Кнопки иногда используются на сайтах. Это графические элементы с надписями на них, клик по которым переводит на другую страницу. Кнопки хорошо выделяются среди остального контента и выглядят необычно и привлекательно. В этой статье рассмотрим, как в WordPress сделать кнопку и какие возможности у неё в этой CMS есть.
Оглавление
Как сделать кнопку в WordPress
В данный момент в WordPress можно легко создать полнофункциональную кнопку, используя только те инструменты, которые имеются в самой CMS. То есть устанавливать плагины для этого вовсе не обязательно, несмотря на то, что плагины, решающие эту задачу, существуют. Гораздо эффективнее будет решить вопрос без плагинов, таким образом не нагружая сайт лишними скриптами. Добавить кнопку в WordPress можно в любую запись, страницу или даже область виджетов, например, в сайдбар.
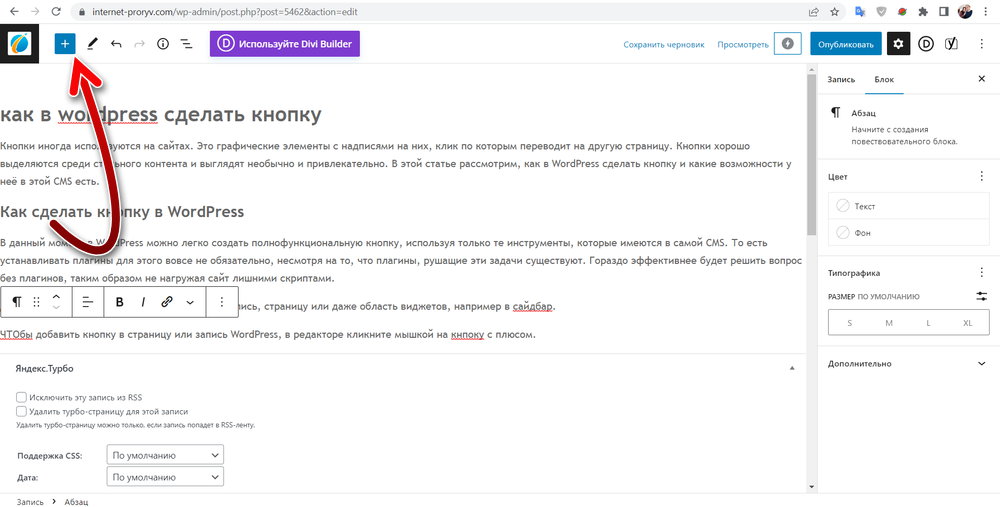
Перед тем как в WordPress сделать кнопку в странице или записи, в редакторе кликните мышкой на кнопку с плюсом.

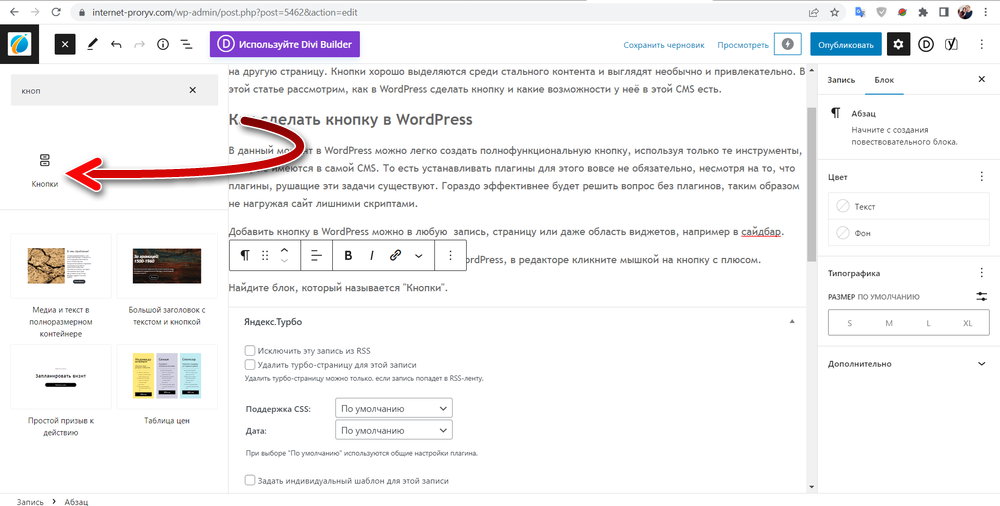
Найдите блок, который называется «Кнопки», и кликните на него мышкой.

