Кнопки — это графический элемент, при клике на который происходит переход на другую страницу. Часто эти элементы используются на страницах, особенно в блоках с призывом к действию. Они могут быть полезны и во многих других случаях. В этой статье рассмотрим как сделать кнопки в WordPress, разберём самый легкий и оптимальный способ.
Оглавление
Как сделать кнопки в WordPress
Раньше для создания кнопок нужно было устанавливать плагин. С тех пор, как в WordPress начал развиваться редактор Guttenbegr, кнопки стало можно делать и без плагина. То есть в самом редакторе есть необходимые инструменты, чтобы сделать кнопки в WordPress. И они достаточно функциональные.
Отказ от плагина для этой функции имеет несколько преимуществ. Во-первых, чтобы сделать 1-2 кнопки (а часто их не бывает нужно много) не нужно устанавливать целый плагин на весь сайт, который замедляет его или может стать причиной взлома и несовместимости. Во-вторых, большинство плагинов для копок были условно-бесплатными, и в консоли появлялось раздражающее уведомлении о необходимости оплатить. В общем разработчики позаботились о том, чтобы вебмастера могли создавать такие элементы, не прибегая к сторонним средствам, таким как плагины.
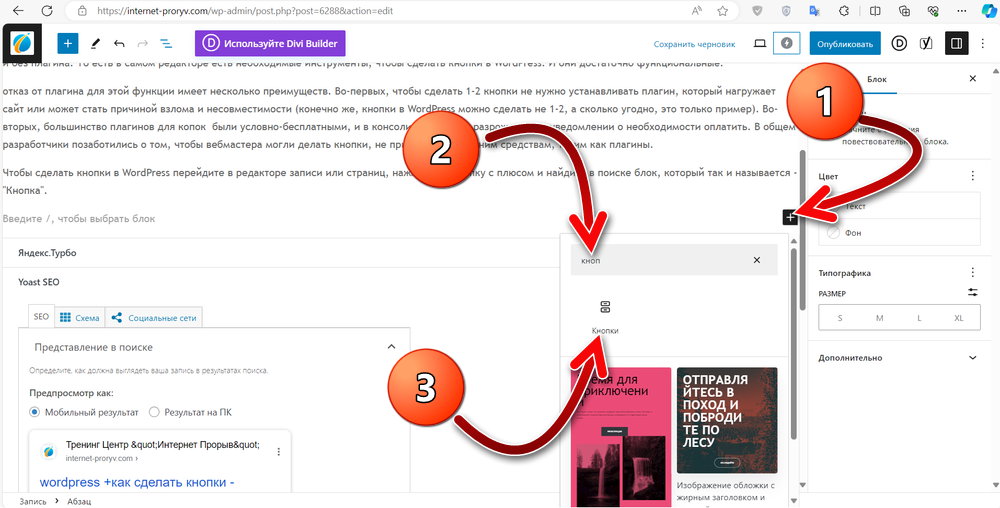
Чтобы сделать кнопки в WordPress перейдите в редакторе записи или страницы, нажмите на плюс и найдите в поиске блок, который так и называется — «Кнопки».

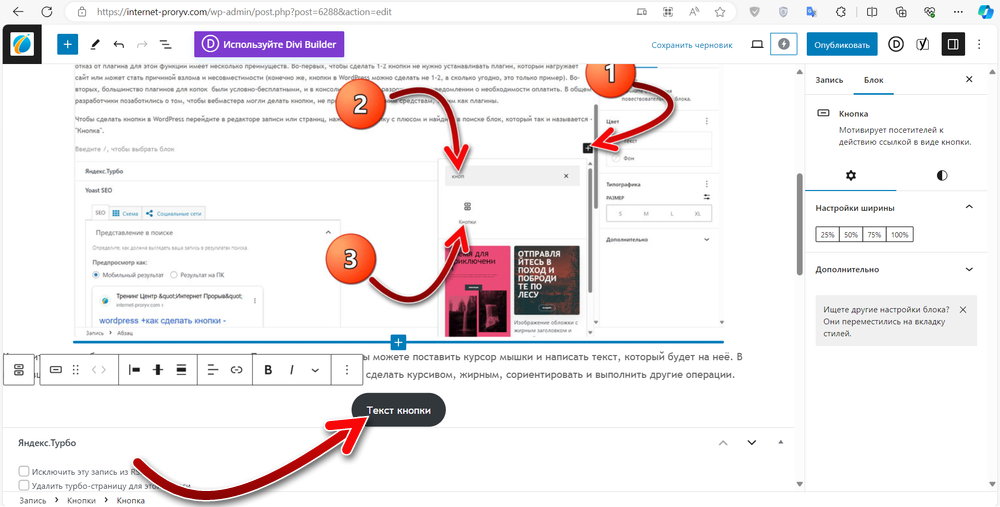
Кликните на этот блок и он появится в редакторе. Прямо внутри кнопки вы можете поставить курсор мышки и написать текст, который будет на ней. В появившейся небольшой панели меню можно форматировать этот текст — сделать курсивом, жирным, сориентировать и выполнить другие операции.

