Изображения — это неотъемлемая часть любого сайта, любой статьи. Каринки помогают лучше представить себе то, что написано в тексте, и просто делают его запоминающимся, узнаваемым. Изображения важны для SEO, но их нужно правильно использовать, чтобы они приносили пользу, а не вред при продвижении сайта. В этой статье рассмотрим, как оптимизировать изображения WordPress.
Оглавление
Какие картинки публиковать на сайте
Смысловая нагрузка изображений должна соответствовать тексту, который написан на странице. В идеале изображение должно пояснять то, что написано в тексте, если сам текст трудно понять. Но большинство статей легко понимаются просто из текста. Поэтому допустимо публиковать просто тематические картинки. Например, если текст про изготовление мебели, то изображение должно быть с процессом изготовления мебели. Тогда посетителю сайта даже без прочтения станет понятно, о чём эта статья.
В каком формате загружать изображения в WordPress
Поисковики умеют читать все популярные форматы изображений. Также и WordPress их поддерживает. Самыми популярными являются изображения в формате .jpg и .png. Но лучше всего использовать картинки в формат .webp. Это современный формат, в котором изображения весят очень мало, но при этом остаются в хорошем качестве. Для Google наличие изображений в этом формате — это плюс при продвижении. Яндекс, вероятно, тоже приходит к этому.
Но есть пару проблем. Во-первых, было бы не удобно перед загрузкой каждый раз конвертировать изображения в формате .webp. Во-вторых, не все браузеры и устройства поддерживают этот формат. К счастью, есть плагин, который решает обе эти проблемы и помогает оптимизировать изображения в WordPress. Он конвертирует картинки в .webp во время загрузки на сайт, в каком бы формате их ни загружал вебмастер. И он сохраняет изображение в оригинальном формате, и подставляет его в том случае, если посетитель заходит через браузер или устройство, которое этот формат не поддерживает. Плагин называется Webp Express и его настройка была подробно описана в этой статье. Без настройки плагин не будет работать.
Формат .webp и этот плагин лишает необходимости уменьшать изображения, жертвуя их качеством. Но если не хочется возиться с этим плагином сейчас, то можно сделать это позже — плагин умеет конвертировать уже ранее загруженные на сайт изображения. Если не используете картинки в формате .webp, то загружайте в формате .jpg — они весят относительно немного в приемлемом качестве и поддерживаются всеми устройствами.
В каком разрешении использовать изображения на сайте WordPress
WordPress поддерживает изображения большого качества, но использовать их на сайте мало смысла, потому что через браузер компьютера и тем более через смартфон пользователь высокое разрешение оценить не сможет. Загрузите вы на сайте изображение с разрешением 4 000 пикселей или 1 000 пикселей — положительной разницы посетитель не увидит. Зато увидит недостатки — картинки с большим разрешением будут загружаться намного дольше, чем с маленьким.
Даже если используете изображения в формате .webp, то разрешение картинок лучше делать до 1 000 пикселей. И тем более они должны быть не больше этого разрешения, если используются картинки в классических форматах .jpg и им подобных. Если есть необходимость предоставить посетителям сайта изображения высокого качества, то сделайте это, опубликовав картинку как файл для скачивания, а не как обычное изображение на странице.
Ленивая загрузка изображений
Чтобы ещё больше оптимизировать изображения WordPress, используйте ленивую загрузку. Это сделает загрузку страницы ещё быстрее (несмотря на такое противоречивое название). Когда пользователь посещает страницу, все изображения на ней начинают загружаться сразу же. Даже те, которые ему сейчас не видны. Но зачем ему картинки, которые сейчас не видны? Ленивая загрузка делает так, что загружаются только те изображения, которые сейчас видны на экране. А те, которые находятся ниже, будут подгружаться по мере прокрутки. Таким образом, страница загрузится и будет готова к просмотру быстрее, влияние изображений на скорость загрузки будет уменьшено.
Есть немало плагинов ленивой загрузки, но один из лучших это a3 Lazy Load. Он настолько прост, что начинает работать сразу после активации без предварительной настройки. Но если понадобится, то можно поиграть с настройками экспертного уровня.
