Баннер -это вид рекламы, который размещается на сайте. Он представляет собой статичное или динамическое изображение, клик по которому переводит на какую-либо страницу рекламодателя. Иногда рекламодатели дают HTML-код баннера, который можно просто добавить в WordPress. Но бывает и так, что вебмастер получает лишь картинку и ссылку, и сделать из этого работающий баннер нужно самостоятельно. В этой статье рассмотрим, как сделать HTML код баннера на WordPress.
Как сделать HTML код баннера в WordPress
Итак, для того, чтобы сделать HTML код баннера в вашем распоряжении должна быть картинка, которая будет самим баннером, а также ссылка на страницу, куда будет переводить клик по изображению. Использоваться будут только средства WordPress, никаких сторонних сервисов или плагинов вам не понадобится.
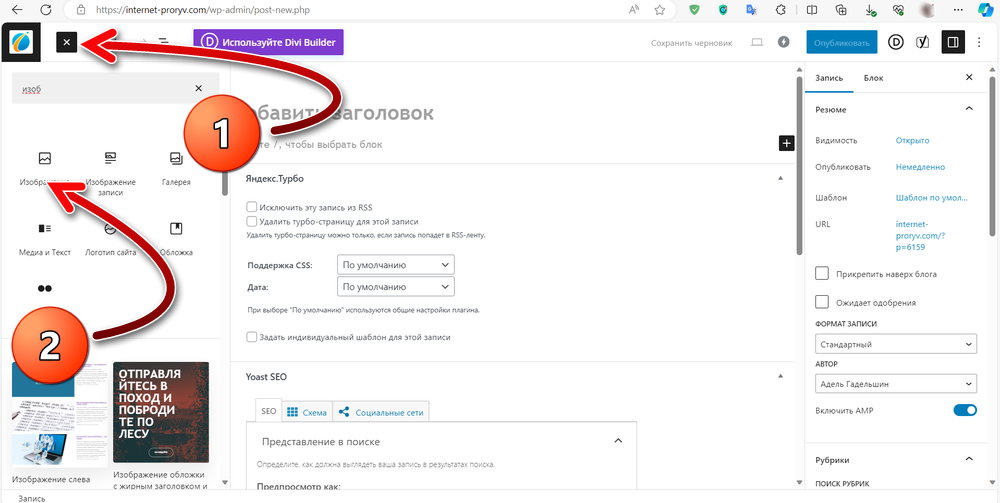
Зайдите в консоль вашего сайта и перейдите в раздел «Записи», а затем «Добавить запись». Вы окажетесь в редакторе записи, в котором обычно пишите статьи. Вы создадите здесь черновик записи, который после получения HTML кода баннера можно будет удалить. Нажмите на кнопку с плюсом и найдите блок «Изображение». перетащите его мышкой в редактор.

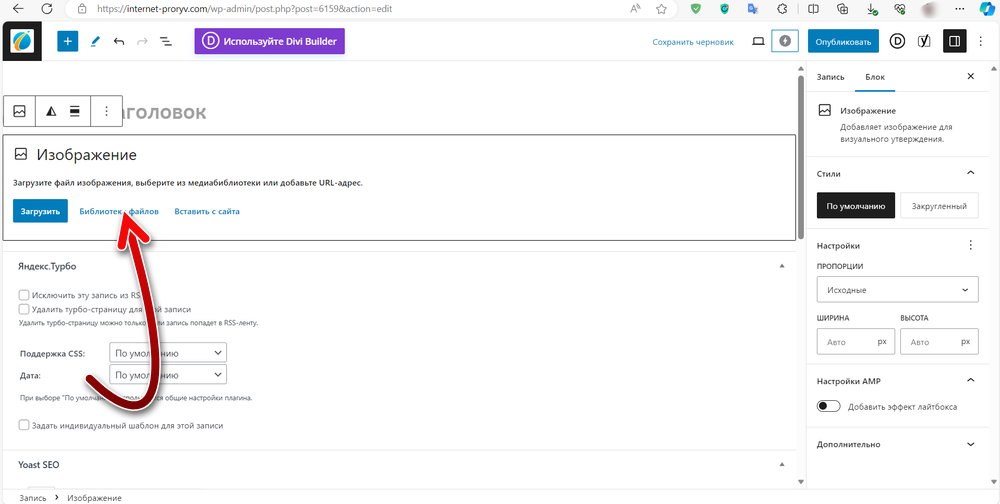
На блоке «Изображение» нажмите на кнопку «Библиотека файлов».

