Слайдер — это элемент для публикации изображений на странице сайта. Он представляет собой размещение нескольких изображений на одной площади, которые переключаются между собой автоматически или вручную, пользователем. Слайдеры удобны, когда нужно разметить на небольшой площади страницы большое количество изображений. В этой статье рассмотрим плагин слайдера для WordPress, один из лучших и удобных.
Оглавление
Когда нужно использовать слайдер, а когда нет
Слайдер, как и любой элемент сайта, будет нагружать страницу, замедлять её скорость. Поэтому использовать его надо только в тех случаях, когда он действительно нужен, когда он принесёт пользы больше, чем вреда.
Слайдер бывает нужен тогда, когда на небольшом месте страницы надо опубликовать много изображений. Причём для этого ещё есть другой элемент — галереи. Галерея — это тоже хороший способ опубликовать много картинок на маленькой площади. И это менее ресурсоёмкий элемент, однако он подходит не для такого большого количества изображений, как слайдер.
Галерея хорошо годится для публикации нескольких изображений, но каждая картинка будет занимать определённую площадь на странице. Слайдер подходит для публикации не просто нескольких, а любого количества изображений и каждая картинка не занимает никакой площади на странице, кроме той, что занял сам слайдер. Кроме того, слайдер в некоторых случаях более выгоден на небольших экранах мобильных устройств, галерея не всегда хорошо там выглядит. Недостаток слайдера в том, что он более ресурсоёмкий, чем галерея, поэтому больше влияет на скорость загрузки страницы.
Исходя из этого, подумайте, нужен ли вам слайдер или можно ограничиться галереей. Если вам стало понятно, что нужен именно слайдер, то далее расскажем о плагине, который реализовывает этот элемент.
Плагин слайдера для WordPress — настройка, использование