Как заполнить атрибут изображения WordPress
Оптимизация изображений в WordPress — это ещё и заполнение атрибутов. Это важно для SEO. К атрибутам изображения относится следующее:
- заголовок;
- альтернативный заголовок;
- подпись;
- название файла.
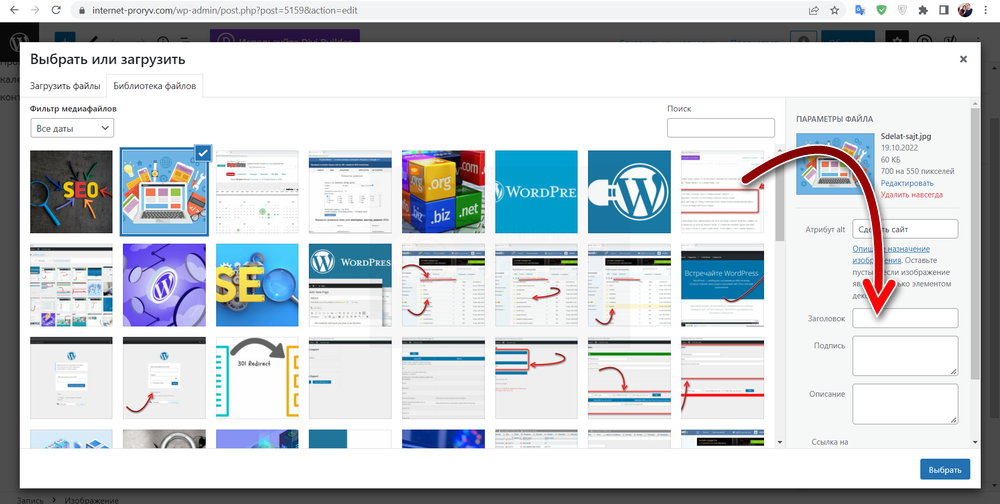
Заголовок заполняется в медиабиблиотеке. Он не влияет на продвижение и становится виден только при наведении мышки на картинку. Это не обязательный атрибут, его заполнять не обязательно.

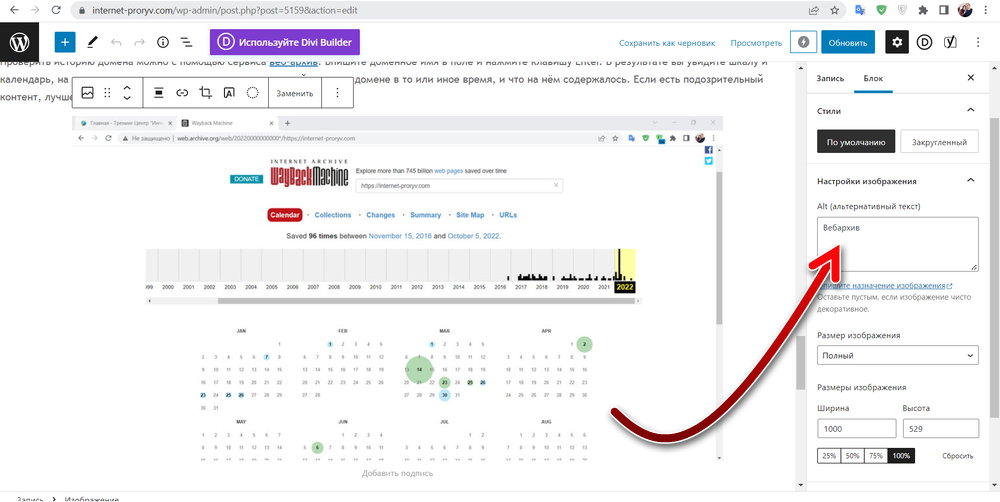
Альтернативный заголовок или атрибут Alt тоже можно заполнить в медиабиблиотеке, но также это доступно и прямо из редактора. Поле для Alt становится доступным в редакторе, если кликнуть на картинку, а потом перейти в правой колонке во вкладку «Блок». Атрибут Alt заполнять надо, его прочитает поисковик, это влияет на продвижение и SEO. В Alt напишите то, что нарисовано на картинке, то, что будет писать пользователь, когда захочет найти эту картинку.