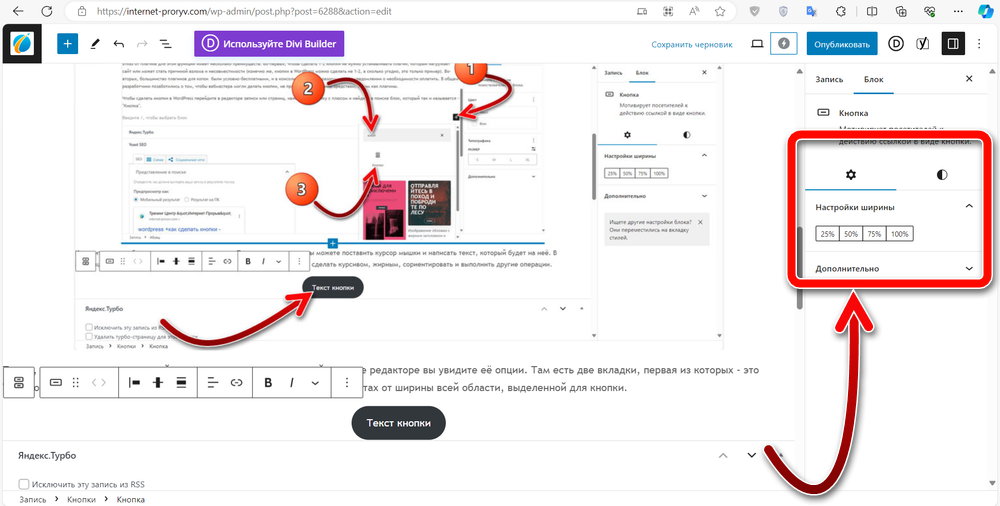
Также, когда вы нажмете мышкой на созданную кнопку, в правой колонке редакторе вы увидите её опции. Там есть две вкладки, первая из которых — это «Настройки». В ней лишь одна опция — ширина, которая задается в процентах от ширины всей области, выделенной для этого элемента.

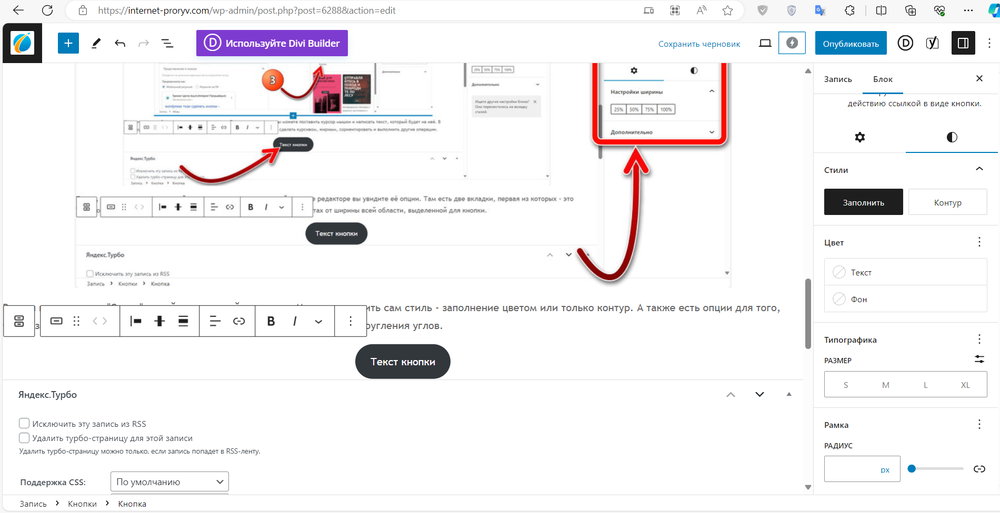
Вторая вкладка — это «Стили», в ней опции дизайна. Можно настроить сам стиль — заполнение цветом или только контур. А также есть опции для того, чтобы задать цвет фона и шрифта, размер шрифта и установить радиус закругления углов. То есть внешний вид можно задать свой и менять его как угодно, для этого есть все возможности. Единственное чего нет — это опции, которые позволяли бы менять вид при наведении мышки, а также настраивать анимацию. Данная часть дизайна уже настроена в WordPress и менять её нельзя. Но часто эти настройки бывают даже лишними.

