Технологии не стоят на месте, и каждый год внедряется что-то новое. Это касается и веб-пространства. Новые языки программирования и технологии делают сайты быстрее, лучше и удобнее, а вебмастерам остаётся только успевать за прогрессом и внедрять всё это на сайте, чтобы не отставать от конкурентов.
В этой статье мы расскажем об относительно новом формате изображений — .webp, который стал требованием поисковика Google и был создан им в целях оптимизации скорости загрузки страниц. А также узнаем о плагине WebP Express, настройка которого у многих вызывает вопросы и трудности.
Оглавление
Что такое формат .webp и в чём его достоинство
Вначале мы напасли, что .webp — это новый формат. Но на самом деле он был придуман разработчиками из Google ещё в 2010 году и с тех пор постепенно внедряется. Почему новый? Потому что за десять с лишним лет меньше половины сайтов в пространстве Рунета начала применять этот формат и для многих он действительно новый.
Здесь есть плюсы для вебмастеров — начав использовать на своём сайте формат картинок .webp вы с большой вероятностью становитесь лучше конкурентов, потому что большое их количество не использует этот формат.
Основное достоинство .webp — это уменьшенный вес изображений без потерь качества. Например, если изображение в формате .jpg может весить 1 мб, то в .webp эта картинка будет лишь несколько килобайт и визуально отличий не будет. Это в значительной степени ускоряет страницу, а скорость загрузки важна для поисковиков.
Таким образом, Google лучше ранжирует страницы, на которых используется современный формат изображений .webp. Также скорость загрузки страницы (но не непосредственно наличие .webp) влияет и на продвижение в Яндексе и других поисковиках.
Какие недостатки у .webp
И недостатки у этого формата тоже есть. На сегодня ещё не все устройства способны работать с этим форматом. Посетители сайтов — люди разные, и некоторые из них будут заходить на страницы с такого старого оборудования, которое не может отображать .webp. Особенно это частая проблема для пространства Рунета.
Второй недостаток — как бы хорош и оптимален не был этот формат, WordPress не позволяет загружать изображения в .webp в медиабиблиотеку. Поэтому конвертировать картинки заранее и загрузить сразу в этом формате на сайте не получится.
Как мы знаем, для того чтобы решать задачи и проблемы в WordPress, есть множество плагинов и нивелировать два этих недостатка тоже можно с помощью плагина — называется WebP Express.
Настройка плагина WebP Express
У WebP Express две основные возможности:
- Он конвертирует изображения из .jpg и .png в .webp прямо на сайте. То есть загружать картинки на сайт можно в привычном формате, а конвертация в нужный формат произойдёт уже на сайте.
- Он по умолчанию показывает посетителям картинки в формате .webp. Но если определяет, что устройство пользователя не способно отобразить это, то подставляет оригинальное изображение в привычном формате .jpg и .png.
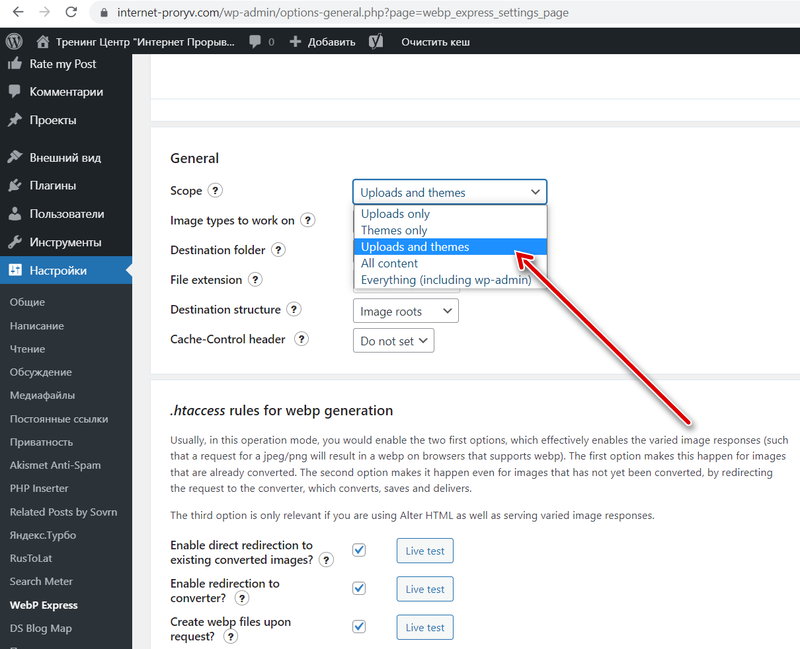
Рассмотрим основные настройки, которые нужно выполнить в плагине WebP Express. Для начала его нужно скачать и установить на сайт. Затем откройте его настройки в разделе «Настройки» подразделе «WebP Express» и обратите внимание на опцию «Scope». В ней можно выбрать, какие изображения будут конвертироваться — это могут быть только загруженные изображения, только изображения темы или и те, и другие. Чаще подходит вариант по умолчанию «Upload and theme» — загруженные и изображения темы.