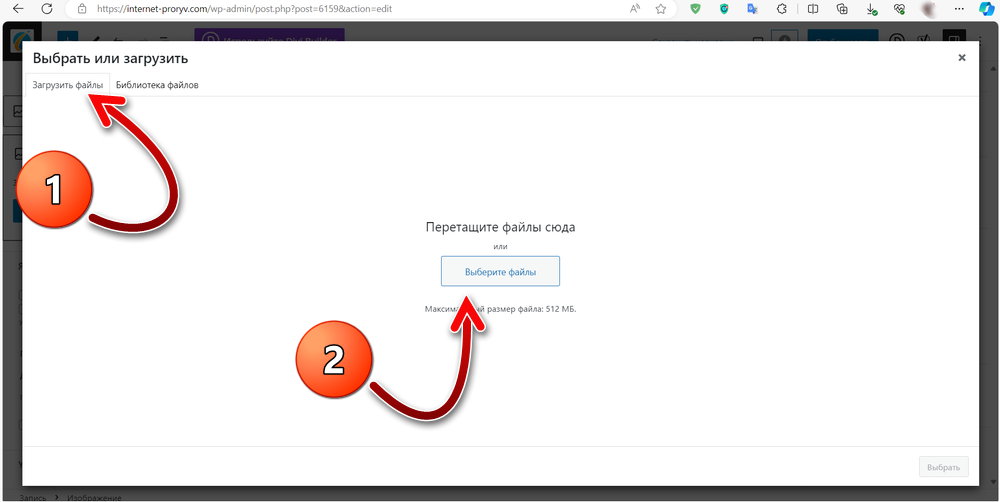
Перейдите во вкладку «Загрузить файлы» и нажмите на кнопку «Выберите файлы». Укажите на картинку на вашем компьютере, которая будет использоваться в качестве баннера. Загрузите его на свой сайт, в медиабиблиотеку.

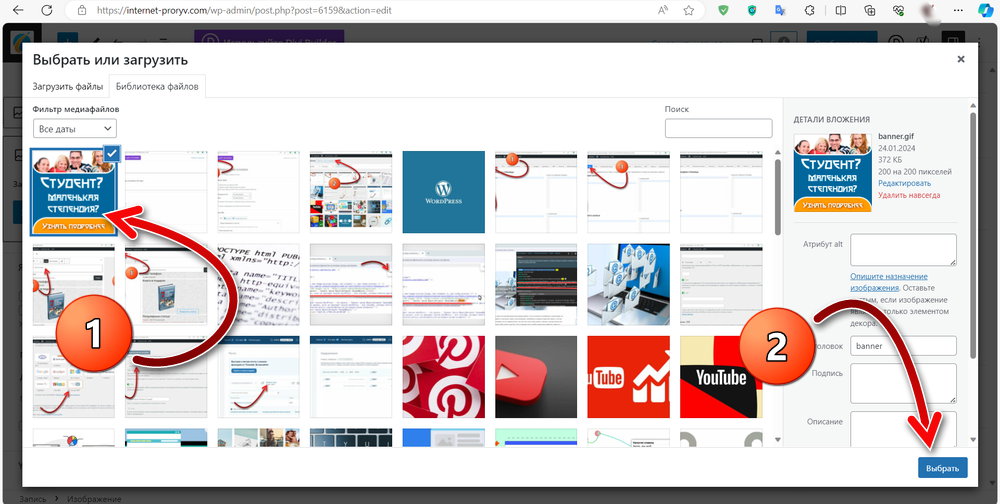
Выделите мышкой картинку баннера, которая загрузилась в медиабиблиотеку, и нажмите на кнопку «Выбрать».