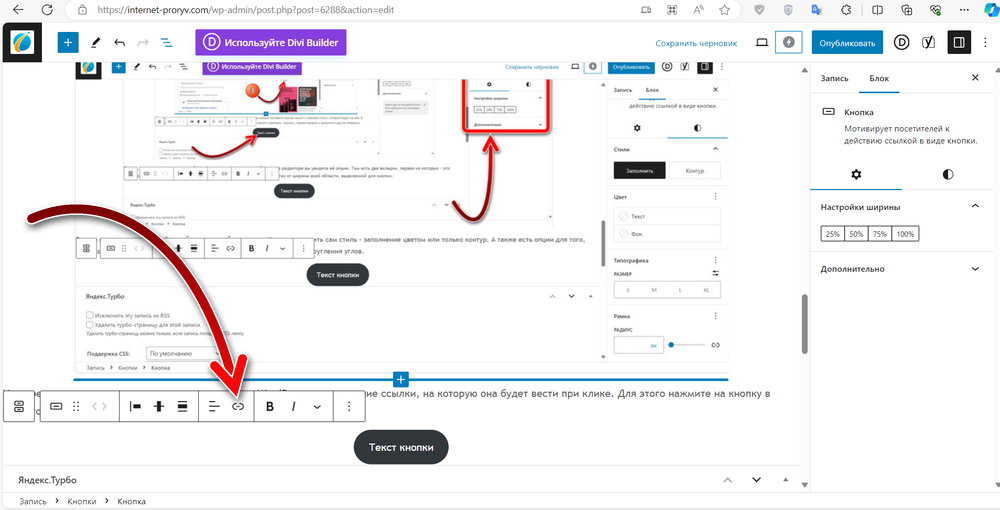
И самое главное, что нужно при создании кнопки в WordPress — это указание ссылки, на которую она будет вести при клике. Для этого нажмите на элемент в редакторе, и нажмите в появившемся меню на иконку в виде звена цепи.

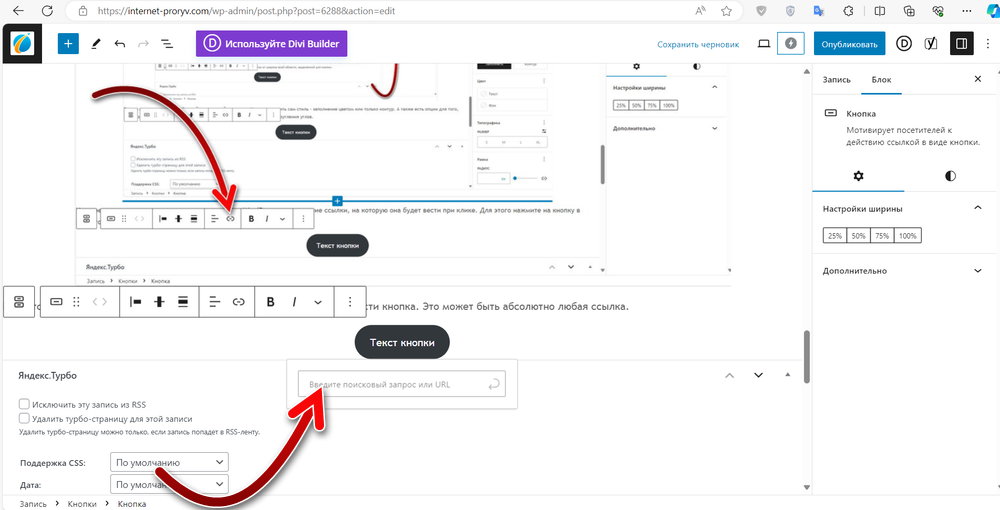
Появится небольшое поле, в котором укажите URL на который должен происходить переход по клику. Нажмите клавишу Enter, чтобы ссылка добавилась. Это может быть абсолютно любая ссылка.

