Галереями называют элементы на странице, которые представляют собой набор из нескольких изображений, упорядоченных в виде сетки. Галереи хорошо подходят для сайтов, где есть необходимость публиковать большое количество фото. И в WordPress имеются инструменты для их создания. В этой статье рассмотрим как создать галерею в WordPress, разберём вариант без плагина. А также приведём список плагинов, которые тоже решают эту задачу.
Оглавление
Как создать галерею в WordPress без плагина
В большинстве случаев подойдёт именно этот вариант — галерея без плагина. Он использует только те ресурсы, которые имеются в WordPress. Это хороший вариант и для тех случаев, когда нужно сделать простые галереи. Также не использовать плагин для целей является экологичным способом, потому что не появляется дополнительных нагрузок и уязвимостей для сайта, что положительно для его продвижении и безопасности. Используются только внутренние инструменты CMS.
Галерею можно создать в любой записи, странице и даже есть возможность поместить её в любую область виджетов, в том числе и сайдбар (главное, чтобы в области виджетов было место для неё, чаще галереи публикуют в страницах и записях).
Перед тем, как создать галерею в WordPress, откройте редактор той страницы или записи, где вы будете её делать (или откройте раздел «Внешний вид», подраздел «Виджеты»). На странице или записи (или в области виджетов) уже может быть какой-то другой контент (или контент можно будет добавить после создания галереи). Галерея может сочетаться с любым контентом — текстом, видео и одиночными изображениями. В страницах, записях и области виджетов галереи создаются одинаково. Далее рассмотрим, как сделать это в записи.
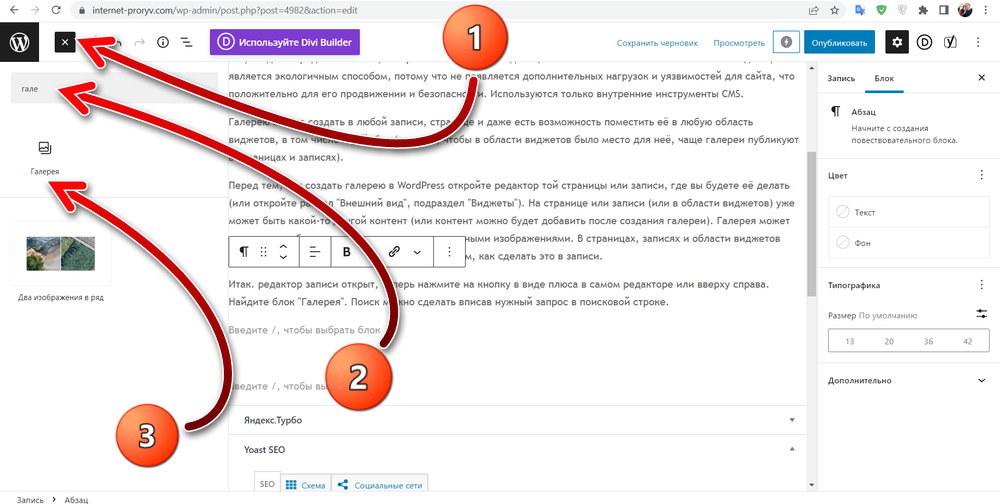
Итак, редактор записи открыт, теперь нажмите на кнопку в виде плюса в самом редакторе или вверху справа. Найдите блок «Галерея». Поиск можно сделать, вписав нужный запрос в поисковой строке.

