Ленивая загрузка — это один из способов для увеличения скорости загрузки страницы. Он особенно эффективен на тех страницах, где публикуется много изображений, галерей. Но также он принесёт пользу и там, где картинок единицы. Поэтому ленивую или отложенную загрузку изображений рекомендуется использовать на каждом сайте, и особенно на том, который специализируется на изображениях.
Как и всё на WordPress, реализовать ленивую загрузку здесь можно легко — с помощью плагина. И выбор для этого достаточно широк: есть многофункциональные плагины, которые кроме задач ленивой загрузки решают и другие, а есть и те, в которых имеется только данная функция, и ничего лишнего. В этой статье рассмотрим полностью бесплатный плагин ленивой загрузки WordPress, в котором есть очень много настроек, один из лучших среди аналогов.
Оглавление
- 1 Что такое ленивая загрузка и как она работает
- 2 Плагин ленивой загрузки WordPress a3 Lazy Load
- 3 Настройки плагина ленивой загрузки a3 Lazy Load
- 3.1 Глобальные настройки плагина
- 3.2 Активация ленивой загрузки
- 3.3 Ленивая загрузки изображений
- 3.4 Ленивая загрузки видео и iframe
- 3.5 Исключить URL по типу страниц
- 3.6 Оптимизация скрипта загрузки
- 3.7 Плагины мобильных шаблонов WordPress
- 3.8 Эффекты и стили
- 3.9 Порог старта загрузки изображений
- 3.10 Совместимость с Jetpack Site Accelerator (Photon)
Что такое ленивая загрузка и как она работает
Ленивая загрузка положительно влияет на скорость работы сайта. Смысл этого эффекта прост. Когда в браузере загружается страница без ленивой загрузки, загружаются сразу все изображения, которые на ней есть. Не только те, которые сейчас видны на первом экране, но и те, которые находятся ниже и видны будут только после прокрутки. Это может быть значительное количество медиафайлов, поэтому скорость загрузки страницы падает.
Ленивая загрузка делает так, что загружаются только те картинки, котоыре сейчас видны на экране. И остальные, которые находятся ниже, загружаются по мере прокрутки страницы, то есть это отложенная загрузка страниц. Когда пользователь прокручивает страницу, изображения, которые находятся ниже, подгружаются автоматически. Это происходит в течение нескольких мгновений, поэтому пользователю не приходится долго ждать загрузки изображений.
Плагин ленивой загрузки WordPress a3 Lazy Load
a3 Lazy Load от a3rev Software — это плагин ленивой загрузки WordPress. Он полностью бесплатный, и в нём нет скрытых функций, которые открываются только в премиум версии. Также плагин удобен тем, что у него русскоязычный интерфейс, и все опции более-менее понятные даже новичку. Ещё одно свойство, которое делает этот плагин ленивой загрузки удобным именно для новичков — он работает как надо сразу после активации. Да, у него есть множество настроек и опций, но вебмастеру, который не хочет их изучать, даже не обязательно туда лезть. Достаточно установить и активировать плагин и он работает. Кроме изображений, плагин поддерживает и ленивую загрузку iframe. Например, встроенных видео, видеоплееров Youtube, интерактивных карт из Google Map или Яндекс Карт и других элементов.
Плагин заработал высокую оценку пользователей, и имеет более 100 тысяч активных установок. a3 Lazy Load активно поддерживается разработчиками, поэтому он совместим с последней версией WordPress и не вызывает конфликтов с другими плагинами.
Скачайте и установите на свой сайт плагин a3 Lazy Load. Также его можно найти в хранилище плагинов в поиске по названию прямо из консоли WordPress. Активируйте установленный плагин и сразу после этого эффект ленивой загрузки начнёт работать на вашем сайте. Чтобы убедиться в этом, откройте любую страницу, где есть изображения. Начните прокручивать её ниже, и вы увидите, что картинки, которые не попали в первый экран, и стали видны только после прокрутки, появляются не сразу, а с небольшой задержкой. Это и есть ленивая загрузка. Если вы измерите скорость загрузки этой страницы в PageSpeed Insights до и после активации плагина a3 Lazy Load, то вы заметите прирост этого показателя.
Настройки плагина ленивой загрузки a3 Lazy Load
Как уже было сказано, a3 Lazy Load работает сразу после активации, и большинство вебмастеров удовлетворится этим. Но если при работе с плагином возникают какие-либо неполадки или просто из любопытства, чтобы узнать, какие опции у него есть, можно изучить его настройки. Настройки плагина находятся в разделе «Настройки», в подразделе «a3 Lazy Load». Они разделены на несколько групп.
