Меню — это главный навигационный элемент на сайте. Благодаря ему посетители могут переходить с одного раздела в другой, и вообще представлять себе, какие разделы имеются на сайте, видеть его структуру. В этой статье рассмотрим, как сделать меню в WordPress, какие возможности есть у этого элемента в данной CMS и узнаем, как этот элемент влияет на продвижение сайта.
Как сделать меню в WordPress
С одних из самых ранних версий в WordPress имеется встроенная возможность создавать меню и присутствуют все необходимые инструменты для этого. Со временем инструмент разработки меню практически не менялся в CMS и до сих пор он выглядит примерно так же, как и был в ранних версиях. И при этом от него ничего большего и не нужно, он не требует каких-либо доработок и улучшений.
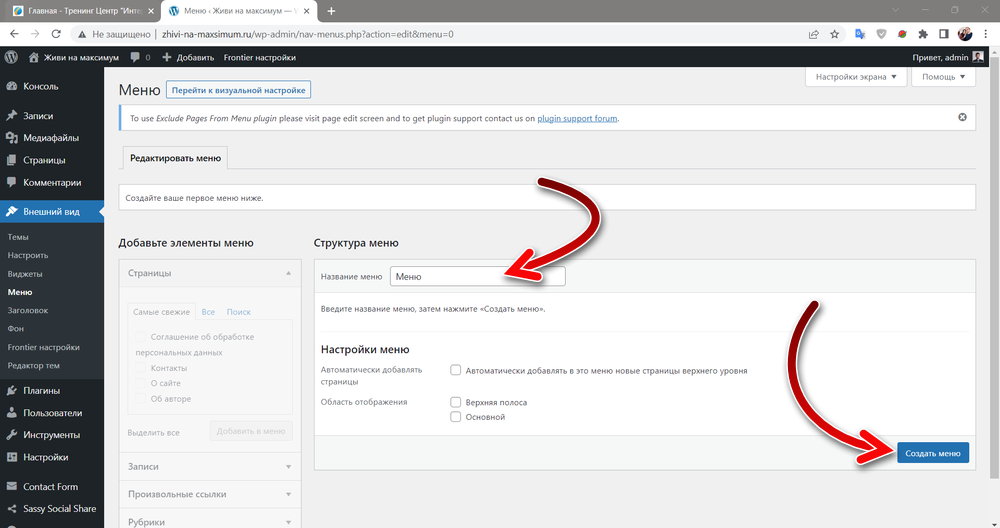
Инструмент создания меню находится в разделе «Внешний вид», в подразделе «Меню». Если на сайте ещё не создано ни одного меню, то вы увидите поле «Название меню». Введите в нём название меню и нажмите кнопку «Создать меню». Название можно указать любое, его не будет видно нигде на сайте, оно нужно только вам, чтобы вы могли отличать меню друг от друга, если их будет несколько.

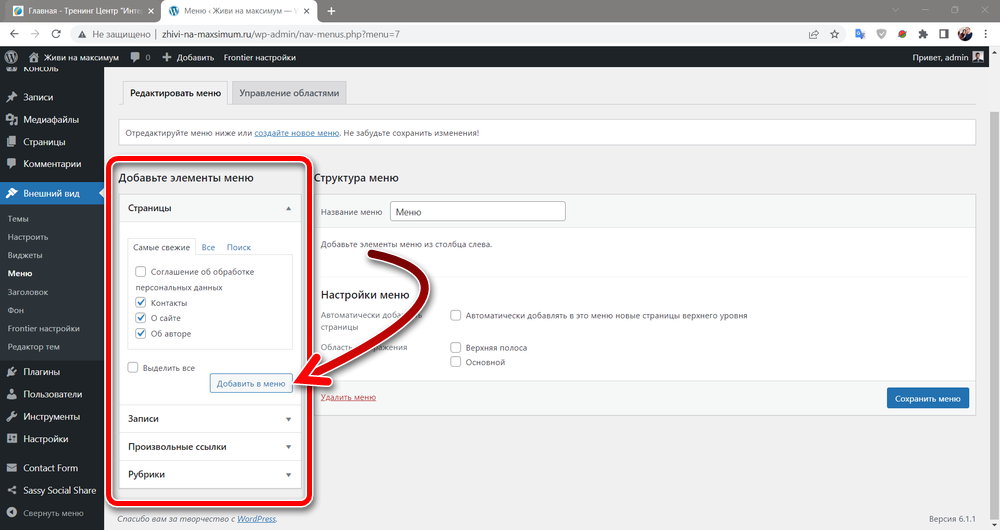
Меню создастся. И теперь вы можете добавить в него элементы. В навигационное меню можно добавить ссылки на опубликованные на сайте страницы, записи, рубрики, а также любые произвольные ссылки, в том числе и внешние. Элементы добавляются из левой области. Поставьте галочку на нужные элементы и нажмите кнопку «Добавить в меню». Обратите внимание, что в каждом блоке есть ещё вкладки «Самые свежие», «Все» и «Поиск». Между ними можно переключаться, чтобы найти нужное.