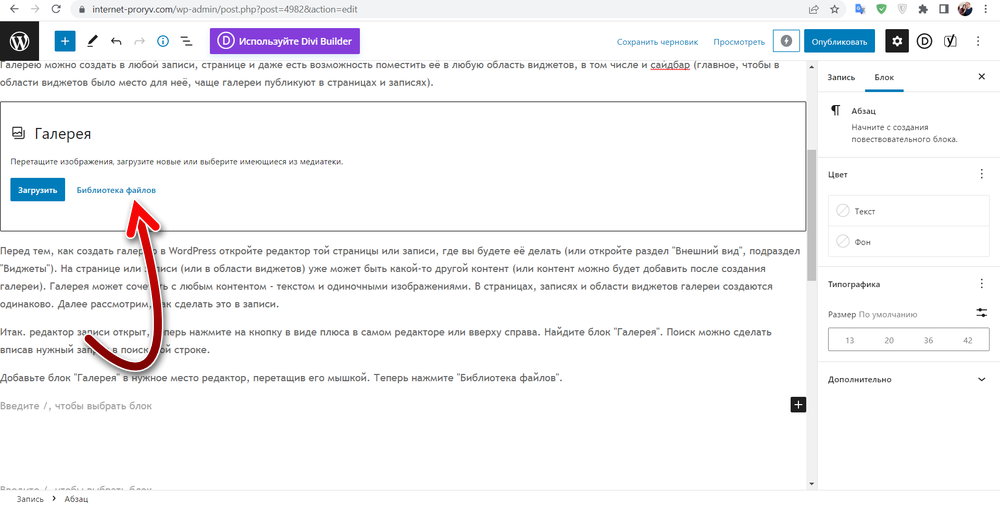
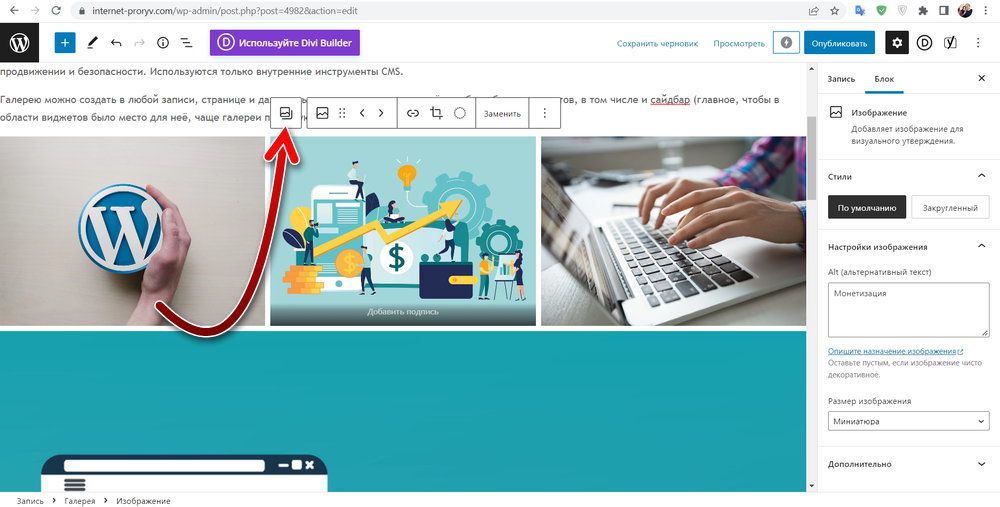
Добавьте блок «Галерея» в нужное место редактора, перетащив его мышкой. Теперь в самом блоке нажмите «Библиотека файлов».