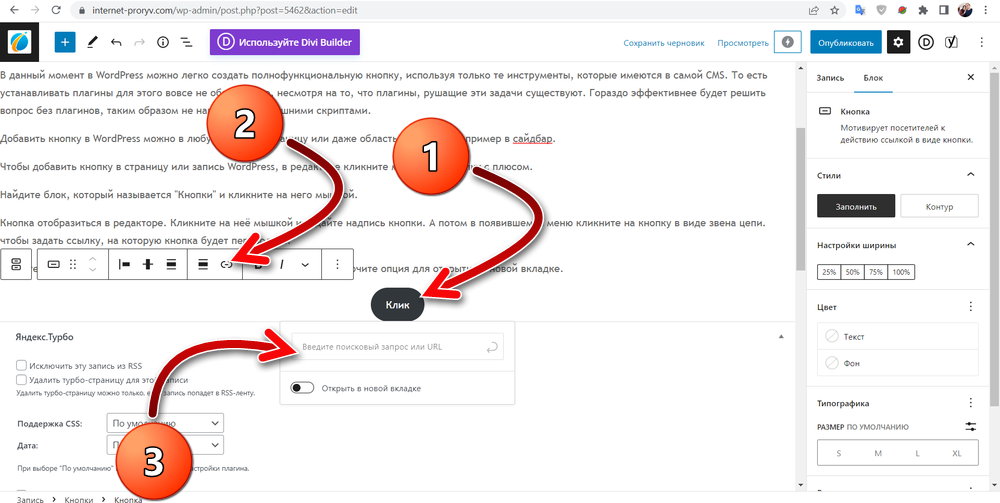
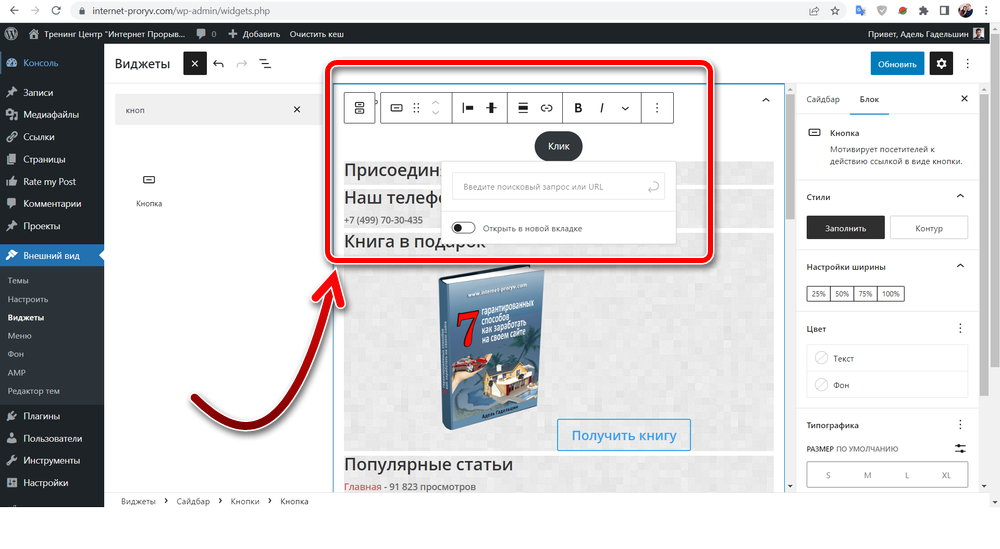
Кнопка отобразиться в редакторе. Кликните на неё мышкой и задайте надпись кнопки. А потом в появившемся меню кликните на кнопку в виде звена цепи, чтобы задать ссылку, на которую кнопка будет переводить.