Как в WordPress сделать кнопку с ссылкой на телефон или почту
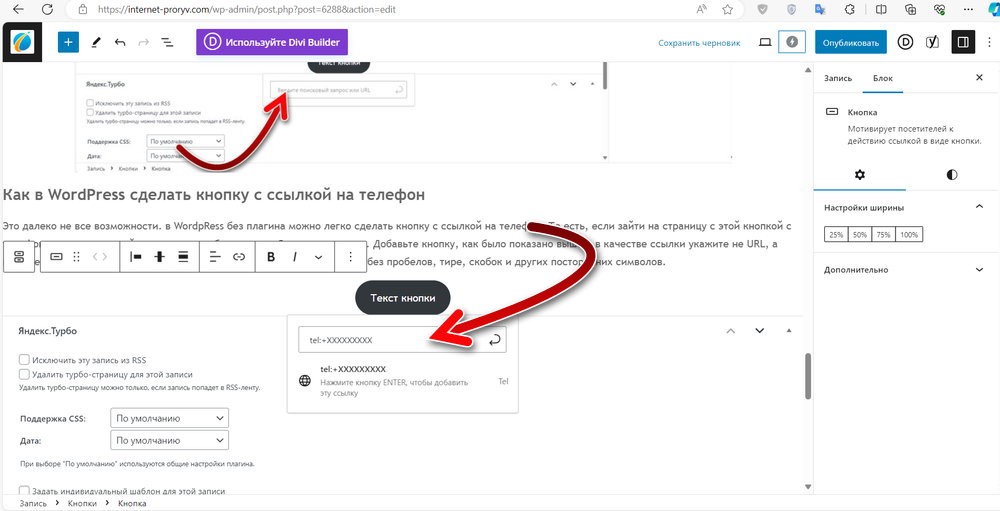
Это далеко не все возможности. В WordPress без плагина можно легко сделать кнопку с ссылкой на телефон. То есть, если зайти на страницу с телефона и тапнуть по ней, то начнется набор номера. Сделать это легко. Добавьте кнопку, как было показано выше и в качестве ссылки укажите не URL, а выражение tel:+XXXXXXXXX Вместо X напишите цифры нужного телефона без пробелов, тире, скобок и других посторонних символов.

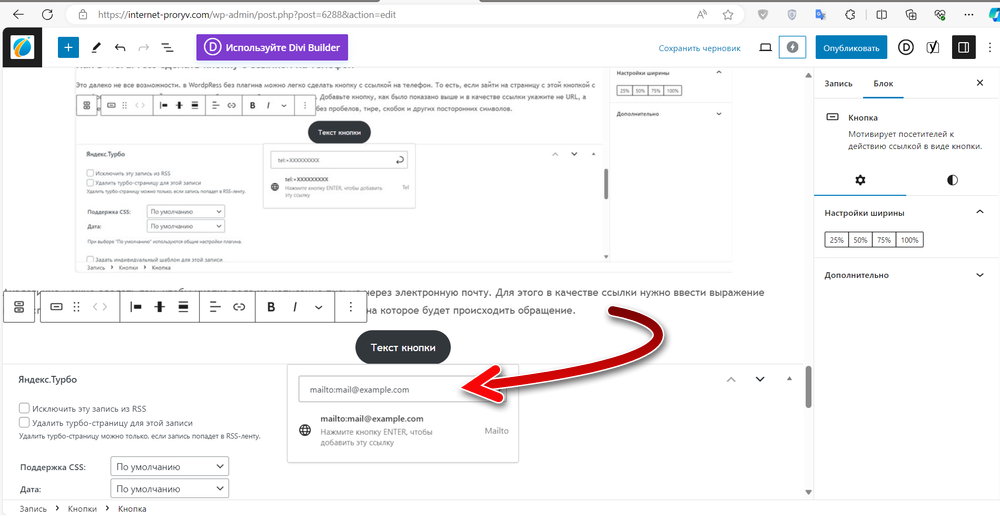
Аналогично можно сделать так, чтобы кнопка вела на написание письма через электронную почту. Для этого в качестве ссылки нужно ввести выражение mailto:mail@example.com в котором следует указать электронную почту, на которое будет происходить обращение. Тогда при клике на неё появится почтовое приложение для отправки письма.

Аналогичным способом можно добавлять ссылки и на другие приложения, которые бывают необходимы, можно поэкспериментировать с разными выражениями в поле ссылки.