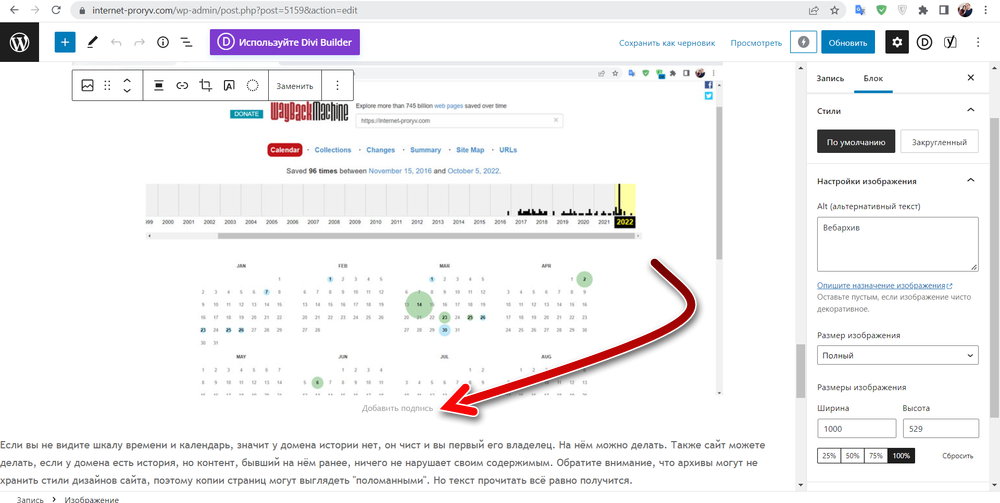
Подпись можно заполнить тоже через медиабилотеку, но удобнее через редактор. Для этого поставьте курсор мышки в редакторе прямо под картинкой и напишите подпись. Подпись не видна поисковику, поэтому не влияет на продвижение сайта, но она видна посетителям. Используйте подпись в том случае, если нужно пояснить то, что нарисовано на изображении. Подпись не обязательный атрибут.

Название файла видно и посетителям, если они скачают картинку на компьютер, и поисковику. Поисковик по названию файла может определять релевантность изображения запросу. Название файла лучше написать транслитом, латинскими буквами. Этот параметр может повторять атрибут Alt, но может быть и другим. Главное, чтобы было понятно по названию, что это за картинка. И вебмастеру тоже будет от этого удобнее, так ему самому будет легче ориентироваться в изображениях, когда их много.
Где брать картинки на сайт WordPress
Ещё один важный вопрос — где брать картинки для сайта. Если брать изображения с других сайтов, то есть вероятность понести ответственность за нарушение авторских прав. Но, по правде говоря, практика показывает, что вероятность этого очень маленькая. Мало кто из-за изображения будет сразу бежать в суд и подавать иск. Даже если автору не понравится, что вы взяли его картинку, первым делом он напишет вам и попросит убрать её. Поэтому де-факто картинки с других сайтов, по крайнем мере в пространстве Рунета, брать можно, но де-юре может появиться ответственность.
Чтобы полностью избавить себя от рисков, некоторые вебмастера пользуются фотостоками. Часть из них бесплатная, то есть брать картинки и публиковать у себя можно бесплатно. Но внимательно читайте их правила. Иногда требуется указание ссылки на автора на страницу, где используется эта картинка. Также на фотостоках можно покупать изображения.
Ещё один способ публиковать картинки по белому — фотографировать или рисовать их самому. В этом случае — автор вы. Поэтому никаких претензий быть не может. Также можно заказывать фотографирование или рисование другим исполнителям.
Где брать уникальные картинки
Уникальность картинки — вопрос спорный, но иногда этот показатель входит в этапы оптимизации изображений WordPress. За неуникальные картинки поисковик не будет банить, как за неуникальный текст. Но уникальные дадут определённые плюсы. Поэтому иногда есть смысл публиковать уникальные изображения.
- Даже если вы купите картинку на фотостоке, она не будет уникальной. Автор продаёт только право использования и оно не эксклюзивное. Он может продать право использования этой картинки и другим вебмастерам.
- Если вы хотите купить изображение и чтобы оно было уникальным, договоритесь об эксклюзивных правах. Стоить это будет намного дороже.
- Уникальные изображения можно нарисовать или сфотографировать. Это можно сделать самостоятельно или заказать кому-либо.
- Скриншоты — это тоже уникальные изображения.