Задайте ссылку, на которую переводит кнопка, при необходимости включите опцию для открытия в новой вкладке.
После публикации данной записи или страницы, кнопка будет работать.
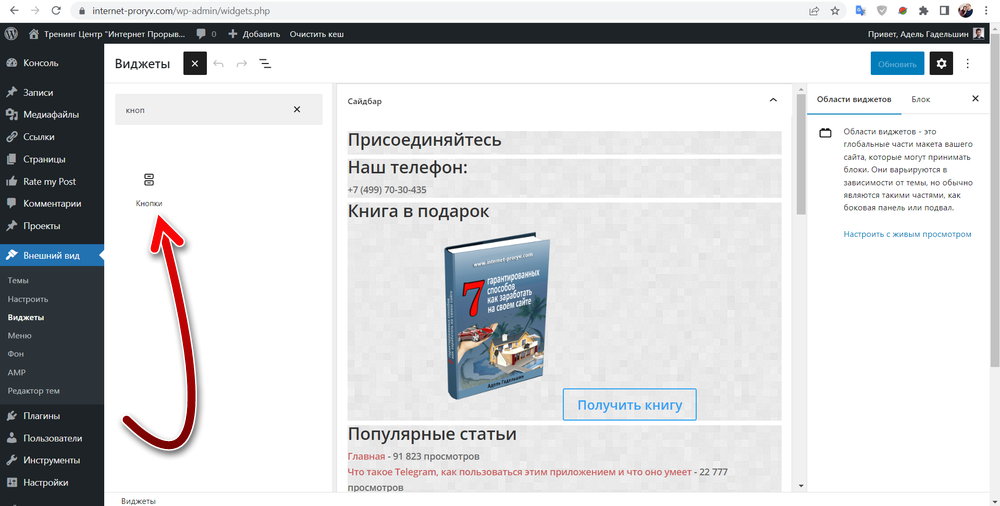
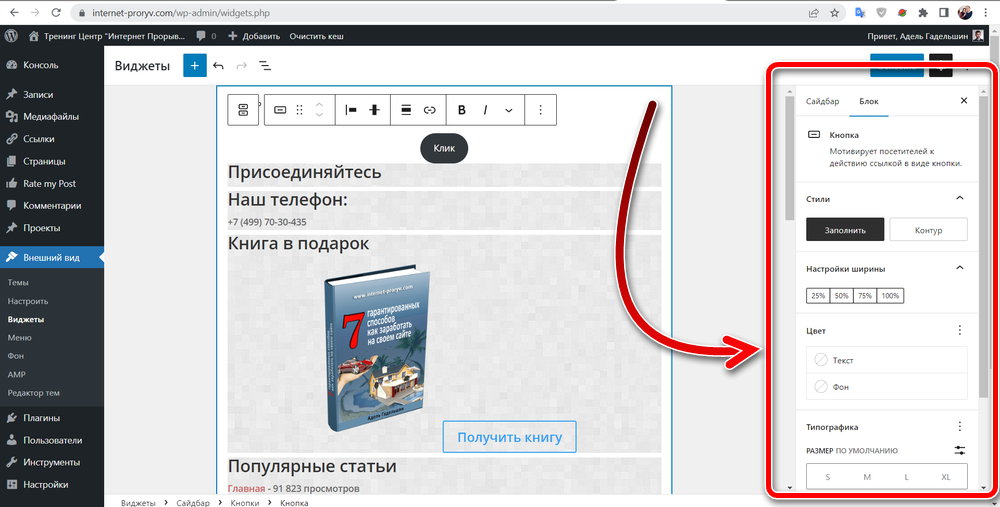
Таким же образом можно добавить кнопку и в любую область виджетов, например, в сайдбар. В разделе «Внешний вид», в подразделе «Виджеты» нажмите на кнопку с плюсом и выберите виджет «Кнопки».

Перетащите кнопку в нужную область виджетов, задайте надпись на ней и установите ссылку для кнопки.

Как настроить кнопку в WordPress
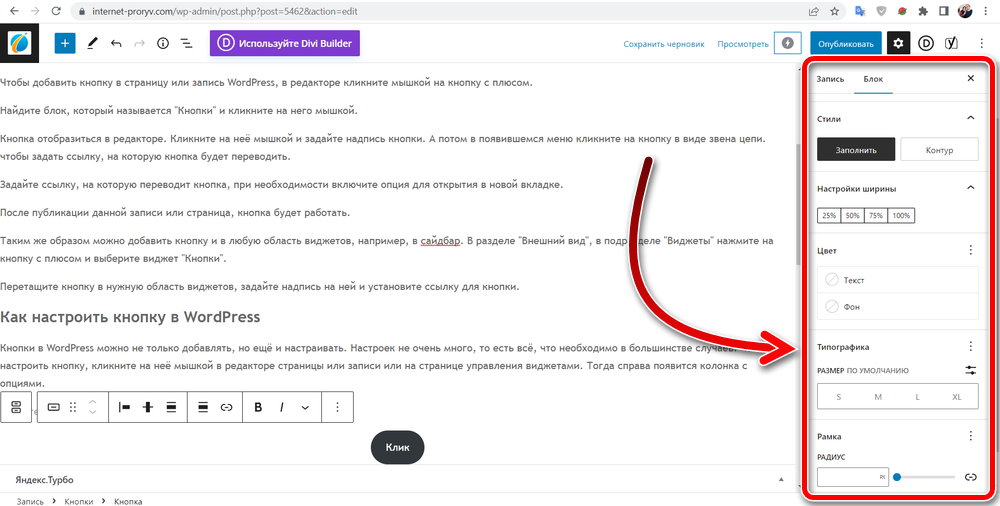
Кнопки в WordPress можно не только добавлять, но ещё и настраивать. Настроек не очень много, то есть всё, что необходимо в большинстве случаев. Чтобы настроить кнопку, кликните на неё мышкой в редакторе страницы или записи или на странице управления виджетами. Тогда справа во вкладке «Блок» появится колонка с опциями.