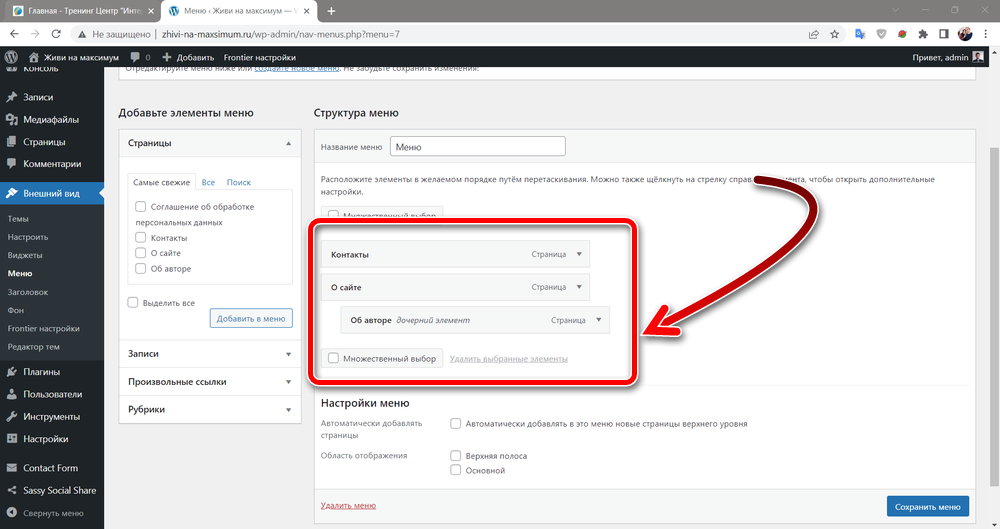
После того, как нажмёте кнопку «Добавить в меню», выбранные элементы появятся в области редактора меню. В редакторе вы можете перемещать элементы и менять их порядок. Это можно сделать, удерживая элемент мышкой. Также с помощью удерживания мышки вы можете сделать здесь выпадающее меню. Для этого элемент нужно слегка сдвинуть вправо. Не забывайте сохраняться перед выходом из редактора, чтобы изменения вступили в силу.

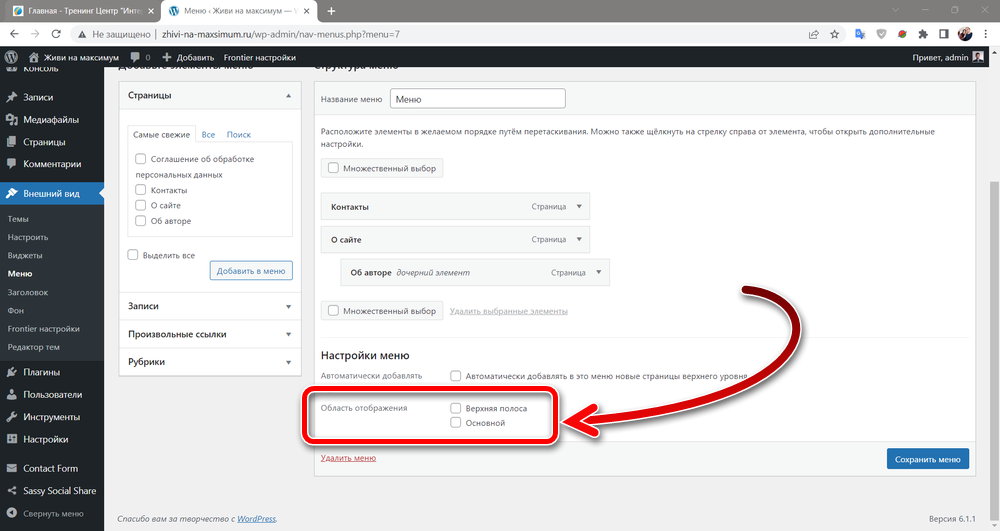
Следующий этап — это выбор области меню. Каждая тема создаёт свои области меню. Как минимум есть одна область, но чаще их бывает несколько. Области меню традиционно есть в шапке сайта. Также могут быть дополнительные области, которые располагаются в подвале, либо ещё одна в шапке сайта. После выбора области меню также нужно сохранить изменения.

