Изображения являются важной частью любого сайта, так как они привлекают внимание посетителей, улучшают восприятие текста и повышают конверсию. Однако, если изображения не оптимизированы для поисковых систем, они могут негативно сказаться на скорости загрузки сайта, ранжировании в поиске и трафике. Поэтому, SEO оптимизация изображений — это необходимый процесс для любого вебмастера, который хочет улучшить свои показатели и привлечь больше целевой аудитории.
SEO оптимизация изображений состоит из нескольких этапов, которые мы рассмотрим в этой статье:
- Подбор подходящих изображений для сайта.
- Сжатие и изменение размеров изображений.
- Присвоение атрибутов alt и title изображениям.
- Создание карты сайта для изображений.
- Использование CDN для ускорения загрузки изображений.
Оглавление
Подбор подходящих изображений для сайта
Первый шаг SEO оптимизации изображений — это выбрать те изображения, которые соответствуют тематике сайта, содержанию страницы и интересам посетителей. Изображения должны быть качественными, релевантными и уникальными. Не стоит использовать стоковые фотографии, которые можно встретить на многих других сайтах, так как они не выделяют ваш сайт среди конкурентов и не вызывают доверия у пользователей. Лучше использовать свои собственные фотографии или заказать их у профессиональных фотографов.
Также, при подборе изображений нужно учитывать формат файла. Существует несколько распространенных форматов изображений, таких как JPEG, PNG, GIF и WebP. Каждый из них имеет свои преимущества и недостатки.
- JPEG — это наиболее популярный формат для фотографий, так как он обеспечивает хорошее соотношение качества и размера файла. Однако, он не поддерживает прозрачность и может терять качество при сжатии.
- PNG — это формат для графики, который поддерживает прозрачность и сохраняет качество при сжатии. Однако, он имеет больший размер файла по сравнению с JPEG.
- GIF — это формат для анимированных изображений, который поддерживает до 256 цветов и прозрачность. Однако, он имеет ограниченные возможности по качеству и размеру файла.
- WebP — это новый формат от Google, который обеспечивает лучшее сжатие без потери качества по сравнению с JPEG и PNG. Однако, он не поддерживается всеми браузерами.
В зависимости от типа и назначения изображения, можно выбрать наиболее подходящий формат. Например, для фотографий товаров или людей лучше использовать JPEG, для логотипов или иконок — PNG, для анимации — GIF, для общего улучшения качества и сжатия — WebP.
Сжатие и изменение размеров изображений
Второй шаг SEO оптимизации изображений — это сжать и изменить их размеры, чтобы уменьшить их вес и ускорить загрузку страницы. Большие изображения занимают больше места на сервере, потребляют больше трафика и замедляют скорость загрузки сайта. Это негативно влияет на пользовательский опыт и ранжирование в поиске. Поэтому, нужно стараться использовать изображения с минимальным возможным размером файла при сохранении приемлемого качества.
Для сжатия изображений можно использовать различные инструменты, такие как Photoshop, TinyPNG, Compressor.io и другие. Они позволяют уменьшить размер файла без значительной потери качества. Например, можно снизить уровень качества JPEG изображения до 80-90%, что практически не заметно глазу, но существенно сокращает вес файла. Также, можно использовать опцию “Save for web” в Photoshop, которая автоматически оптимизирует изображение для веба.
Для изменения размеров изображений можно использовать те же инструменты или специальные плагины для WordPress, такие как Smush, EWWW Image Optimizer, ShortPixel и другие. Они позволяют изменить физический размер изображения в соответствии с его отображением на сайте. Например, если изображение имеет размер 2 000 x 1 000 пикселей, но на сайте оно отображается в размере 500×250 пикселей, то можно уменьшить его физический размер до 500×250 пикселей, что сократит его вес в четыре раза. Также, можно использовать адаптивные изображения, которые подстраиваются под разные размеры экранов и устройств. Для этого можно применить атрибут srcset в теге img или плагины для WordPress, такие как WP Retina 2x, Responsive Images by Pixify и другие.
Присвоение атрибутов alt и title изображениям
Третий шаг SEO оптимизации изображений — это присвоить атрибуты alt и title изображениям, чтобы описать их содержание и назначение для поисковых систем и пользователей. Атрибут alt — это альтернативный текст, который отображается вместо изображения, если оно не загрузилось или если пользователь использует скринридер или другой способ доступа к сайту. Атрибут title — это дополнительный текст, который отображается при наведении курсора на изображение. Оба этих атрибута помогают поисковым системам понять, что изображено на картинке и как оно связано с контентом страницы. Также, они помогают повысить доступность сайта для людей с ограниченными возможностями.
При заполнении атрибутов alt и title нужно следовать нескольким правилам:
- Использовать короткие и точные описания изображений.
- Включать ключевые слова по тематике сайта и страницы.
- Избегать дублирования текста с других элементов страницы.
- Избегать избыточности и ненужных деталей.
