Ссылки есть на каждом сайте. Это такие элементы в тексте, клик по которым переводит на другую страницу внутри этого же сайта или даже другого. В этой статье рассмотрим, как сделать ссылку в WordPress, разберём все способы для этого.
Оглавление
Как сделать текстовую ссылку в WordPress
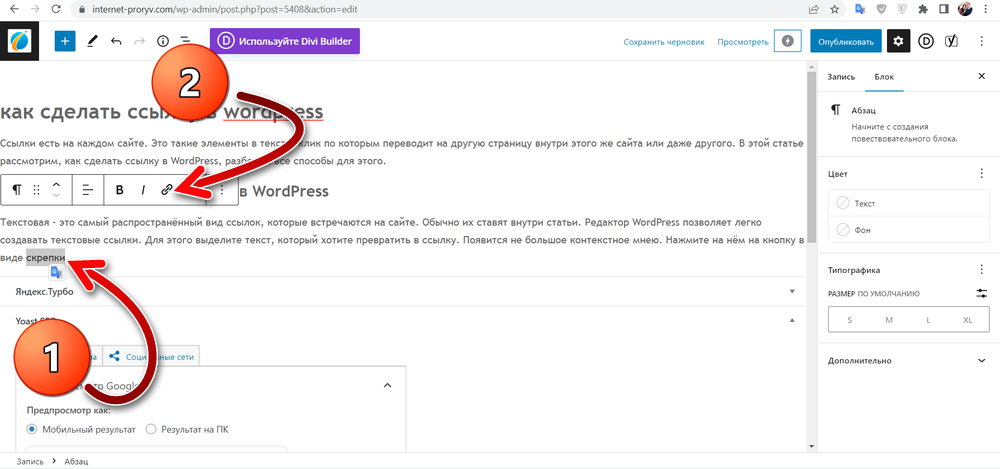
Текстовая — это самый распространённый вид ссылок, которые встречаются на сайте. Обычно их ставят внутри статьи. Редактор WordPress позволяет легко создавать текстовые ссылки. Перед тем, как сделать ссылку в WordPress, выделите текст, который хотите превратить в ссылку. Появится небольшое контекстное мнею. Нажмите на нём на кнопку в виде звена цепи.

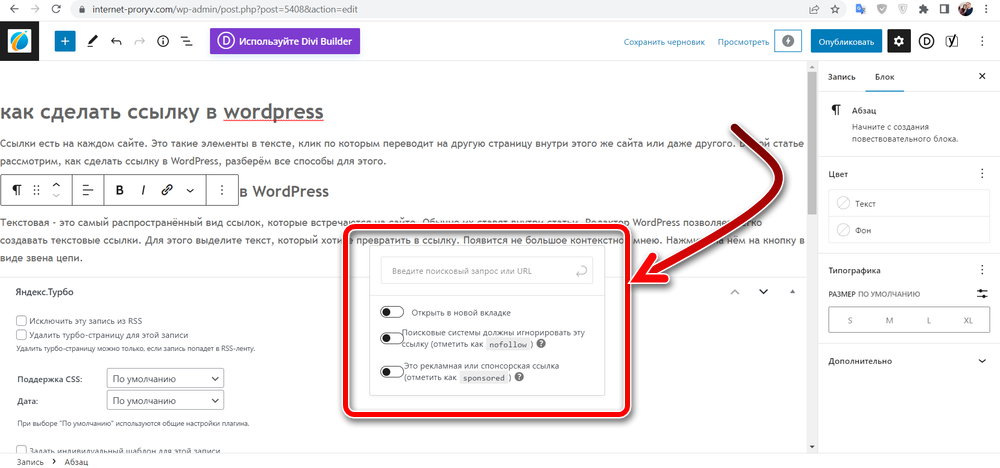
Появится небольшое окошко. В нём есть поле, в которое следует вставить URL, на который должна переводить создаваемая ссылка. Также если начать писать в этом поле текст, то можно найти по названию публикацию на сайте и установить ссылку на неё. Кроме того, в этом поле имеется опция «Открыть в новой вкладке». Если вы хотите, чтобы ссылка открывалась в новом окне, то включите эту опцию. Некоторые плагины могут добавлять в это окно и свои другие дополнительные опции.

