Яндекс Метрика является самым популярным сервисом статистики в пространстве Рунета. Сервис предлагает вебмастеру подробные данные о трафике — источники, демография, география, поведенческие факторы и много другое, что может быть полезно для анализа посещаемости. В панели управления Метрики имеется множество функций, возможностей и инструментов.
Установка Метрики это достаточно простой процесс, однако некоторые новички всё равно сталкиваются с определёнными сложностями. В этой статье рассмотрим, как подключить Яндекс Метрику к сайту на WordPress.
Оглавление
Способы установки Яндекс Метрики на сайт WordPress
Есть два способа подключения Яндекс Метрики к WordPress: с помощью плагина и с помощью установки кода.
Новички чаще идут первым путём и устанавливают плагин для Яндекс Метрики, считая, что этот метод будет проще и легче. Однако, на самом деле, в большинстве случаев он не проще и никак не облегчает процесс добавления Метрики на сайт WordPress. Кроме того, использование для этих целей плагина не добавляет каких-то дополнительных функций. Говоря простыми словами — плагин для Метрики не рекомендуется, это не профессионально.
Второй способ — это добавить собственноручно код Метрики на сайт в нужное место. Этот способ кажется сложнее для новичков, но на самом деле это так же просто, как и использовать специальный плагин. Кроме того, появляется понимание того, как и куда нужно добавлять коды статистики и аналогичные. Поэтому рекомендуется именно этот способ, он более профессионален, его мы и рассмотрим в данной статье.
Как подключить Яндекс Метрику к сайту на WordPress
Для того чтобы добавить Яндекс Метрику на сайт на WordPress, следуйте простой инструкции.
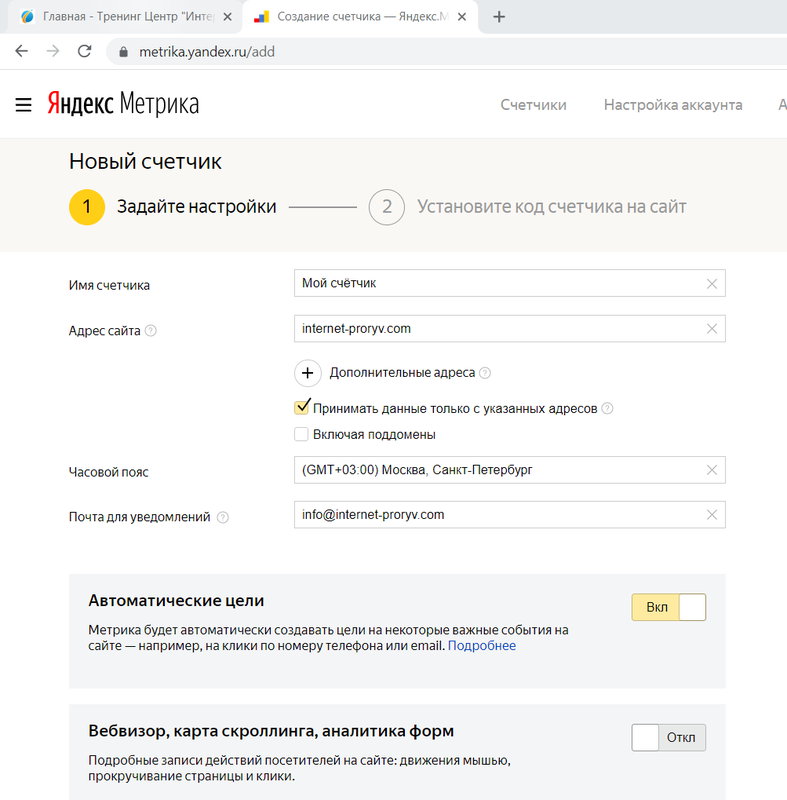
- Для начала перейдите на страницу добавления сайта в Метрику и заполните на ней форму.
- В поле «Имя счётчика» запишите название для создаваемого счётчика. Не имеет принципиального значения, что именно там будет написано, так как это название не будет никому видно, кроме вас. Оно нужно лишь для того, чтобы вы могли отличить счётчики друг от друга, если их будет несколько.
- В поле «Адрес сайта» укажите доменное имя, на котором должен будет работать счётчик Яндекс Метрика. Нужно написать без указания протокола HTTPs.
- Затем следует включить опцию «Принимать данные только с указанных адресов». Это необходимо для более достоверной статистики.
- В поле «Часовой пояс» нужно выбрать, по какому времени будет отсчитываться статистика Метрики. Здесь можно выбрать тот вариант, который удобен вам.
- В «Почта для уведомлений» нужно указать электронную почту, на которую будут приходить сообщения от Метрики.
