Водной знак — это достаточно популярный способ защитить изображение от копирования. Обычно в качестве водяного знака или ватермарка устанавливается фирменный логотип сайта, который свидетельствует о том, что изображение было взято именно с него. Таким образом, скопировать эту картинку без упоминания о первоисточнике уже почти не получится.
В этой статье мы рассмотрим, как можно сделать так, чтобы водяной знак автоматический накладывался на изображения на WordPress. Узнаем об удобном плагине, который создаёт водяной знак в WordPress, и посмотрим, как его правильно настраивать.
Достоинства и недостатки водяного знака
Водяной знак как способ защиты изображения имеет несколько достоинств и недостатков. Плюс здесь только один — это, собственно, невозможность использовать картинку в другом месте без указания первоисточника, ведь он будет написан прямо на изображении. А вот недостатков можно выделить целых два. Во-первых, водяной знак портит вид изображения, иногда он бывает просто не к месту. Во-вторых, иногда его можно убрать, например, если водяной знак с краю, можно отрезать край изображения и использовать картинку. Несмотря на эти недостатки, данный способ защиты изображений всё таки активно практикуется на многих сайтах.
Водяной знак в WordPress резонно использовать в том случае, когда публикуются уникальные изображения, например, скриншоты, фото, сделанные самостоятельно или другое. Нет смысла устанавливать свой водяной знак на картинки, взятые из интернета, ведь их можно найти в поисковике и без водяного знака.
Плагин водяного знака на WordPress
Для WordPress есть немало плагинов, которые умеют автоматически накладывать водяной знак на изображения сайта. Мы рассмотрим один из самых популярных и удобных плагинов, который отличается тем, что у него русскоязычный понятный интерфейс, а также он полностью бесплатный, без премиум версий со скрытыми полезными функциями. Называется Image Watermark.
После установки и активации плагина, его следует настроить, чтобы он работал. Это можно сделать в разделе консоли «Настройки», в подразделе «Водяной знак». Рассмотрим его опции и возможности.
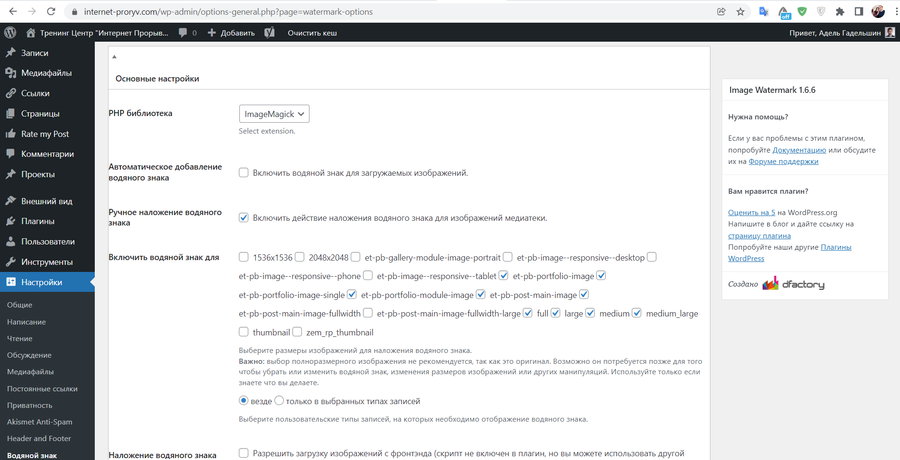
В блоке «Основные настройки» имеются следующие опции:
- «PHP библиотека» — это алгоритм работы плагина. Можно оставить по умолчанию ImageMagick. Но если что-то работает не так, то можно изменить.
- «Автоматическое добавление водяного знака». Следует включить эту опцию, если нужно, чтобы водяной знак накладывался на все изображения, загруженные на сайт, автоматически.
- «Ручное наложение водяного знака». Эту опцию нужно оставить включенной, благодаря ей можно будет управлять водяным знаком вручную на изображениях в разделе консоли «Медиафайлы» — открыв любую картинку можно накладывать или удалять с неё водяной знак.
- «Включить водяной знак для». Здесь можно выбрать, на какие типы изображений будет накладываться водяной знак в WordPress. Для начала можно оставить по умолчанию, а потом изменить эти опции, при необходимости.
- «Наложение водяного знака на фронтэнде». Эта опция нужна для наложения ватермарки на изображения, которые загрузят пользователи сайта. Для её работы необходим скрипт, который устанавливается отдельно от плагина. В большинстве случаев эта опция не нужна.
- «Деактивация». Если включить эту галочку, то после удаления плагина, он удалит все свои настройки из базы данных.
