Фавикон или иконка сайта — это небольшое изображение, которое появляется во вкладке браузера. Также оно видно в поисковой выдаче и в других сервисах. Такая иконка является частью бренда проекта, она делает его узнаваемым, задает собственный стиль. Поэтому одной из дизайнерский задач, которая встает перед вебмастерами является установка этой картинки. В этой статье рассмотрим, как установить в WordPress фавикон.
Как в WordPress установить фавикон без плагина и кода
Раньше для того, чтобы установить в WordPress фавикон требовалось добавить на сайт специальный плагин или внедрить в него код. После одного из обновлений все стало намного проще. Сделать это можно без добавления кода или плагина, прямо в настройках темы, предусмотренных WordPress. Добавить можно почти любую картинку.
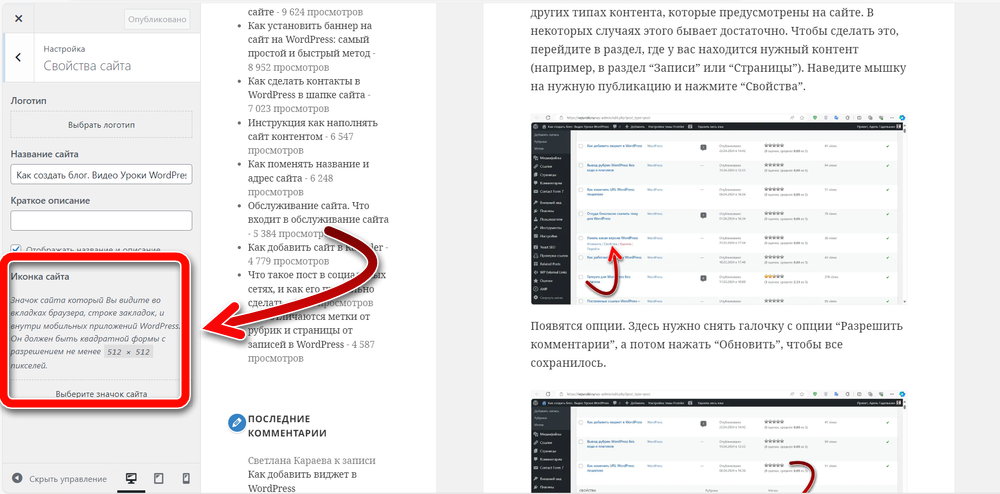
Для этого перейдите в раздел «Внешний вид», откройте подраздел «Настроить». Затем разверните секцию опций «Свойства сайта». Здесь есть опция «Иконка сайта», и в ней кнопка «Выберите значок». Нажмите на неё и перед вами откроется окно выбора изображений медиафайлов. Тут вы можете выбрать картинку для фавикон из уже загруженных изображений или загрузить новую с компьютера.

После этого сохраните изображение и фавикон сразу отобразится во вкладке браузера. Если этого не произошло, то очистите кеш браузера.
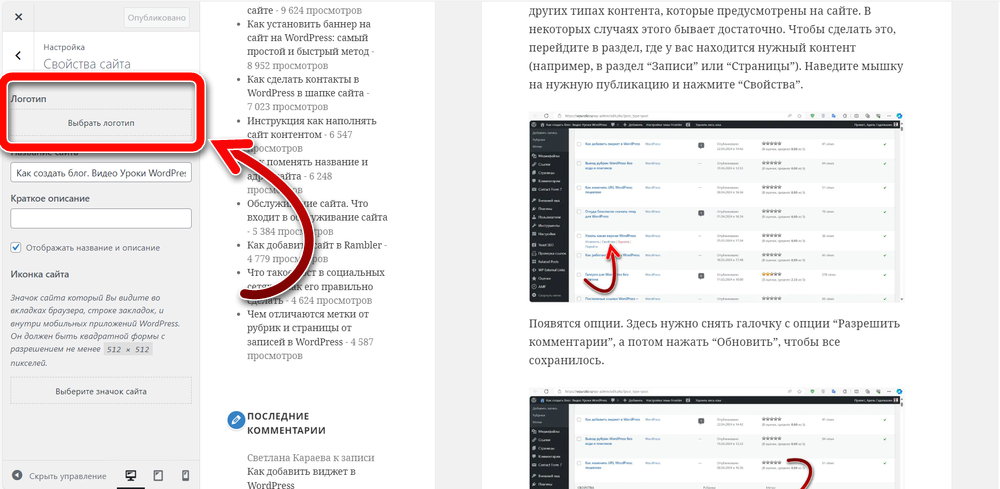
Обратите также внимание на то, что здесь есть возможность добавить логотип в WordPress. Это изображение покрупнее, которое отображается в шапке сайта. И ещё можно указать заголовок и описание сайта.

Если у вас в этом разделе WordPress нет опции, для добавления иконки на сайт, то значит, эта настройка предусмотрена вашей темой и искать нужно именно в настройках темы. Это все касается и опции логотипа тоже.
Как выбрать фавикон для сайта
Для того, чтобы фавикон в WordPress выполнял свои задачи, необходимо правильно подобрать его. Несмотря на то, что эта картинка небольшая, к ней есть ряд требований:
- Размер. Минимальный размер 512 х 512 пикселей. Рекомендуется придерживаться этих норм. Обязательным условием является то, что иконка должна быть квадратная, с одинаковыми сторонами.
- Формат. Рекомендуется выбирать PNG. С другими форматами могут возникать несовместимости.
- Уникальность. Не стоит брать иконки с других сайтов. Фавикон создает ваш бренд и стиль, поэтому желательно использовать что-то уникальное.
- Детализация. Несмотря на то, что минимальный размер этой картинки 512 пикселей, в большинстве случаев она отображается очень маленькой. Поэтому мелкие детали на этой картинки не нужны, их не будет видно, также нужно исключить надписи.