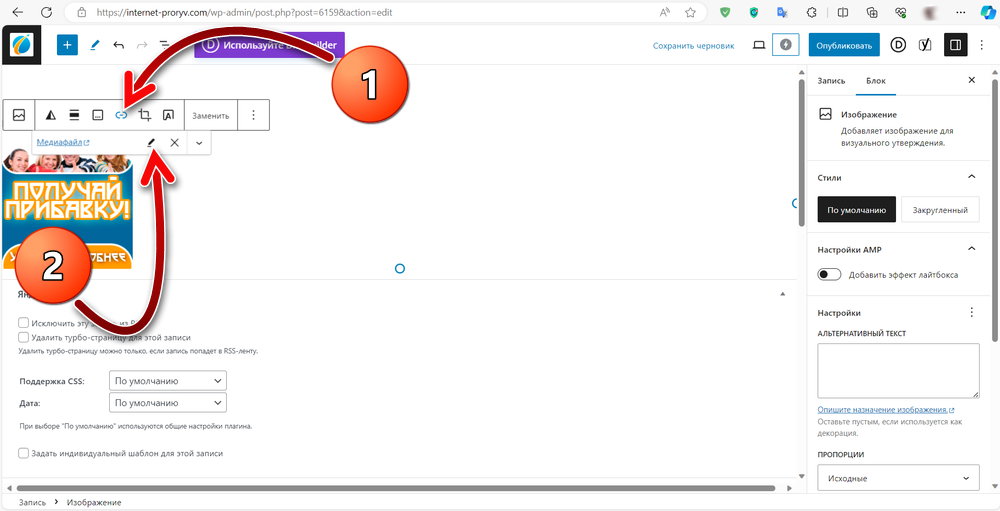
Изображение загрузится в редактор записи. Теперь клините на него мышкой и потом на кнопку в виде звена цепи для того, чтобы управлять ссылкой. Нажмите на кнопку в виде карандаша для того, чтобы редактировать ссылку.

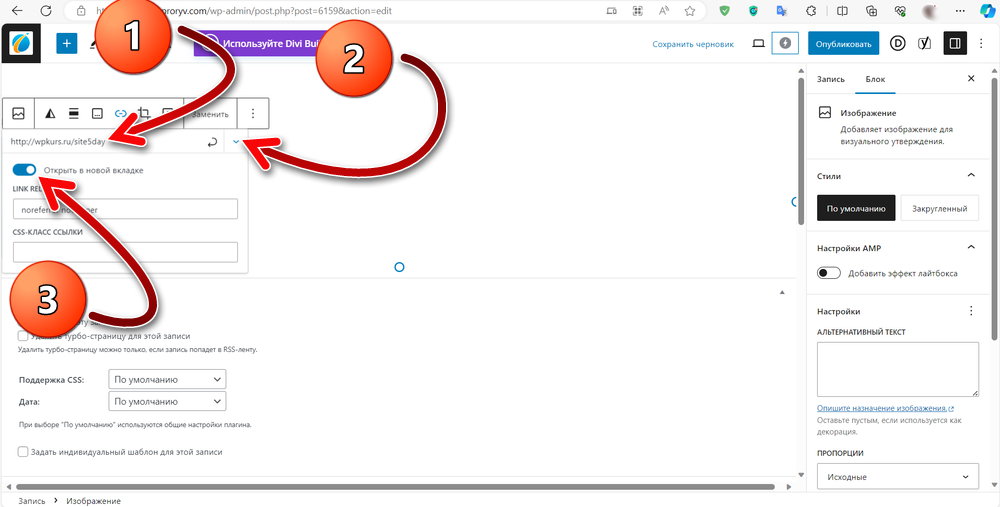
В поле вставьте ссылку, на которую должен переводить клик по баннеру. Кликните на стрелку вниз, чтобы открыть дополнительные опции и включить открытие ссылки в соседней вкладке. Нажмите на клавишу Enter чтобы эти изменения применились.