- Не использовать слова «изображение», «картинка» и т.п. в атрибуте alt.
- Не оставлять атрибуты alt и title пустыми.
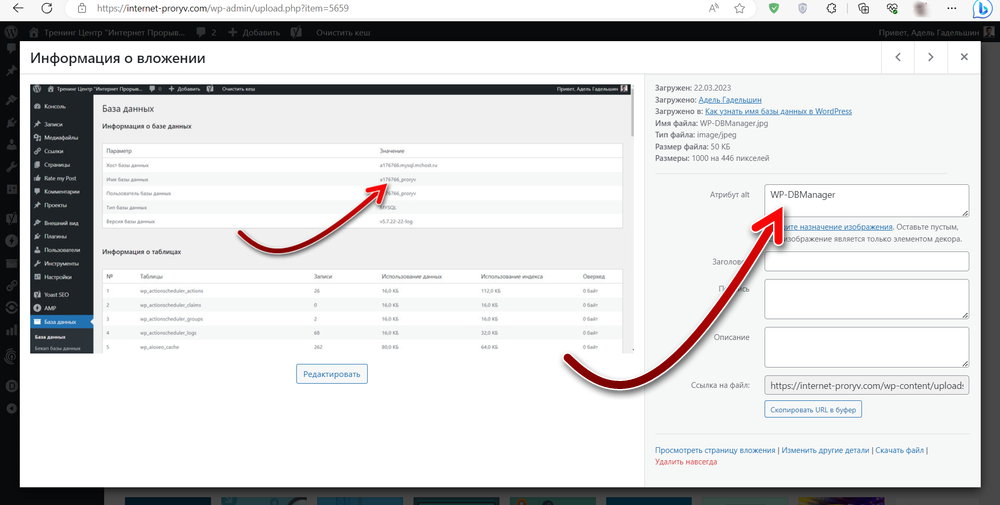
В WordpRess добавить Alt можно без установки специальных плагинов. Для этого есть встроенная функция в редакторе, как на скриншоте ниже.

Создание карты сайта для изображений
Четвертый шаг SEO оптимизации изображений — это создать карту сайта для изображений, чтобы помочь поисковым системам найти и проиндексировать все изображения на сайте. Карта сайта для изображений — это специальный файл в формате XML, который содержит информацию обо всех картинках на сайте, такую как URL, заголовок, описание, лицензия и т.п. Карта сайта для изображений помогает поисковым системам лучше понять содержание и контекст изображений, а также увеличивает шансы на попадание в поисковую выдачу по изображениям.
Для создания карты сайта для изображений можно использовать различные инструменты, такие как Google Search Console, Yoast SEO, XML Sitemaps Generator и другие. Они позволяют автоматически сгенерировать и обновлять карту для картинок с учетом всех изменений на сайте. Также, можно создать карту для изображений вручную, следуя спецификации Google. После создания карты сайта для изображений нужно добавить ее в основную карту сайта или в файл robots.txt, чтобы поисковые системы могли ее обнаружить и обработать.
Использование CDN для ускорения загрузки изображений
Пятый шаг SEO оптимизации изображений — это использовать CDN (Content Delivery Network) для ускорения загрузки изображений. CDN — это сеть серверов, расположенных в разных точках мира, которые хранят копии статического контента сайта, такого как изображения, видео, скрипты и т.п. Когда пользователь заходит на сайт, CDN определяет его местоположение и подключает его к ближайшему серверу, откуда он получает нужный контент. Это уменьшает расстояние передачи данных, снижает нагрузку на основной сервер и ускоряет загрузку страницы.
Использование CDN имеет несколько преимуществ для SEO оптимизации изображений:
- Увеличивает скорость загрузки страницы, что положительно влияет на пользовательский опыт и ранжирование в поиске.
- Уменьшает риск сбоев или перегрузок сервера, что повышает доступность и надежность сайта.
- Повышает безопасность сайта, так как CDN защищает от DDoS-атак и других угроз.
- Позволяет использовать дополнительные функции CDN, такие как оптимизация изображений, кэширование, сжатие и т.п.
Для использования CDN можно выбрать один из множества провайдеров, таких как Cloudflare, Amazon CloudFront, Akamai и другие. Они предлагают различные тарифы и условия использования CDN в зависимости от потребностей и бюджета сайта. Также, можно использовать специальные плагины для WordPress, такие как W3 Total Cache, WP Rocket, Jetpack и другие. Они позволяют легко подключить и настроить CDN для сайта.
SEO оптимизация изображений — это важный процесс для любого сайта, который хочет улучшить свои показатели и привлечь больше целевой аудитории. Для этого нужно подбирать подходящие изображения для сайта, сжимать и изменять их размеры, присваивать атрибуты alt и title, создавать карту сайта для изображений и использовать CDN для ускорения загрузки изображений. Эти простые шаги помогут сделать сайт более привлекательным, доступным и быстрым для посетителей и поисковых систем.





