Рано или поздно любой вебмастер столкнётся с необходимостью добавить на свой сайт тот или иной код. Это может быть код рекламного блока, код для повреждения права владения сайтом, для подключения статистики и прочие. И некоторые сталкиваются с трудностями перед этой задачей.
В этой статье рассмотрим, как добавить код на сайт WordPress правильно, корректно, так, чтобы он работал всегда, и не мешал работать остальным частям страницы.
Оглавление
В чём проблема добавления кода в WordPress
Часто вебмастеру предлагается добавить тот или иной код на сайт перед тегом <head> или после тега <body>. По названиям тегов становится понятно, что это шапка сайта и его основная часть. И визуально даже очевидно, где это на сайте находится. Но как получить к этим частям сайта доступ через WordPress?
После некоторых поисков по интернету, начинающему вебмастеру становится понятно, что управление областями <head> и <body> находится в файлах темы, доступ к которым можно получить через редактор тем в разделе «Внешний вид», подразделе «Редактор тем». В этом редакторе можно управлять файлами темы, просматривать их и редактировать. И кажется, что добавить туда код — самое очевидное правильное решение.
Несмотря на многочисленные предупреждения самого редактора о том, что внесение кода может привести к поломке, настойчивый начинающий вебмастер всё-таки делает это. И даже если добавить код в верное место и он правильно начал работать, через некоторое время его ждёт разочарование, потому что код пропадает.
Это самый очевидный способ добавления кода в WordPress — интегрировать его в файлы темы, но это не правильный метод, и вот почему:
- Внесение кода в файлы темы действительно может привести к поломке сайта — один лишний символ и всё работать не будет. Потом придётся тратить время на восстановление сайта. А у начинающих вебмастеров ошибки при работе в коде могут быть с большой вероятностью.
- Даже если код будет добавлен верно и будет работать, после ближайшего обновления темы он пропадёт, и его придётся добавлять заново.
Поэтому добавлять коды непосредственно в файлы темы нерационально. Рассмотрим, как добавлять код в WordPress правильно.
Добавление кода в виджет
Отличный и простой способ добавлять код — разметить его в виджете «Произвольный HTML». Данный код будет находиться на каждой странице сайта — в большинстве случаев области виджетов есть на каждой странице.
Этот способ хорошо подходит, когда код выводит какой-то элемент на странице сайта, например, для размещения баннера, рекламного блока, информера счётчика и т.п. Если код не выводит графических элементов, то в некоторых темах может отображаться пустое место на месте виджета, что будет некрасиво.
Любая область виджетов располагается после тега <body>, соотвественно и код в виджете «Произвольные HTML», будет находиться в этом месте страницы.
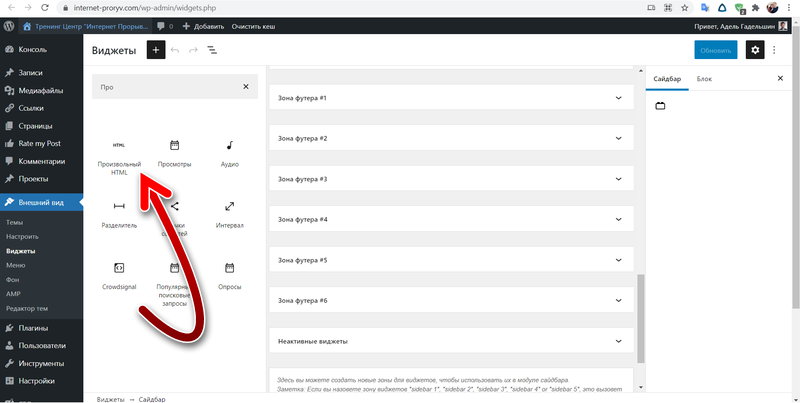
Доступ к виджету можно получить в разделе «Внешний вид», подразделе «Виджеты». Нажмите на кнопку в виде плюса, и в поиске найдите виджет «Произвольный HTML».
Добавьте этот код в нужное место и вставьте в него код.