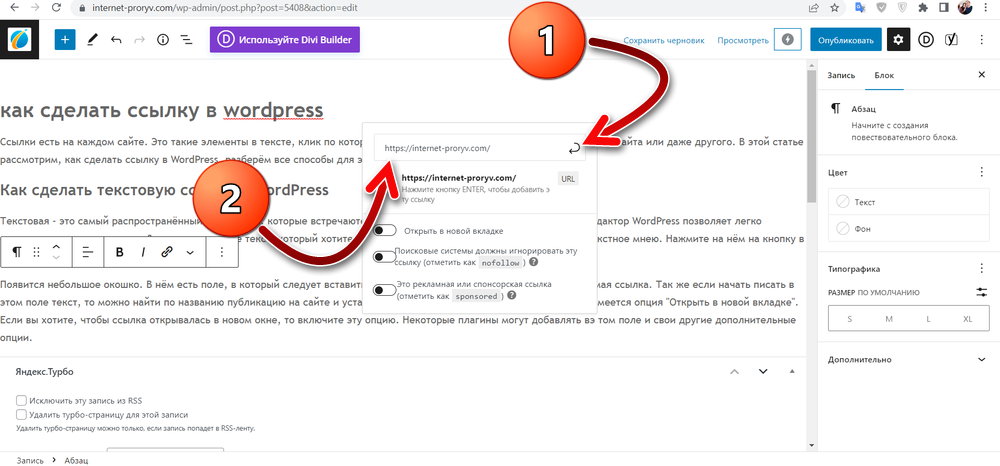
Вставьте URL в поле окна формирования ссылки, а потом нажмите на стрелку, справа этого поля. После этого ссылка вставится в выбранное слово. Теперь ссылка готова. Любой, кто кликнет по ней, перейдёт на установленный URL.

Как в WordPress сделать кнопки с ссылками
Кроме этого, в редакторе WordPress можно делать ещё и кнопки со ссылками. Это графический элемент, клик по которому переводит на указанный URL. Это также может быть внутренняя страница сайта или внешняя.
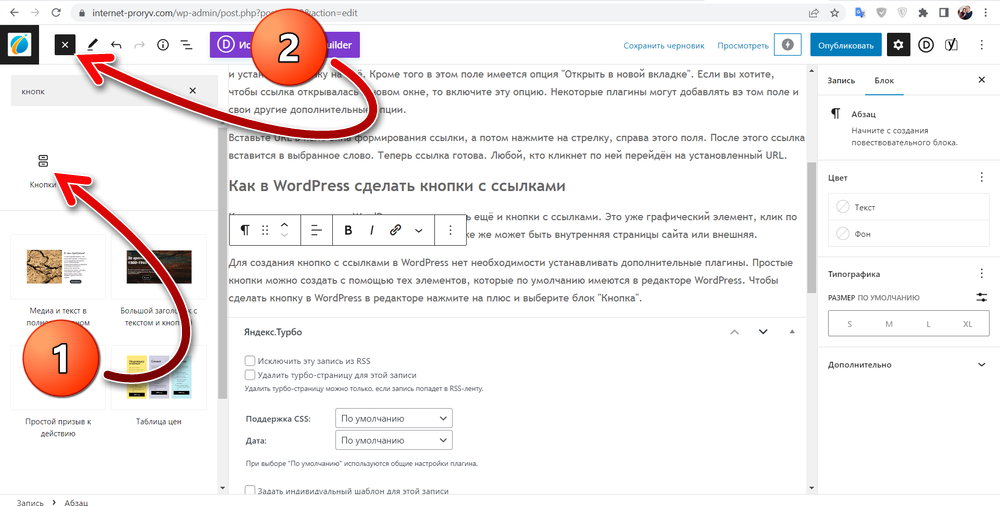
Для создания кнопок со ссылками в WordPress нет необходимости устанавливать дополнительные плагины. Простые кнопки можно создать с помощью тех элементов, которые по умолчанию имеются в редакторе WordPress. Чтобы сделать кнопку в WordPress в редакторе, нажмите на плюс и выберите блок «Кнопки».