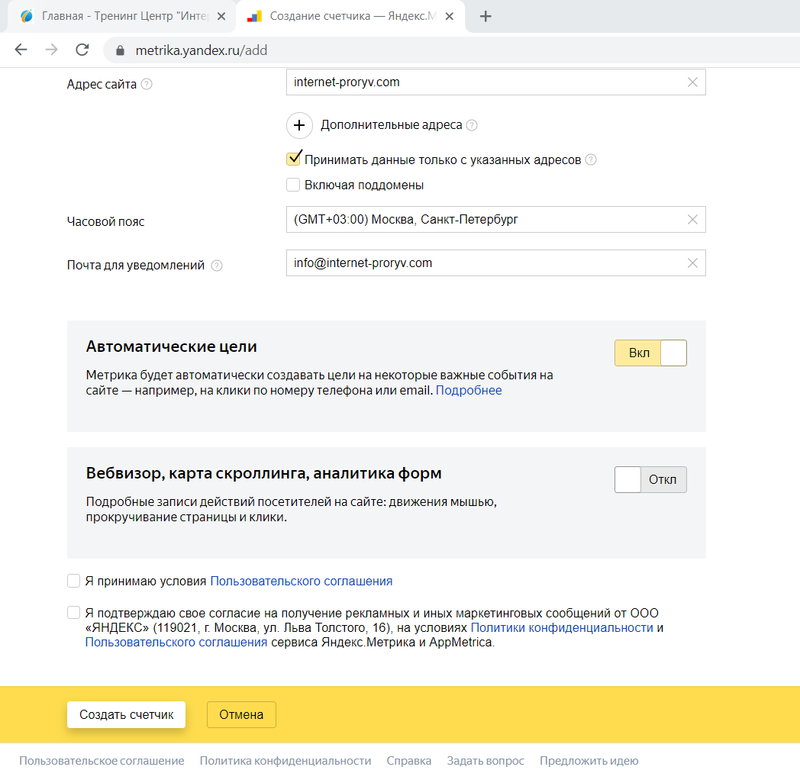
- Переключатель «Автоматические цели» можно оставить включенным, как и есть по умолчанию.
- «Вебвизор, карта скроллинга, аналитика форм» рекомендуется тоже включить. Это позволит включить в статистике инструмент вебвизор, который отображает поведение пользователей на странице сайта — может быть полезно.
- Затем нужно включить лишь две галочки для согласия с документами и нажать на кнопку «Создать счётчик».
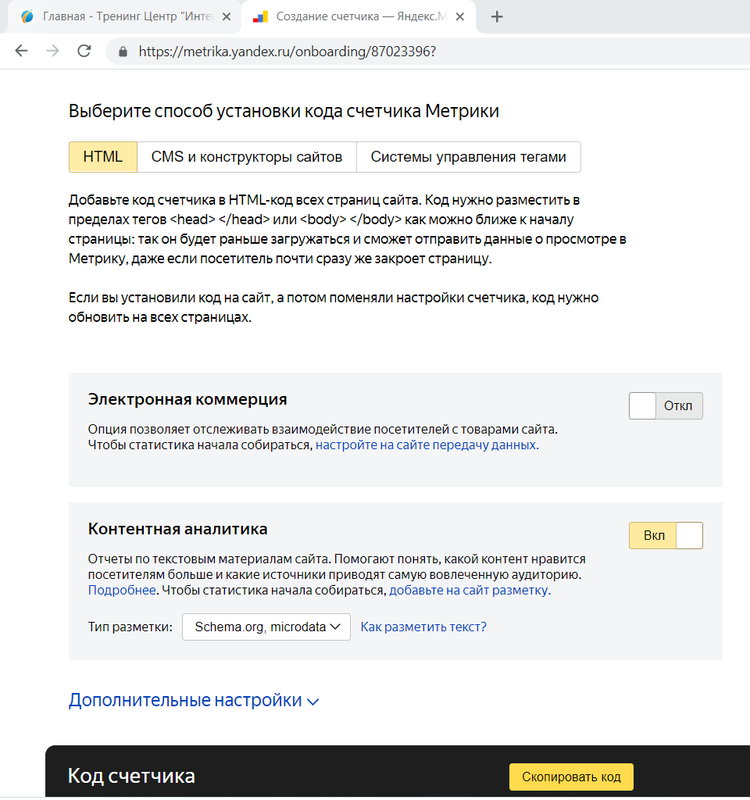
- На следующей странице нужно настроить код и получить его. Делать это нужно во вкладке «HTML». Для начала следует включить опцию «Контентная аналитика». Это позволит получить дополнительные полезные статистические данные. А затем в опции «Тип разметки» выбрать вариант «Schema.org, microdata» — это подходит для WordPress.