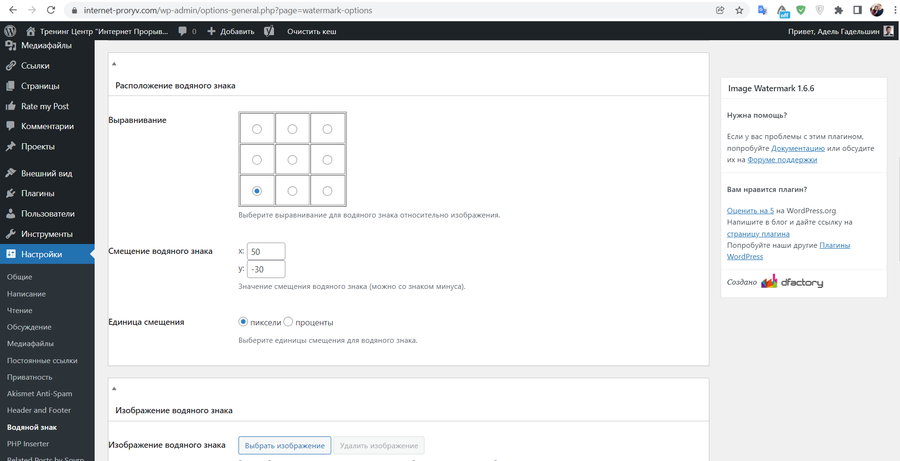
В блоке «Расположение водяного знака» можно выбрать, где на изображении будет он находиться:
- «Выравнивание». Здесь на квадрате нужно выбрать размещения водяного знака в одном из краёв изображения, либо в центре.
- «Смещение водяного знака». Задаётся смещение относительно краёв, отступ.
- «Единица смещения». Смещение, описанное выше, можно задать либо в пикселях, либо в процентах. И здесь можно выбрать, в чём именно.
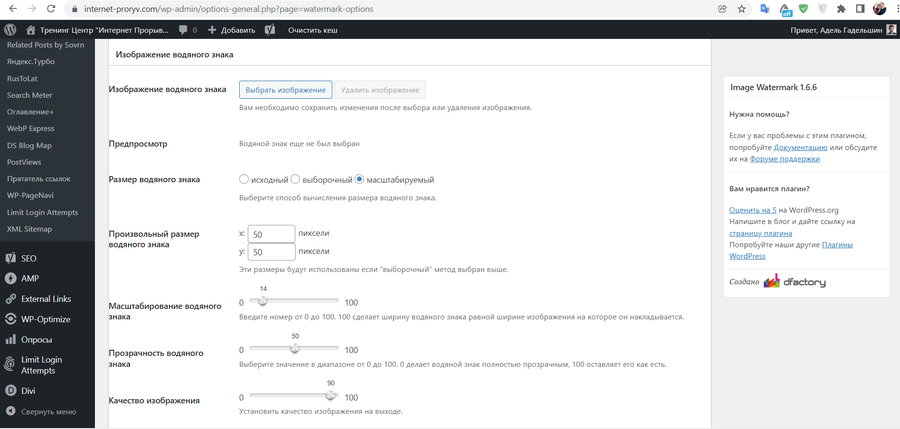
В блоке опций «Изображения водяного знака» можно задать саму картинку, которая будет выступать в качества ватермарки, логотип, а также настроить её. Не будем подробно рассматривать каждую опцию, так как они предельно понятны и без пояснений. Здесь можно настроить размер, масштаб, прозрачность, качество и другие параметры. Настраивается это экспериментальным путём — загружаете водяной знак, смотрите как он выглядит на картинке, и выбираете подходящие параметры.
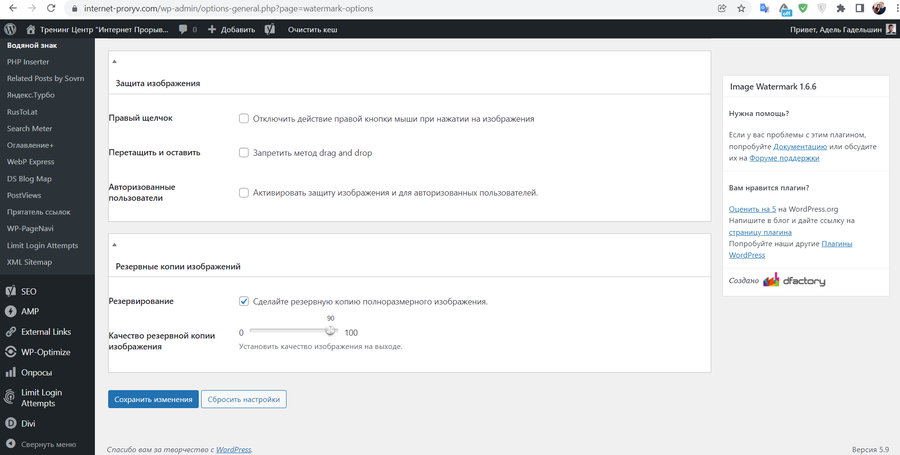
В блоке «Защита изображения» можно включить дополнительную защиту картинок на сайте WordPress. А именно:
- «Правый щелчок». Включение этой опции заблокирует вывод контекстного меню при помощи правого клика мышки, что не позволит скачать картинку.
- «Перетащить и оставить». Если включить это, то изображение нельзя будет перетащить из браузера мышкой, это запрет drag-and-drop.
- «Авторизованные пользователи». Данная опцию позволяет включить защиту для всех пользователей, в том числе и для администратора.
Несмотря на это, при необходимости скачать картинку всё равно можно будет. Просто для этого нужно будет сделать больше действий. Стопроцентного способа защиты нет.
Блок опций «Резервные копии изображений» позволяет создать копии изображений без водяного знака. И опцию «Резервирование» рекомендуется оставить включённой. Опцию «Качество резервной копии изображения» тоже можно оставить по умолчанию.
Это все настройки плагина водяного знака в WordPress — Image Watermark. По сути его настройка сводится только к загрузке самого логотипа водяного знака, настройки его размера и положения, и выбора способа наложения — автоматически или вручную. Остальные же опции можно просто оставить по умолчанию.