Прототип сайта – это предварительный макет потенциального ресурса. Он позволяет решить основные вопросы по поводу внешнего вида и функционала проекта еще до начала его создания. Если сделать прототип сайта, то понимание того, что нужно делать будет лучше. А если вы делаете сайт на заказ, то сможете лучше понять своего клиента. Способов много, и каждый сможет найти что-то для себя независимо от наличия опыта в этой сфере.
Оглавление
Wireframe: возможность создания простого эскиза
Онлайн-приложение, которое похоже на электронный лист бумаги. В программе нет интерактивных элементов или кнопок. Основное достоинство программы – ее простота, с ней справится даже ребенок. Wireframe работает на английском языке.
В бесплатной версии приложения предлагается следующее:
- Создание графических объектов с помощью геометрических фигур.
- Возможность закрашивать фон и детали с помощью цветовой палитры.
- Возможность создания блоков для текста и аннотаций.
В платной версии присутствует возможность экспортировать файлы в формате PDF / PNG.
Figma.com: просто, но эффективно
Один из самых простых англоязычных сайтов, который позволяет сделать прототип сайта, независимо от наличия опыта у человека. Основное преимущество приложения в том, что с ним можно работать не только через компьютер, но и через мобильное устройство. В этом приложении можно выбрать несколько шаблонов. Готовых решений достаточно много. Их можно использовать для создания объектов любого типа. Опытные пользователи же могут создать сайт с нуля, в приложении есть целый набор встроенных инструментов. Поддерживает бесплатную версию, но на ней можно создать только 3 макета.
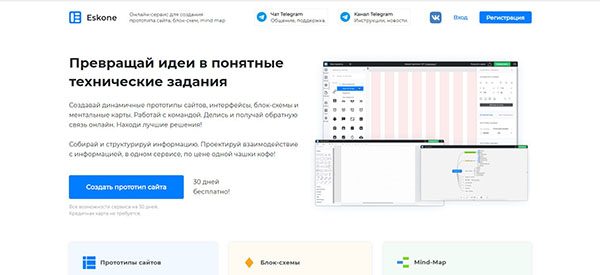
Esk.one: простое приложение на русском
Сервис позволяет создавать прототипы сайтов, схемы для алгоритмов и карты. Приложение действует бесплатно в течение 30 дней. Однако этого времени хватит для создания нескольких полноценных проектов. В программе можно делать следующее:
- Размещать заготовки, картинки, кнопки и другие инструменты по управлению сайтом.
- Разбить окно на секции (заголовок, пустая область, прочее).
- Добавлять иконки.
- Создавать всплывающие окна.
- Закрепить меню в процессе прокрутки страницы.
- Делать кликабельные области и динамические модели.
- Задавать ширину сайта, отталкиваясь от размера устройства.
- Скачивать информацию в формате PDF и других.
Основная особенность этого приложения – поддержка русского языка. Следовательно, работать на нем проще, чем на других.
InVision: оживление проекта
Особенность приложения – возможность создания функционального живого проекта. Наброски становятся интерактивным макетом с имитацией функциональных элементов. То есть можно заранее увидеть, как будет выглядеть результат. Кроме того можно объединить несколько макетов и проверить, как они взаимодействуют между собой.
Предварительный просмотр поддерживается с любого устройства. Приложение позволяет заранее устранить любые недочеты, которые вызывают неудобство в процессе использования ресурса или портят внешний вид.
Основное преимуществ InVision – возможность привлечения наблюдателей и редакторов. То есть можно создавать чаты и общаться с другими разработчиками, давая им советы или получая последние от них. Даже бесплатная версия приложения поддерживает возможность персональных чатов. Приложение удобное и у него много возможностей. Поэтому его часто выбирают продвинутые в сфере разработки люди.
Axure: профессиональная функциональность
Удобное приложение со множеством функций. Однако для работы с ним нужны знания в подобной сфере. Ресурс позволит не только набросать внешний вид сайта, но и сделать следующее:
- Создать конструктор макета.
- Смоделировать виджеты.
- Создать папки и отдельные страницы.
- Нарисовать графические объекты.
- Создавать спецификации.
- Просмотреть возможность использования сайта с различных устройств в тестовом режиме.
Основное преимущество приложения в его функциональности.
Marvel: набор инструментов для профи
Подойдет для профессиональных дизайнеров. Приложение позволит создать практически любой объект и интерактивные элементы. Можно работать с ресурсами любой сложности и темы.
Marvel поддерживает работу команды в режиме онлайн. Система коммуникации продумана до деталей. Обычно этот ресурс используется крупными предприятиями, которые работают со сложными проектами. Существует бесплатная версия, но для серьезной работы лучше приобрести платную.
При выборе ресурса для разработки макета сайта нужно отталкиваться от собственного опыта. Простые приложения подойдут тем, у кого нет опыта. Многофункциональные же рекомендуются только специалистам.