- Стили. Здесь можно выбрать из двух стилей — заполнить и контур. Первый вариант представляет собой кнопку с каким-то фоном внутри, а второй — просто контур кнопки, без фона внутри.
- Настройка ширины. Эта опция отвечает за то, какую ширину экрана будет занимать кнопка. Можно установить в процентах от 25 до 100%. Если не выбран ни один вариант, то ширина кнопки будет автоматической и будет равняться длине текста, написанного на ней.
- Цвет. В этой опции можно настроить цвет фона кнопки и текста на ней.
- Типографика. В этой опции настраивается размер шрифта на кнопке.
- Радиус. Эта опция отвечает за скругление углов кнопки. Если нажать на звено в этой настройке, то можно будет менять отдельно каждый из радиусов углов.
Такие же опции кнопки есть и том случае, если она добавляется в область виджетов. Кликните на кнопку на странице управления виджетами, чтобы увидеть их.

Какие ещё кнопки есть в WordPress
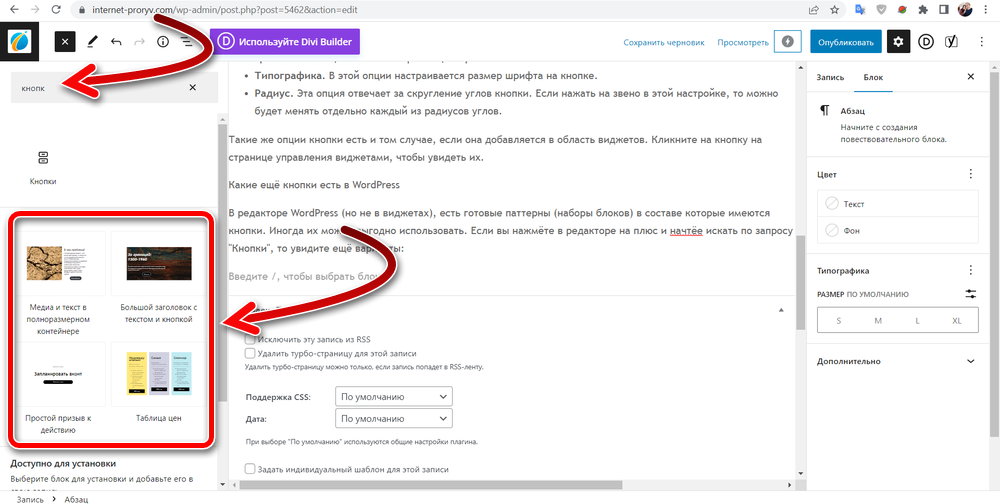
В редакторе WordPress (но не в виджетах), есть готовые паттерны (наборы блоков), в составе которых имеются кнопки. Иногда их можно выгодно использовать. Если вы нажмёте в редакторе на плюс и начнёте искать кнопки, то вы увидите ещё варианты.

- Медиа и текст в полноразмерном контейнере. Это потерн из трёх блоков — изображения, текста и кнопки.
- Большой заголовок с текстом и кнопкой. Данный потерн также состоит из трёх блоков — заголовка, текста и кнопки.
- Простой призыв к действию. Потерн из заголовка и кнопки.
- Таблица цен. Потерн, состоящий из таблицы с колонками, в которой находится текст, а также кнопки, данные кнопки, например, могут открывать подробности тарифного плана или направлять на покупку.





