В WordPress имеется отличный редактор меню, который позволяет реализовать почти любые идеи для навигации. Меню является одним из самых важных элементов управления сайтом. Ведь на какую бы страницу посетитель ни пришёл, он всегда увидит меню. Если он захочет переключиться на другую страницу, он будет искать меню. И глядя в меню, он может понимать структуру сайта, что вообще тут есть, какие страницы и разделы. Также меню оценивают и поисковики.
В этой статье мы рассмотрим, как сделать выпадающее меню в WordPress, такое, в котором при наведении мышки на тот или иной пункт, появляется список подпунктов. Такой элемент очень удобен, когда в меню нужно включить большое количество разделов, но при этом не нагромождать ими всю навигацию, а отображаться только по необходимости, то есть при наведении.
Оглавление
Как сделать меню
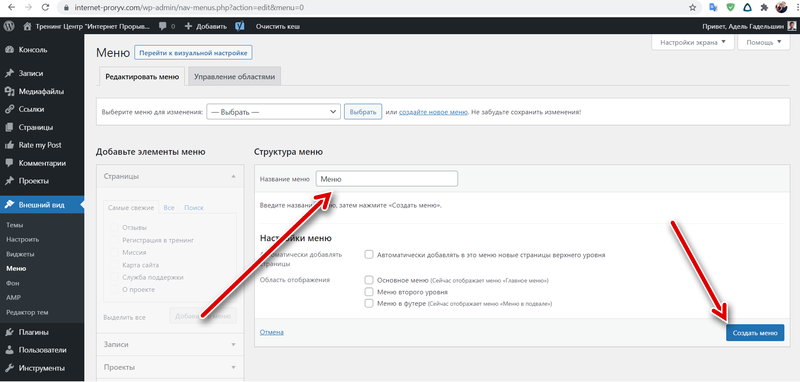
Перед тем, как создать выпадающие пункты, необходимо сделать само меню. Для этого перейдите в раздел «Внешний вид», подраздел «Меню». Задайте название меню и нажмите кнопку «Создать меню». Название меню никому не будет видно, кроме вас. Оно необходимо только для идентификации элементов управления, если их будет несколько.
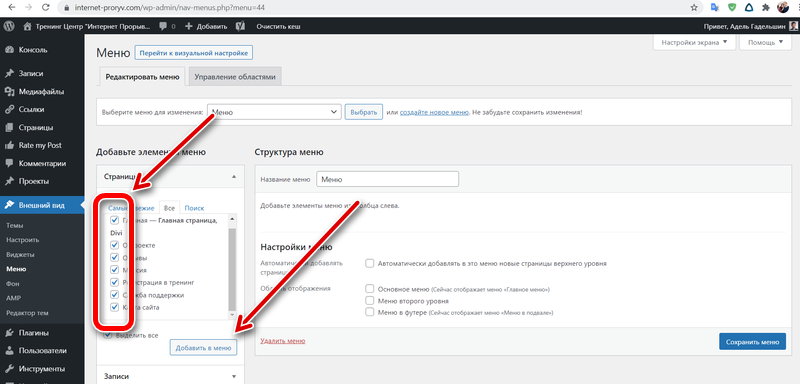
Меню создастся. Теперь нужно добавить в него пункты. Добавлять в меню вы можете любые части сайта — страницы, записи, рубрики, произвольные ссылки. Некоторые темы могут создавать дополнительные виды контента, их тоже можно добавлять в меню. Для этого используйте элементы с левой части редактора. Отметьте галочками те части сайта, которые должны быть в меню, а затем нажмите «Добавить в меню».
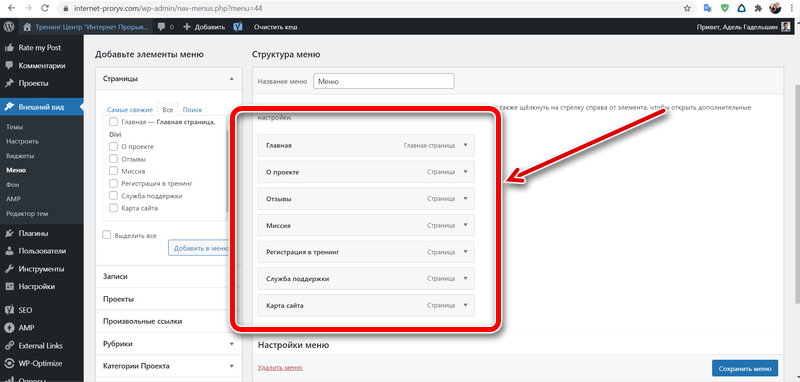
Выбранные элементы сразу окажутся в меню. Вы можете оперировать ими — двигать с помощью мышки и менять их порядок. Также можно удалять добавленные пункты и добавлять новые.
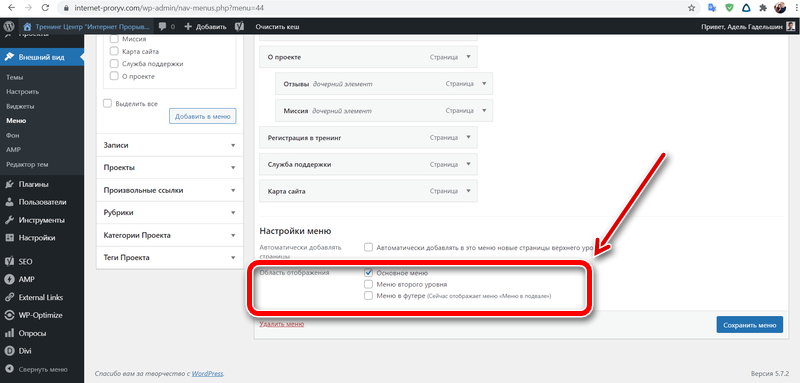
Выберите область, в которой данное меню должно будет отображаться. Области меню задаются активированной темой.