Ultimate Responsive Image Slider — это один из лучших плагинов слайдеров для WordPress. У него более 50 000 загрузок и много положительных отзывов вебмастеров. Есть бесплатная версия, в которой очень много функций, поэтому её хватит для 95% случаев. Ещё есть премиум-версия плагина, в которой дополнительные возможности.
Этот плагин слайдера для WordPress показывает следующие достоинства:
- Очень простой в настройке, подходит новичкам. Нет лишних функций и опций.
- Оптимизированный и оказывает минимальное негативное влияние на скорость загрузки.
- Плагин часто обновляется, поэтому поддерживает современные технологии, что также важно для оптимизации.
- Есть возможности настраивать дизайн слайдера.
Недостатки у плагина тоже есть:
- В нём нет русского языка. Однако можно надеяться, что в перспективе будет. Несложный интерфейс и визуальные подсказки нивелируют этот недостаток.
- Добавлять в слайдер можно только изображения. Нельзя сказать, что это большой недостаток, потому что слайдер нужен именно для картинок. Однако многие другие плагины позволяют собирать слайдеры также и из видео. На фоне конкурентов, это всё-таки выглядит как недостаток.
Чтобы начать делать слайдер на WordPress, установите плагин и активируйте на своём сайте.
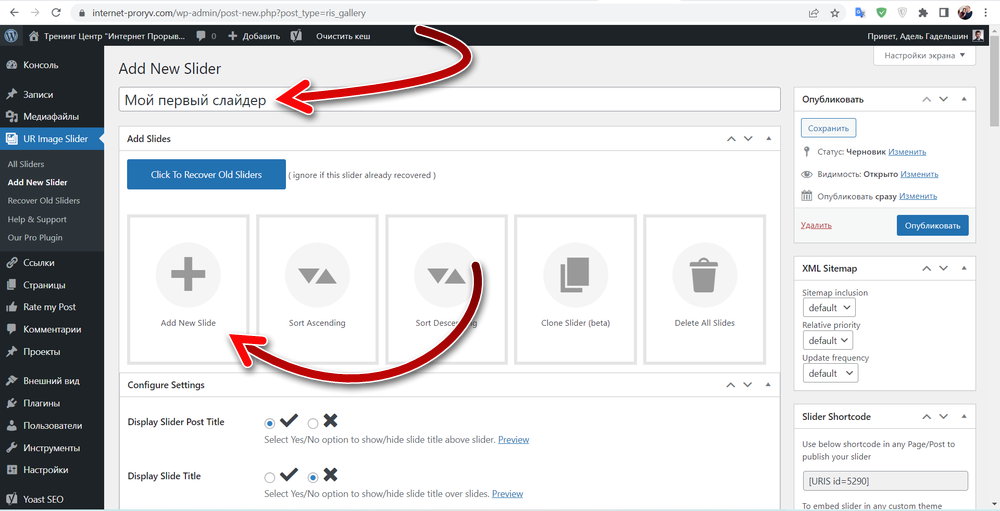
После активации в консоли образуется новый раздел «UR Image Slider». Для работы понадобятся только два подраздела — «All Sliders», в котором хранятся все созданные слайдеры (их можно создавать любое количество), и «Add new slider», в котором можно создать новый слайдер. Начинать нужно именно с подраздела «Add new slider», чтобы создать первый слайдер. Зайдите в него.
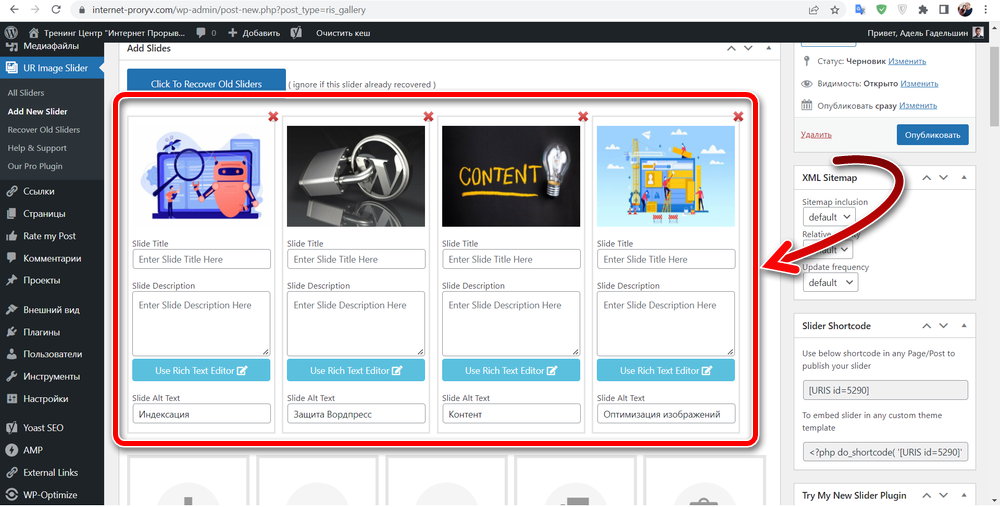
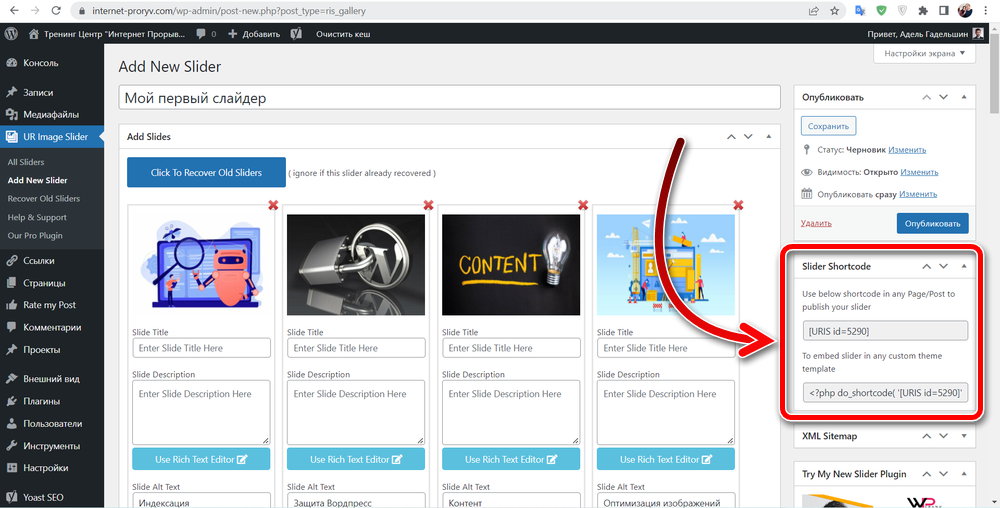
Для начала задайте заголовок слайдера. Его видно только вебмастеру и на сайте он нигде не отображается. Он нужен для идентификации слайдеров, когда их несколько. Затем добавьте нужные изображения, которые будут в составе слайдера, нажав на «Add new slide».