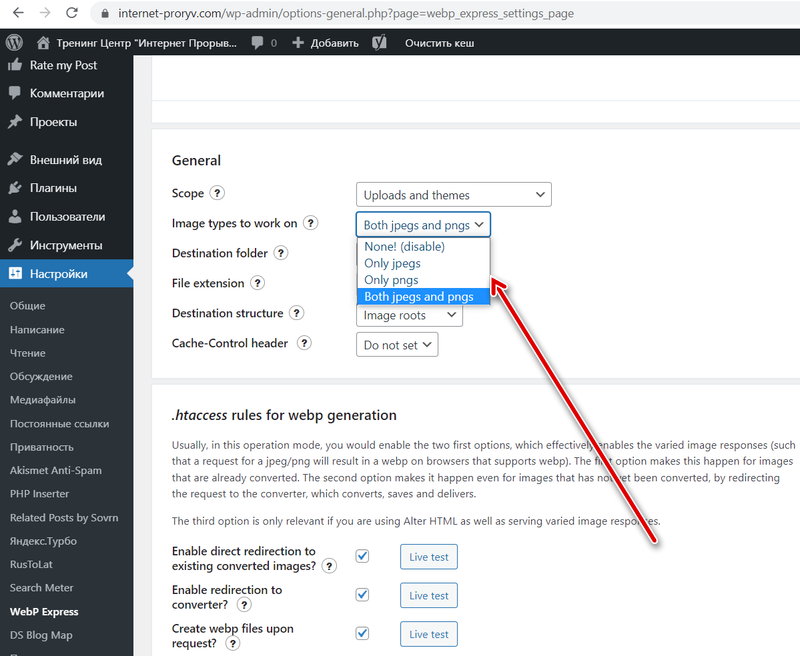
Затем следует посмотреть на опцию «Image types to work on», которая определяет, изображения из какого формата будут конвертироваться в .webp — можно выбрать только .jpg, только .png или и те, и другие. Чаще всего подходит вариант «Both jpegs and pngs» — и те, и другие. Но имейте в виду, что если у вас на сайте есть .png с прозрачным фоном, то после конвертации их в .webp фон прозрачным быть перестанет. В этом случае лучше выбрать «Only jpegs».
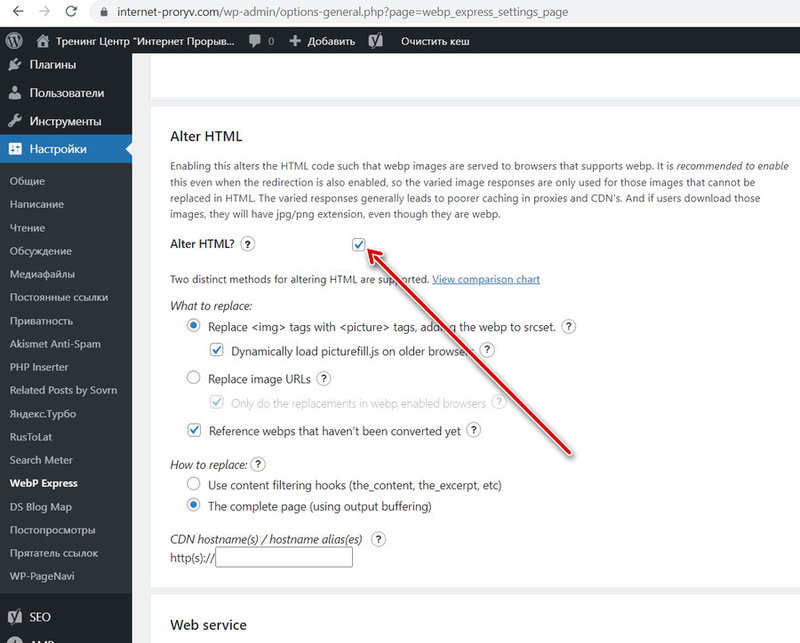
Так настроили правила конвертации в WebP Express. Теперь нужно настроить правила перенаправления на старые форматы изображений, если у пользователя не поддерживается новый. Для этого прокрутите страницу настроек в самый низ и включите опцию «Alter HTML». В большинстве случаев настройки ниже можно оставить по умолчанию. Но если вдруг перенаправление не работает, то можно поэкспериментировать с этими настройками — это зависит от ПО на сервере хостинга, поэтому общих рекомендаций дать нельзя (ниже рассмотрим, как узнать, работает плагин или нет).
