Якорные ссылки — это удобный элемент навигации на странице сайта, который часто практикуется вебмастерами. Такие ссылки упрощают пользователям поиск нужного им материала, и поэтому рекомендуется использовать их для того, чтобы улучшить юзабилити сайта и поведенческие факторы. В этой статье рассмотрим, что такое якорная ссылка в WordPress, как её создать и для чего такой элемент можно использовать.
Оглавление
Что такое якорная ссылка
Что такое обычная ссылка, наверняка, все знают. Это когда вы кликаете по ссылке и переходите на другую страницу. Якорная ссылка — это похожий, но более совершенный элемент. Когда вы кликаете на якорную ссылку, вы не просто переходите на другую страницу, а переходите сразу на нужную часть страницы, то есть после перехода она прокручивается до нужного места. Кроме того, якорные ссылки могут переводить не только на другие страницы, но и другие места текущей страницы, той, на которой эта ссылка установлена.
Таким образом, если вы переводите с помощью якорной ссылки сразу на нужный фрагмент страницы, то пользователю, который по ней кликнул, не понадобится искать нужный материал. Он сразу окажется в правильном месте. Это удобно.
Как сделать якорную ссылку в WordPress
Якорная ссылка создаётся очень просто. Процесс состоит из двух этапов: создания якоря, который устанавливается в том месте, куда надо переводить, и создание ссылки — то место, откуда надо переводить.
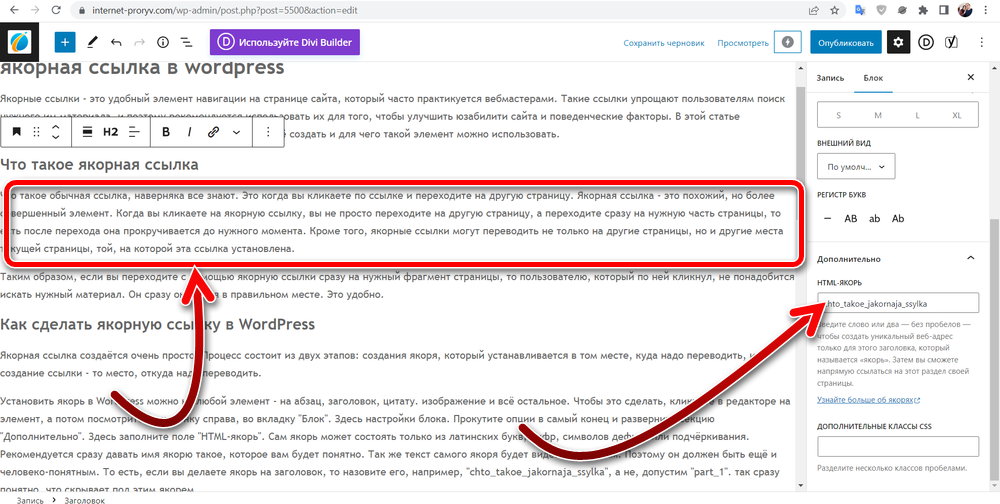
Установить якорь в WordPress можно на любой элемент — на абзац, заголовок, цитату, изображение и всё остальное. Чтобы это сделать, кликните в редакторе на элемент, а потом посмотрите на колонку справа, во вкладку «Блок». Здесь настройки блока. Прокутите опции в самый конец и разверните секцию «Дополнительно». Здесь заполните поле «HTML-якорь». Сам якорь может состоять только из латинских букв, цифр, символов дефиса или подчёркивания. Рекомендуется сразу давать имя якорю такое, которое вам будет понятно. Также текст самого якоря будет виден и посетителям. Поэтому он должен быть ещё и человеко-понятным. Например, если вы делаете якорь на заголовок, то назовите его, например, «сhto_takoe_jakornaja_ssylka», а не, допустим «part_1». Так сразу понятно, что скрывается под этим якорем.

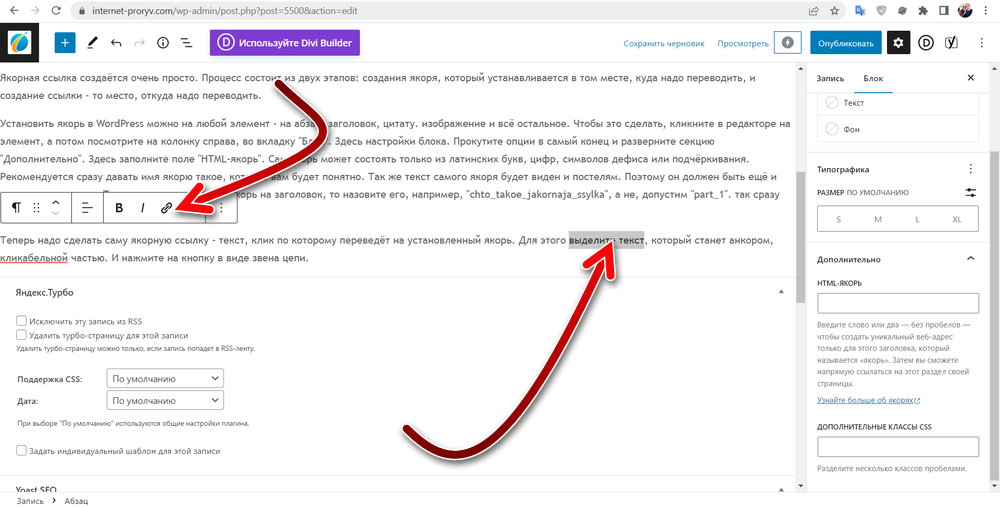
Теперь надо сделать саму якорную ссылку — текст, клик по которому переведёт на установленный якорь. Для этого выделите текст, который станет анкором, кликабельной частью. И нажмите на кнопку в виде звена цепи.