После этого меню будет отображаться в выбранной области на сайте.
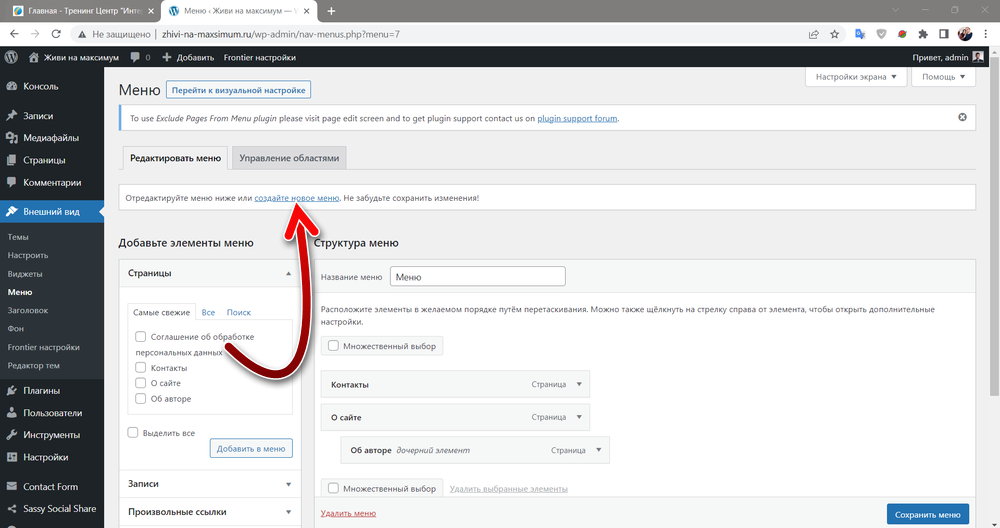
Можно сделать несколько меню в WordPress. Для этого в редакторе в разделе «Внешний вид», в подразделе «Меню», кликните мышкой на ссылку «Создайте новое меню». И создайте ещё одно меню, только название ему дайте другое, отличное от первого. Второе меню можно разместить в другой области.

Какие проблемы могут быть при создании меню в WordPress
Иногда вебмастера при создании меню в WordPress сталкиваются с определёнными проблемами. Чаще всего бывает следующее:
- Меню создано, но на сайте не отображается или отображается совсем не то меню, которое было создано. Это бывает от того, что не выбрана область отображения (внизу редактора). В этом случае иногда тема выводит меню, установленное в ней по умолчанию, например, состоящее из всех опубликованных страниц, либо не выводит ничего. Как только в созданном меню будет поставлена галочка на нужной области отображения, оно сразу появится на сайте. Меню может не отображаться ещё и из-за проблем в теме, каких-то ошибок в ней. Но это бывает редко.
- В меню WordPress созданы выпадающие пункты (подменю), но на сайте они не отображаются. Это может быть по двум причинам. Первая — тема не поддерживает подменю в данной области. Попробуйте добавить меню в другую область. Вторая причина — локальная, в браузере. Попробуйте посмотреть на сайт в другом браузере или очистить кеш текущего браузера и отключить все расширения в нём. Это может решить проблему.
Как меню влияет на продвижение сайта
Меню — это очень важный элемент навигации по сайту. Поэтому ни один проект не обходится без него. Оно обязательно. Меню влияет на поведенческие факторы и юзабилити, оно должно улучшать удобство пользования сайтом. Чтобы сделать хорошее меню в WordPress, которое будет положительно влиять на поведенческие факторы, оно должно соответствовать следующим требованиям:
- Меню должно быть простым. Не надо стремиться к тому, чтобы создать сложную структуру в меню, делать многоуровневую иерархию. Наоборот, стремитесь к простоте. Даже если структура сайта сложная, продумайте, как в меню можно её представить максимально просто.
- В меню должны быть все полезные разделы сайта. В WordPress — это рубрики. Также в меню должны быть страницы. Например, страница с формой обратной связи, с информацией о сайте, об авторе и прочее. Если на сайте много рубрик и страниц, то лучше разделить это на два меню и разместить их в разных областях. Например, в одной — только рубрики, в другой — страницы.
- В меню должна быть ссылка на главную страницу, чтобы пользователь через неё из любой части сайта мог перейти на главную.