Добавление кода в плагин
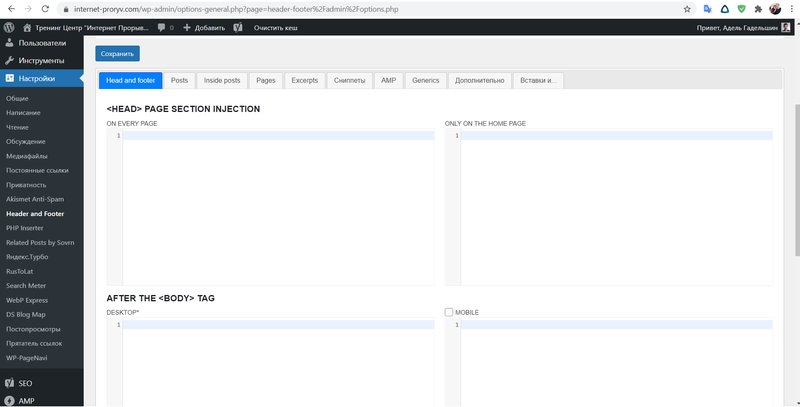
Если нужно больше функций, то можно использовать плагин, который называется Head, Footer and Post Injections.После установки и активации вы сможете найти настройки плагина в разделе «Настройки», подразделе «Header and Footer». Здесь вы увидите поля, куда можно интегрировать код, в верхней части во вкладках вы можете переключаться между областями.
У плагина такие возможности:
- Можно добавить код как для всех устройств, так и для показа только на мобильных или только на компьютерах.
- Код может быть интегрирован в разные области всех страниц сайта.
- А также его можно добавлять только на определённые типы страниц, например, только на записи, только на страницы, только на AMP-версии, а также в мета-блоки.
Плагин Head, Footer and Post Injections является более профессиональным способом интеграции кодов в WorPress. Он рекомендуется тем, кто хочет больше функций и возможностей в работе со сторонними кодами.
Как добавить PHP код в файл functions.php
Приведённые выше примеры не решают одной задачи с кодами, с которыми сталкиваются некоторые вебмастера — добавление PHP кода в файл темы functions.php. Интеграция кода непосредственно в файл обладает всеми недостатками, о которых было сказано вначале, поэтому так делать не надо.
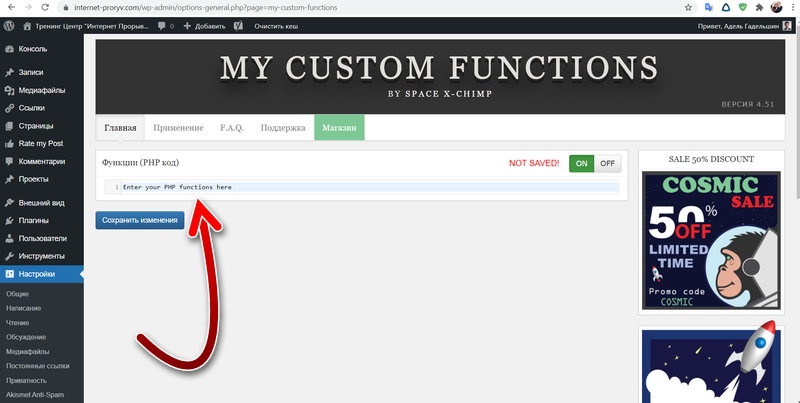
Эту задачу можно легко решить c помощью простого плагина My Custom Functions. После установки и активации в разделе «Настройки», подразделе «PHP inserter» появится возможность интегрировать PHP коды, которые будут обрабатываться, как добавленные в файл functions.php. А ещё все добавленные коды можно легко включать и отключать с помощью нажатия одной кнопки.
Добавление кода CSS
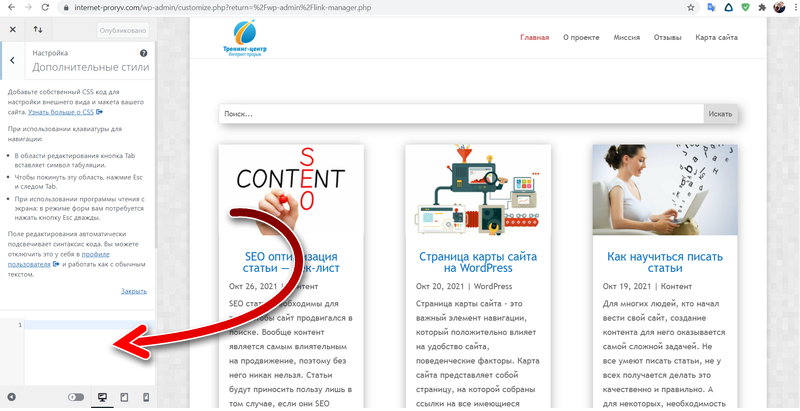
Описанные выше способы также не позволяют интегрировать на сайте и коды стилей CSS. Их можно (но не нужно) добавлять в файл темы style.css, но более рациональный способ, который есть даже без установки дополнительных плагинов — добавить CSS в настройки темы. Сделать это можно в разделе «Внешний вид», подразделе «Настроить», в секции «Дополнительные стили».
Если добавить код на WordPress любым из описанных выше способом, то он останется на сайте даже после обновления темы и самой WordPress.