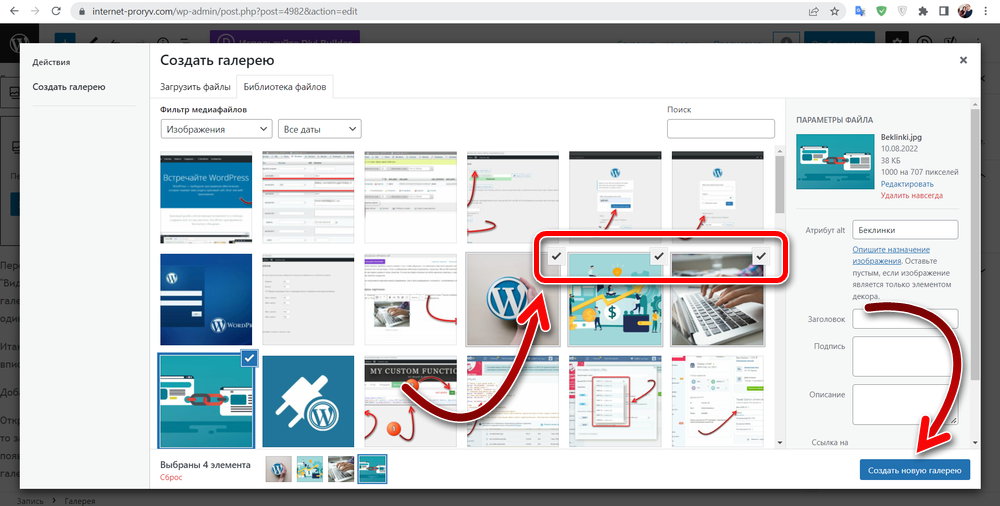
Откроется стандартная библиотека файлов, в которой выберите те изображения, которые будут участвовать в галереи. Если этих картинок в библиотеке ещё нет, то загрузите их, перейдя в библиотеке во вкладку «Загрузить файлы». Изображение выберите, кликнув на них мышкой, тогда они выделяются и в углу у картинки появляется галочка. Выделение можно снять, кликнув на галочку в углу картинки. Выберите таким образом нужные картинки и нажмите на кнопку «Создать новую галерею».

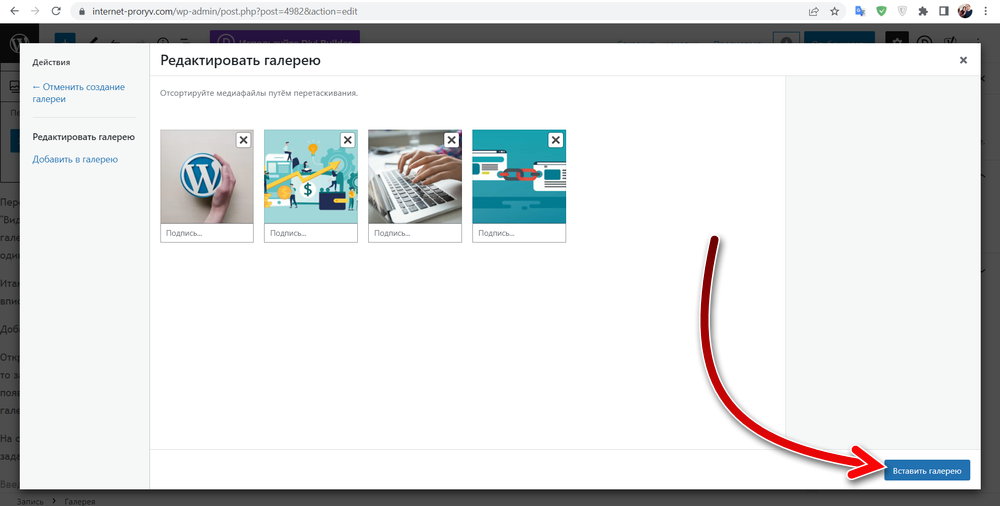
На следующем этапе вы отдельно увидите выбранные для галереи изображения. Здесь вы можете изменить их порядок, перетаскивая картинки мышкой, а таже задать подпись, если это необходимо. Нажмите кнопку «Вставить галерею», чтобы добавить её в пост.

Как настроить галерею в WordPress
Теперь вам удалось создать галерею в WordPress и вы можете её настроить. Для этого кликните на любую картинку галереи, а потом кликните на самую левую иконку в появившемся меню.