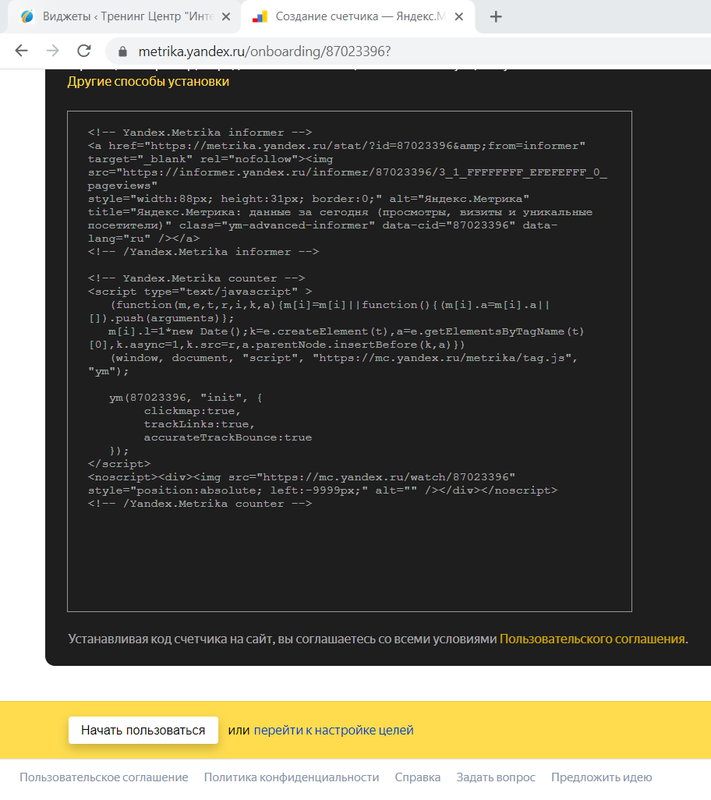
- Теперь прокрутите страницу вниз и вы увидите код Метрики. Нажав на «Дополнительные настройки», можно увидеть ещё опции. Но здесь интерес представляет лишь опция «Информер». Её можно включить по желанию, тогда счётчик будет видимым, и на сайте будет отображаться информер со статистикой. Это не обязательный элемент, поэтому его можно и не включать. Остальные опции Яндекс Метрики здесь для WordPress включать не нужно. Рядом с предпросмотром информера есть кнопка «Настроить», которая позволяет изменить его вид.
- Нажмите кнопку «Скопировать код», чтобы скопировать его.
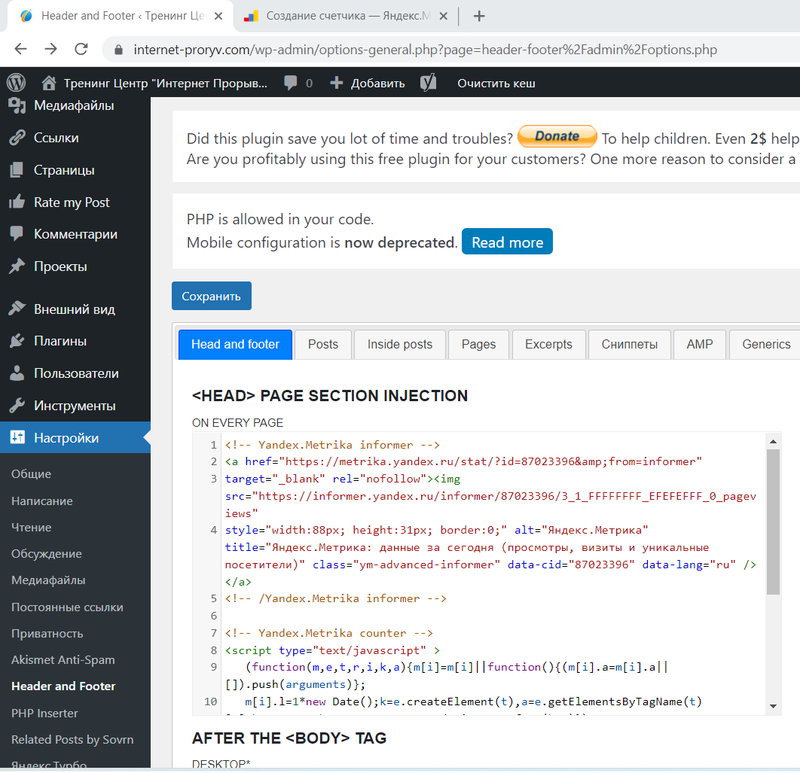
- Теперь, когда код скопирован, перейдите в консоль WordPress. Для установки кода Метрики на сайт лучше использовать плагин Head, Footer and Post Injections. Установите этот плагин, затем перейдите в раздел «Header and footer». Код Метрики нужно добавить в самое первое поле. А затем сохраните изменения.