Как сделать выпадающее меню
Меню создано. Теперь на его основе сделаем выпадающие пункты, которые будут спрятаны, и появятся при наведении мышки на основной пункт. Вопреки мнению многих, для этого не нужно будет устанавливать дополнительные плагины или редактировать код темы. Сделать выпадающее меню в WordPress можно и средствами имеющегося редактора и это намного легче, чем вам кажется.
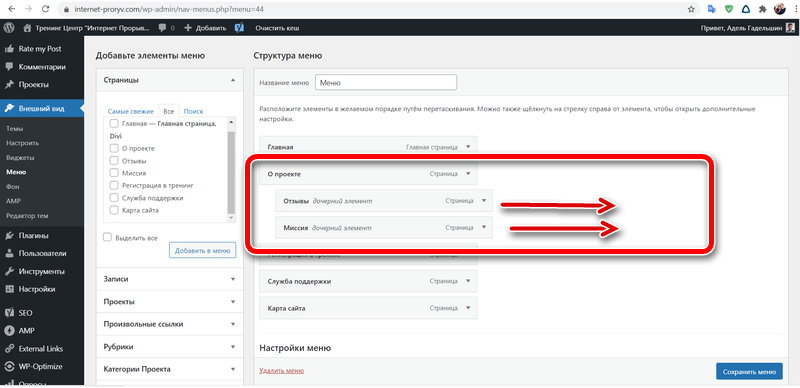
Давайте попробуем сделать выпадающие пункты меню «Отзывы» и «Миссия» в составе основного пункта «О проекте». Для этого сначала, удерживая левую кнопку мышки, слегка передвинем пункт «Отзывы» вправо. И когда отпустим мышку, элемент станет дочерним, то есть подпунктом. Затем также перетащим пункт «Миссия» слегла вправо и он тоже станет дочерним элементом.
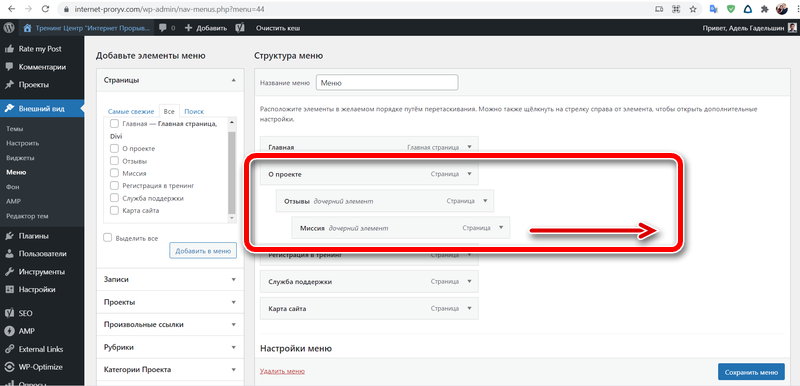
В WordPress можно сделать так, чтобы у выпадающих пунктов меню были свои выпадающие. Для этого нужно двигать нужные пункты ещё более вправо.
Например, на скриншоте выше, раздел «Миссия» стал подразделом для «Отзывы», который в свою очередь является подразделом для «О проекте».
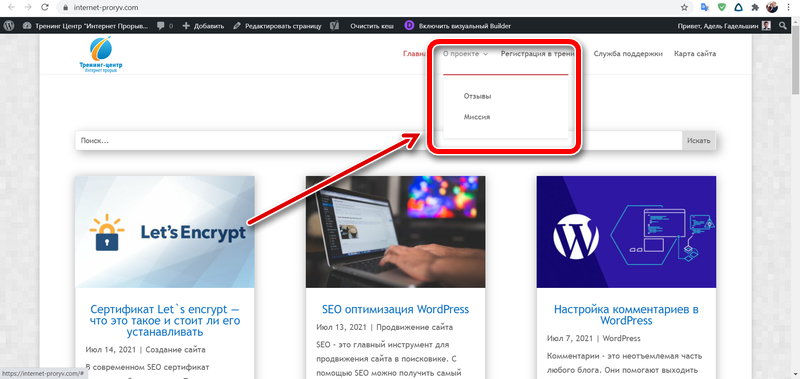
После этого сохраните меню и посмотрите, как оно выглядит на сайте.
Почему не получается создать выпадающее меню в WordPress
Если вы создаёте выпадающее меню по описанной инструкции, но у вас оно не получается, то тому может быть несколько причин:
- Для начала убедитесь, что нужные пункты действительно стали выпадающими. На этих пунктах меню должно быть написано «Дочерний элемент», как на скриншотах выше.
- Помните, что если сделать дочерние рубрики или страницы и просто добавить их в меню, не передвигая пункты вправо, в самом меню эти элементы дочерними не станут.
- Попробуйте переключить меню на другую область отображения. Возможно, что выбранная текущая область отображения не поддерживает выпадающие пункты.
- Есть такие темы, в которых нет ни одной области выпадающего меню.
- Также некоторые темы могут поддерживать только один уровень вложенности выпадающих пунктов, тогда более глубокие пункты отображаться не будут.
- В некоторых темах для вызова выпадающего меню нужно не просто навести мышку на родительский пункт, а кликнуть на него.
В тех случаях, когда в теме нет нужной поддержки выпадающего меню, нельзя предпринять ничего адекватного, кроме как использовать другую тему. Также после создания выпадающего меню проверьте его работу на мобильном устройстве. Некоторые темы, в особенности бесплатные, могут иметь определённые проблемы с такими меню на мобильных устройствах.
И последний совет — не делайте слишком сложную навигацию, стремитесь к простоте.