У добавленных изображений можно заполнить атрибуты заголовка, описания и альтернативного заголовка, которые видны на сайте.

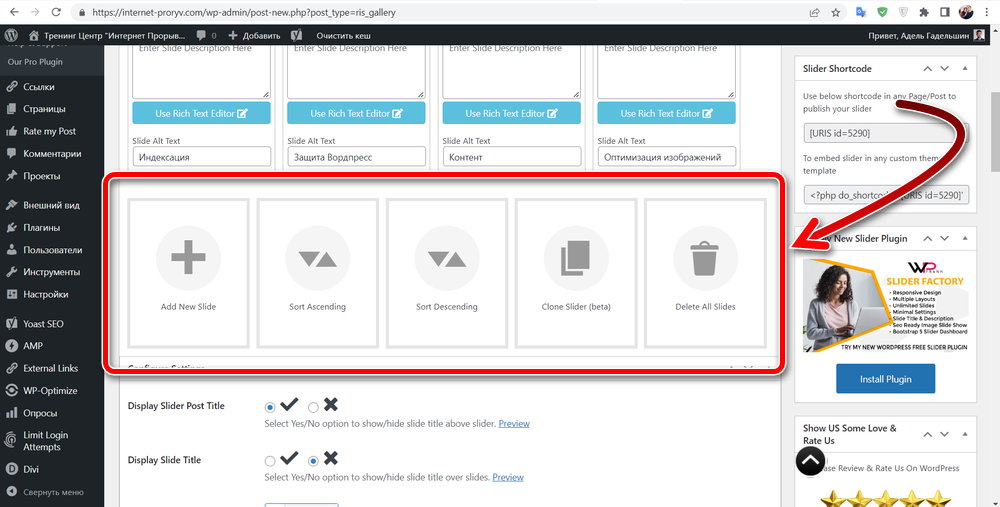
Ниже, после добавленных изображений доступны кнопки. Среди них добавление дополнительных изображений в слайдер, изменение направления сортировки, клонирование слайдера (то есть создание копии) и удаление.

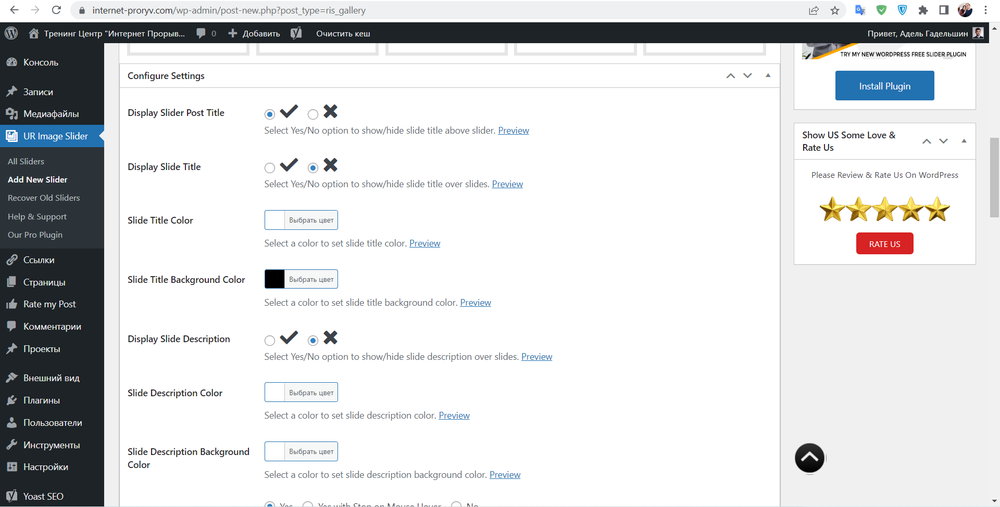
Ещё ниже после этих кнопок находятся опции для настройки слайдера. Здесь их очень много. Обратите также внимание, что у каждой опции есть ссылка «Preview». Если вам не понято значение той или иной настройки, то наведите мышку на эту ссылку и появится изображение с пояснением настройки. Это поможет преодолеть языковой барьер. Поэтому мы не станем рассматривать каждую настройку слайдера. Скажем лишь, что здесь можно настроить всё, что угодно: отображение атрибутов, цвета, активацию слайд-шоу, скорость переключения слайдов, отображение миниатюр и многое-многое другое. Изучать действительно есть что.

Следующий этап после настройки плагина — это его публикация на сайте. Опубликовать можно в любом месте: с помощью шорткода в странице, записи или в области виджетов; с помощью PHP-кода в любой части темы. Коды для публикации слайдера находятся справа в редакторе.

Самый простой и удобный вариант — это шорткод, он указывается в квадратных скобках. Если вы хотите опубликовать слайдер в записи, странице или в области виджетов, то используйте блок «Шорткод» и добавьте в него сам скопированный шорткод, в квадратных скобках. Более сложный вариант — это PHP код, он также указывается в первой стороне редактора. Такой код годится для добавления в файлы темы. Но этот метод публикации используется редко.