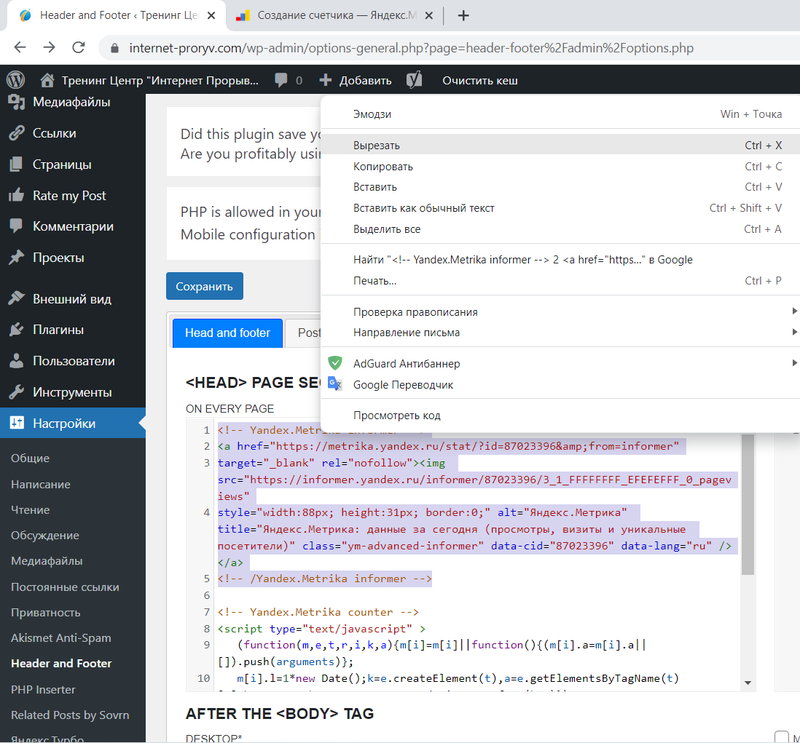
- Если вы выбрали Яндекс Метрику с информером, то понадобится сделать ещё один шаг. Добавленный в плагин Head, Footer and Post Injections код нужно разделить. Выделите его от строки Yandex.Metrika informer до строки /Yandex.Metrika informer — это код непосредственно информера, и выполните команду вырезать. Если вы выбрали код без информера, то этого фрагмента кода у вас не будет, соответственно, это и следующее действие выполнять не нужно.
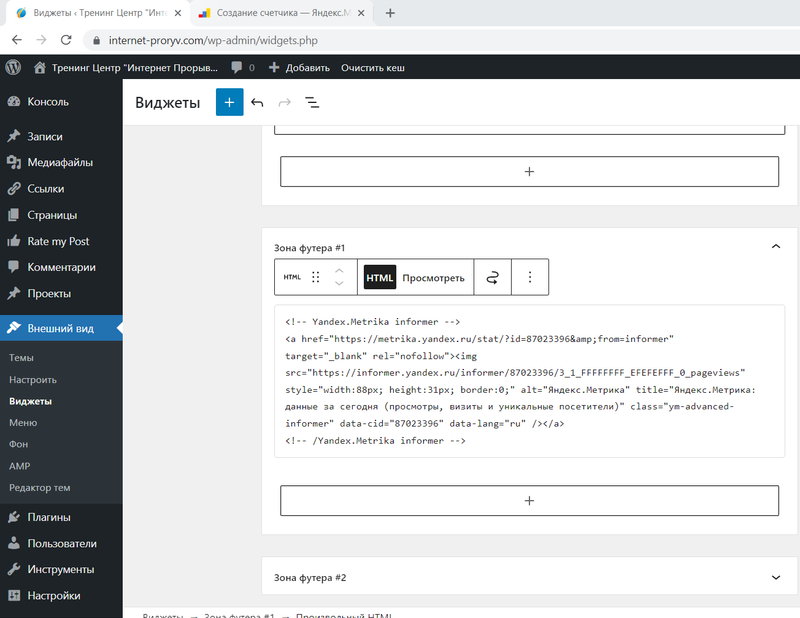
- Данный вырезанный код нужно вставить в разделе «Внешний вид», в подразделе «Виджеты» в виджет «Произвольный HTML». Сам виджет лучше разместить в области подвала сайта.
- Когда все коды расставлены, в Метрике в самом низу нажмите на кнопку «Начать пользоваться».
- И теперь Яндекс Метрика установлена на WordPress и начала работать. Первая посещаемость будет зафиксирована и отображена в течение 30 минут.