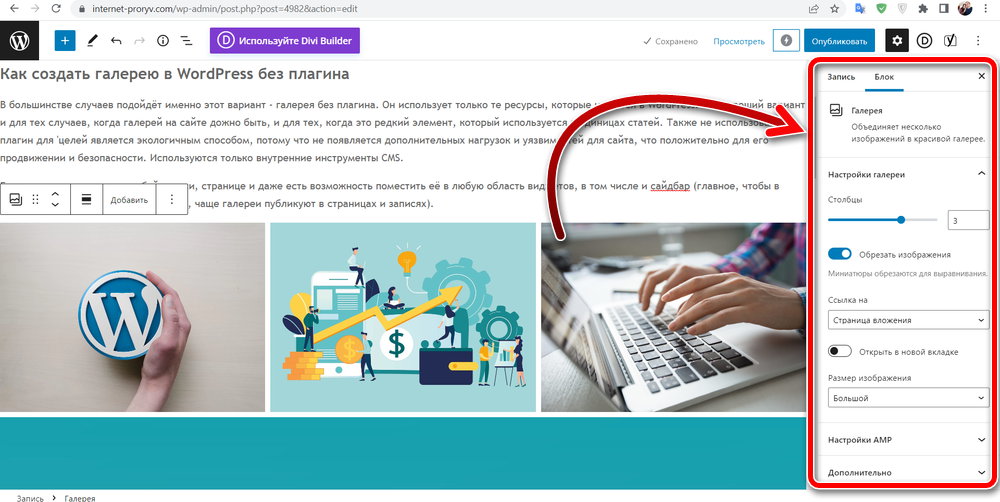
После этого в правой колонке редактора во вкладке «Блок» появятся опции созданной галереи в WordPress.

Настройки там есть такие:
- Столбцы. Определяет во сколько столбцов будут расположены изображения галереи WordPress.
- Обрезать изображения. Если включить эту опцию, то картинки будут обрезаться, чтобы они стали одинакового размера.
- Ссылка на. Здесь выбирается на что будет ссылаться изображение, если кликнуть по нему мышкой — медиафайл, вложение или ни на что. Выберите вариант «Медиафайл», если у вас установлен плагин лайтбокса и вы хотите применить этот эффект к галерее. Выберите вариант «Нет», если хотите, чтобы при клике галерея не выполняла никаких действий.
- Открывать в новой вкладке. Опция на случай, если в ссылке выбран вариант «Вложение». Тогда при клике будет открываться страница картинки, и если эта опция включена, то она откроется в новой вкладке.
- Размер изображения. Выбирается из трёх готовых вариантов: миниатюра, средний или большой, либо можно выбрать произвольно и указать свои размеры.
Как создать галерею в WordPress с плагином
Кроме этого способа есть ещё множество плагинов для создания галереи в WordPress. Их используют в тех случаях, когда от галереи нужны такие функции, которых нет во встроенных инструментах. Разнообразие плагинов галерей достаточно большое. Вот самые популярные из них:
- Photo Gallery by 10Web. Этот плагин отличается от стандартной функции галереи WordPress тем, что имеет в наборе темы оформления галерей, которые можно менять и настраивать, встроенные функций лайтбокса, водяного знака и запрета клика правой кнопкой мышки по картинкам, поддерживает не только изображения, но также и видео-, аудиоплееры, позволяет настраивать кнопки шаринга в соцсетях прямо на галерее и другие возможности.
- NextGEN Gallery. Очень развитый и мощный плагин галерей для WordPress, в котором есть большое количество функций и возможность изменять дизайн оформления блоков с изображениями. Умеет делать не только галереи изображений, но и слайдшоу (слайдеры). А также в составе имеется множество готовых дизайнов
- Photo Gallery, Images, Slider in Rbs Image Gallery. Тоже отличный плагин, который создаёт галереи в WordPress с расширенным функционалом. В возможностях имеется лайтбокс, запрет клика правой кнопкой мышки, наложение водяного знака, настраиваются эффекты анимации, лайтбокса, социальные кнопки и многое другое. Создаёт не только галереи, но и слайдеры.
Кроме этого, есть ещё большое количество других плагинов, с помощью которых можно создать галереи в WordPress. Найти их можно в официальном хранилище.