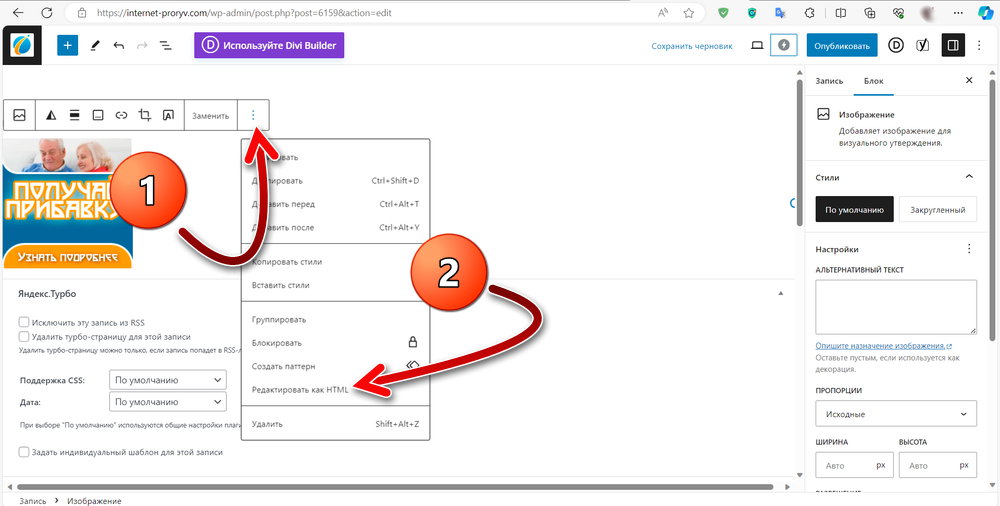
Теперь в редакторе записи присутствует изображение баннера с ссылкой, на которую должен переводить этот баннер. Для того, чтобы сделать из этого HTML код баннера, кликните на изображение, нажмите а три точки, а потом на «Редактировать как HTML».

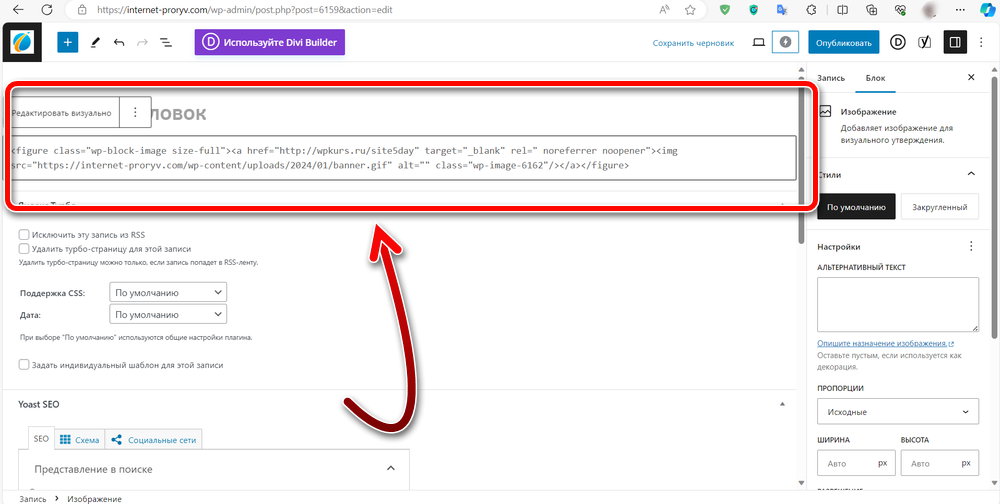
Код, который вы увидите и есть HTML код баннера.

После того, как вам удалось сделать HTML код баннера, вы можете удалить в разделе «Записи» ту запись, в которой выполняли эти операции, сохранив сам код. Полученный HTML код можно добавить на сайт WordPress в любом месте.