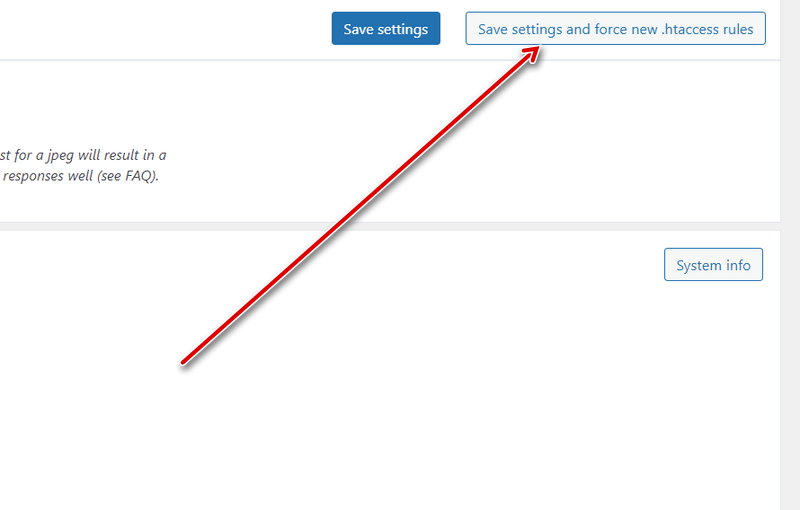
Теперь следует сохранить изменения, но сделать это нужно обязательно с помощью кнопки «Save settings and force new .htaccess rules», так, чтобы правила перенаправления записались в файл конфигурации .htaccess (когда меняете настройки перенаправления в этом плагине, всегда сохраняйте этой кнопкой).
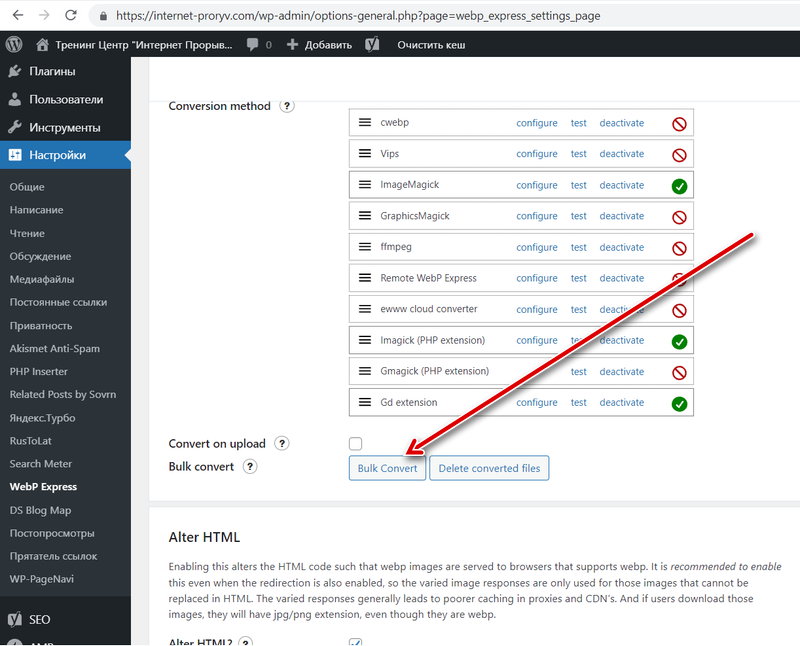
Последний этап настройки плагина WebP Express — конвертация изображений, которые были загружены на сайт ранее. Для этого нажмите на кнопку «Bulk convert» и дождитесь, пока завершится конвертация. Чем больше изображений, тем больше времени это займёт. Не закрывайте вкладку браузера, пока идёт конвертация. Изображения, которые будут загружены в будущем, будут сразу конвертироваться.
Остальные настройки плагина WebP Express рекомендуется оставить по умолчанию.
И после этого остаётся только проверить, работает ли плагин. Для этого попробуйте скачать со своего сайта изображение и убедитесь, что оно окачивается в формате .webp. Заходить нужно, конечно же, с устройства, которое поддерживает этот формат — с любого современного устройства.