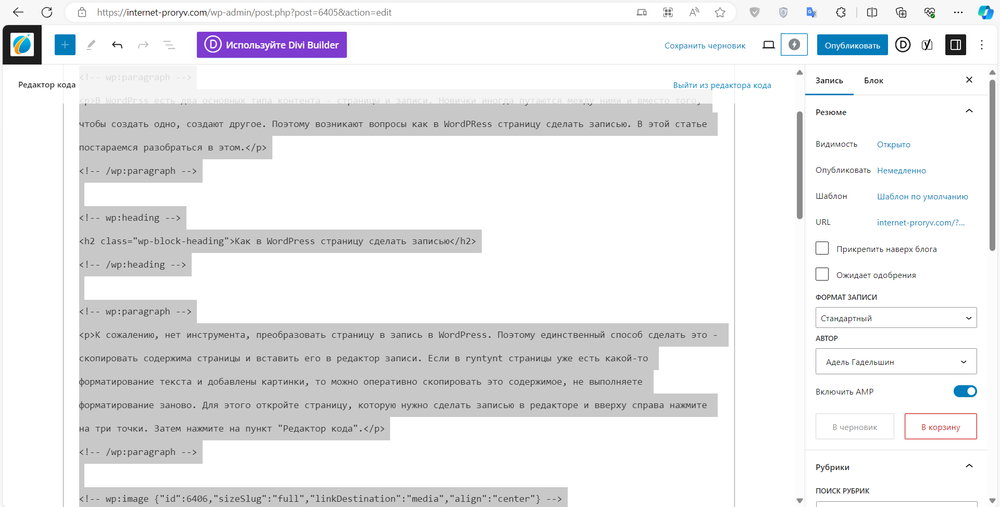
Находясь в редакторе кода выделите все содержимое и скопируйте.

Затем перейдите в раздел «Записи», подраздел «Добавить новую». Здесь выполите команду вставить, чтобы вставить то, что было скопировано. И тогда вы увидите, что контент вставился со всеми картинками и содержимым и заново делать это не нужно. После этого в разделе «Страницы» можно удались элемент, из которого все копировалось. Это единственный способ выполнить такое преобразование, и он достаточно простой и практичный.
Вам будет это интересно: Как сделать страницу главной в WordPress: пошаговая инструкция
Разницу между страницами и записями в WordPress
В будущем желательно не путаться между этими типами контента и сразу создавать все в нужных местах. Поэтому нужно понимать, чем эти элементы отличаются друг от друга. К записям относится следующее:
- в них публикуются статьи, в том числе и SEO;
- их можно добавить в рубрики и назначить им метки;
- они появляются в блоге — в списке недавних публикаций;
Страницы в WordPress имеют такие свойства:
- в них публикуется статичный контент, такой как информация о сайте, форма обратной связи, соглашения;
- их нельзя добавить в рубрики и назначить им метки;
- можно создать родительские и дочерние элементы, вложенные;
- они не появился в блоге, обычно ссылки на них публикую в навигационном меню.