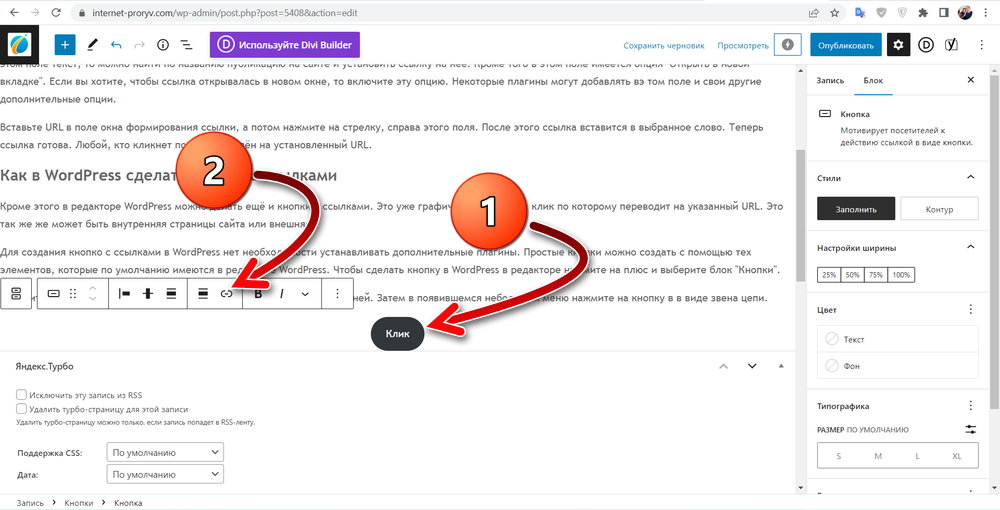
Кликните мышкой по кнопке и введите текст, который будет написан на ней. Затем в появившемся небольшом меню нажмите на кнопку в в виде звена цепи.

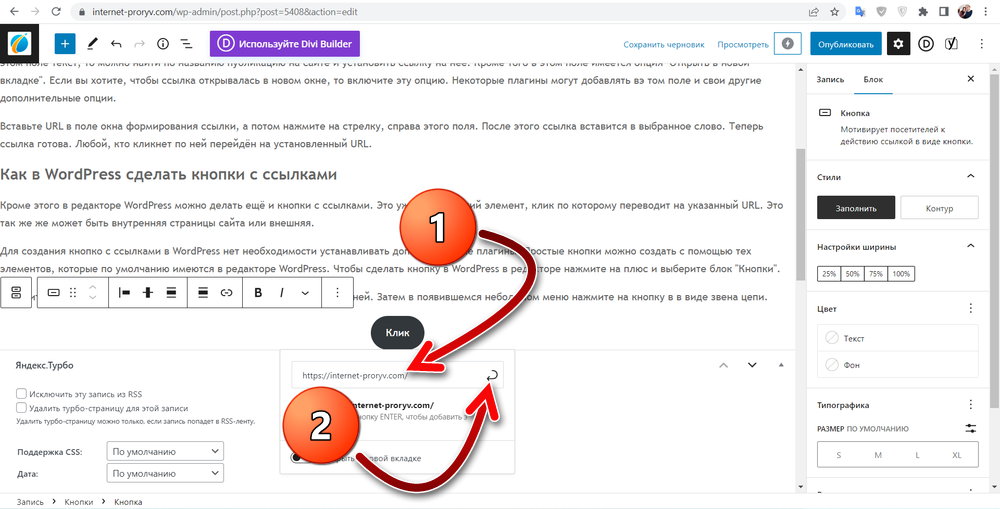
Появится небольшое окошко. Вставьте в поле URL, на который должна переводить эта кнопка. И нажмите на кнопку в виде стрелки, справа. Также обратите внимание, что здесь тоже есть опция «Открыть в новом окне».