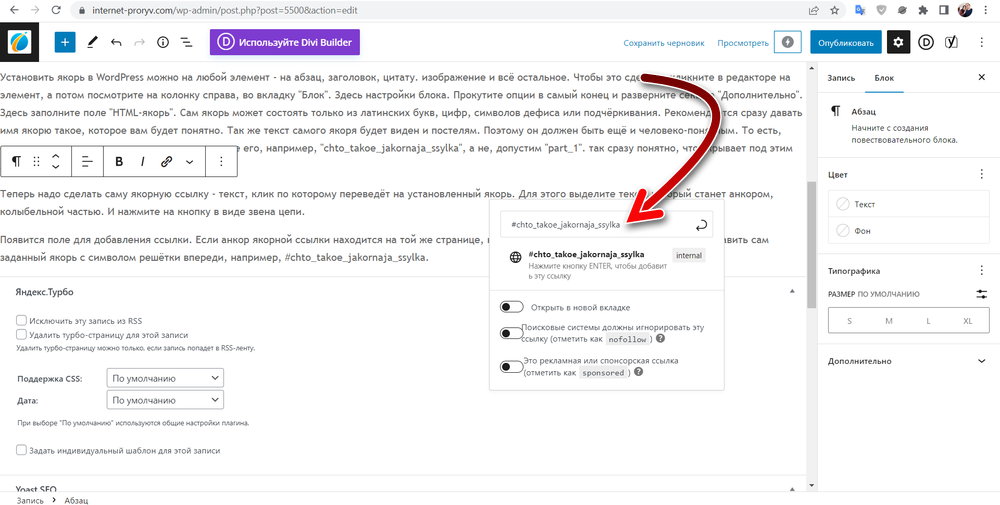
Появится поле для добавления ссылки. Если анкор якорной ссылки находится на той же странице, на которой находится якорь, то в поле надо добавить заданный якорь с символом решётки впереди, например, #сhto_takoe_jakornaja_ssylka.

Если анкор находится на другой странице, не на той, на которой расположен якорь, то добавить надо ссылку на страницу с якорем, затем поставить символ решётки, а после этого написать заданный элементу якорь. Например, exmple.com/page#сhto_takoe_jakornaja_ssylka. Якорная ссылка в WordPress может вести на другую страницу не только текущего, но и другого сайта, то есть быть внешней. В таком случае сам якорь устанавливается в нужном месте на другом сайте.
Когда можно использовать якорные ссылки
Якорные ссылки в WordPrеss пригодны во многих случаях. Приведём пару примеров, когда их можно использовать с положительным эффектом для улучшения удобства сайта.
Представьте, у вас есть две статьи. Первая о том, как клеить обои, вторая о том, как устроить дизайн интерьера спальни. В первой статье у вас есть раздел о том, как выбирать обои. Вы кратко рассказываете о правилах выбора обоев, а также делаете из этого раздела якорную ссылку на статью о дизайне интерьера спальни, и устанавливаете якорь именно на том разделе этой статьи, на котором рассказываете о выборе обоев для спальни. Это удобней, чем, если вы бы сослались сразу на всю страницу. В этом случае посетителю пришлось бы среди всей статьи об интерьере спальни самому искать нужный раздел про выбор обоев.
Второй пример использования якорных ссылок в WordPress — это на лендингах. Наверняка многие видели на лендингах меню, клик по элементам которого прокручивает этот лендинг до нужного места. Например, в меню есть элемент «Цены». И если по нему кликнуть, то лендинг прокрутится до того места, где рассказывается о ценах. Это удобно, поэтому, глядя в меню, человек может представить себе, какая именно информацию имеется на данной странице, и легко перейти в нужное место.
Якорные ссылки при правильном использовании положительно влияют на удобство, юзабилити сайта, то есть проект больше нравится посетителям. Это в свою очередь виляет на поведенческие факторы, которые учитываются поисковиками и участвуют в формировании ранжирования.