Если кликнуть мышкой на кнопку, то также можно настроить её дизайн. Эти опции находятся справа в колонке, во вкладке «Блок». Настраивать можно стиль (два готовых стиля), ширину кнопки, цвет кнопки и текста в ней, размер шрифта, радиус (закругление углов).
Как сделать якорные ссылки в WordPress
Якорные ссылки — это URL адреса, которые ссылаются не на какую-то страницу, а на какое-то конкретное место на данной странице. Бывает удобно поставить такую ссылку, когда необходимо, чтобы пользователь перешёл в конкретное место статьи. В WordPress так тоже можно.
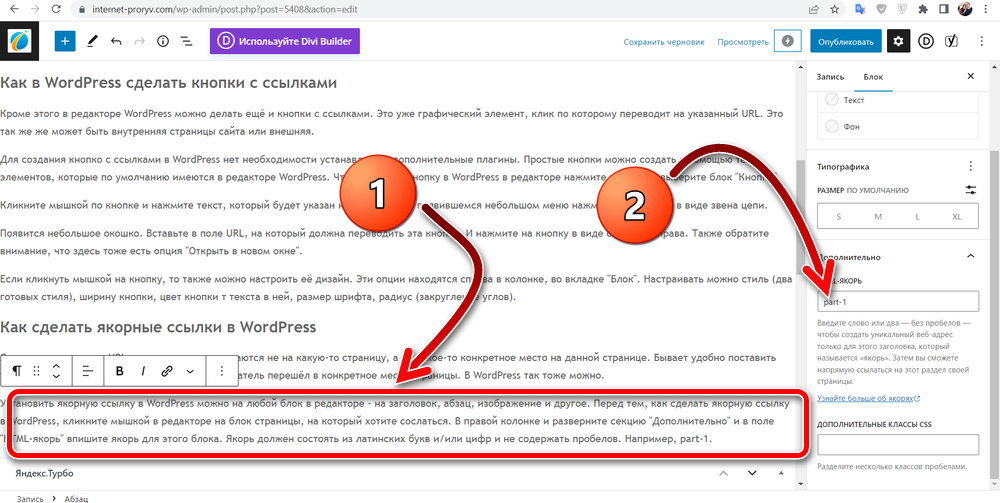
Установить якорную ссылку в WordPress можно на любой блок в редакторе — на заголовок, абзац, изображение и другое. Перед тем, как сделать якорную ссылку в WordPress, кликните мышкой в редакторе на блок страницы, на который хотите сослаться. В правой колонке и разверните секцию «Дополнительно» и в поле «HTML-якорь» впишите якорь для этого блока. Якорь должен состоять из латинских букв и/или цифр и не содержать пробелов. Например, part-1.

Теперь, чтобы сослаться на этот якорь, на этот блок, который вы отметили якорем, необходимо сделать ссылку на него. Допустим, если якорь на блок part-1, а сам этот блок находится на странице с адресом example.com/page, то ссылка на выбранное место статьи на этой странице будет выглядеть так — example.com/page#part-1. То есть якорь надо ставить в конце URL после символа решётки #. С помощью такого URL вы сможете сослаться на отмеченный якорем блок из другой страницы. А если хотите сослаться из текущей страницы, то достаточно просто указать #part-1. Ссылки с якорями делаются так же, как обычные текстовые ссылки, рассмотренные в первом разделе этой статьи.
Как ссылки влияют на продвижение сайта
Для SEO всё хорошо, что делает сайт лучше и удобнее для посетителей. Ссылки — это хорошо, но только если они используются правильно.
Ссылки — это составляющая перелинковки сайта. Материалы ссылаются друг на друга и это хорошо для SEO, потому что это удобно для посетителей — когда человек читает статью, при виде ссылки он может перейти по ней, если понимает по контексту статьи, что там есть дополнительный полезный материал, который ему нужен. То есть внутренние ссылки при перелинковке — это хорошо. Но только если они размещаются там, где действительно нужны посетителям.
Ссылки могут быть и внешние, такие, которые ведут на какой-то другой сайт. Внешние ссылки также бывают нужны посетителям. Например, если в статье речь идёт о каком-то онлайн сервисе, очевидно, что читателю понадобится ссылка на этот сервис. Поэтому она должна быть в статье. То есть внешние ссылки тоже хорошо влияют на SEO, если они нужны на сайте.
Некоторые рекомендуют закрывать такие ссылки тегом noindex, так как считают, что они плохо влияют на SEO. Однако, это не точно. Тег noindex необходим для того, чтобы поисковик не видел ссылку. Но Google, по мнению многих оптимизаторов, этот тег игнорирует и ссылку всё равно видит. Яндекс, возможно, тоже. Во-вторых, если эта ссылка действительно нужна посетителю сайта в этом месте, то есть, если сайт от этого становится удобнее, то зачем её закрывать и скрывать от поисковика? Наоборот, он должен её видеть.
Другое дело, если бы это была какая-то рекламная ссылка, которая бесполезна для аудитории сайта. Тогда её действительно надо закрыть. Но это не гарантирует, что поисковики её, всё-таки, не увидят.
Подытожив изложенное, можно сделать такой простой вывод: ссылки на сайте (и внешние, и внутренние), будут положительно влиять на SEO, если по ним буду переходы посетителей, это гарантированный признак того, что сайт от установленной ссылки становится лучше.