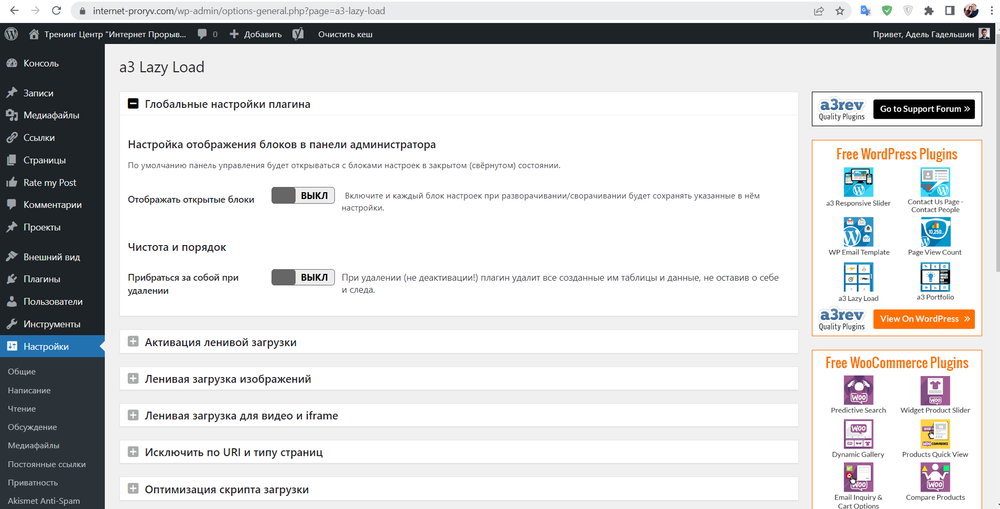
Глобальные настройки плагина
Здесь только две опции, которые не влияют на работу плагина, а нужны только для удобства вебмастера:
- Отображать открытые блоки — если включена, то плагин будет автоматически сохранять изменения при сворачивании блока настроек. В ином случае сохранять надо с помощью кнопки внизу страницы настроек.
- Прибраться за собой при удалении — если включена, после удаления плагина, будут удалены и все его остатки в базе данных.

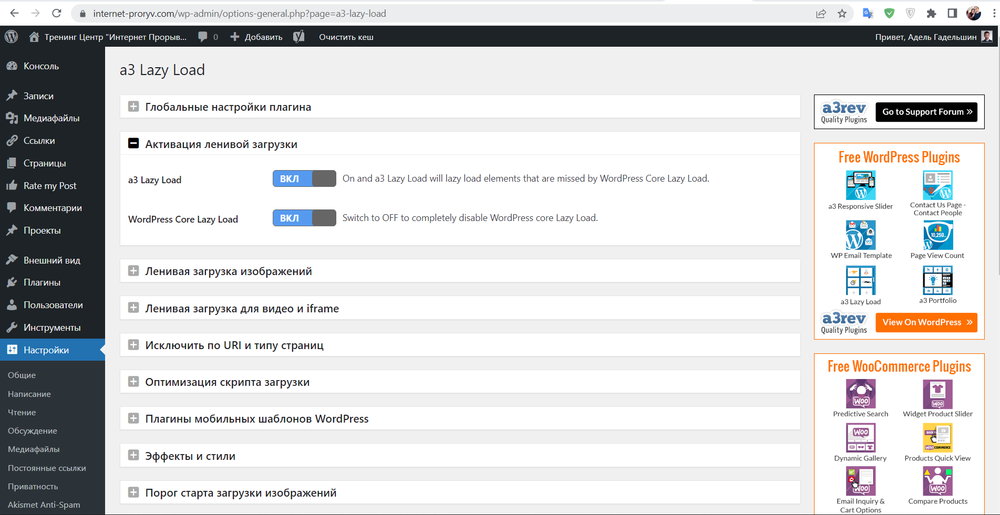
Активация ленивой загрузки
По умолчанию здесь всё включено, это значит, что эффект ленивой загрузки применён ко всем изображениям сайта.

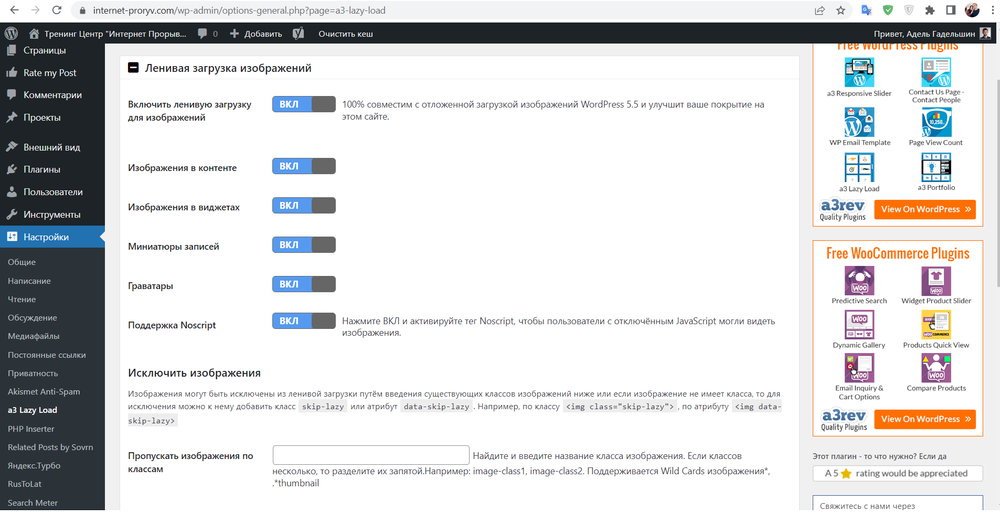
Ленивая загрузки изображений
В данной секции опций выбирается, к каким изображениям будет применяться эффект ленивой загрузки: к картинкам контента, сайдбара, изображениям записи, граватара и других. По умолчанию включены все. Также здесь можно задать исключения — CSS-классы изображений, к которым эффект отложенной загрузки не будет применяться.

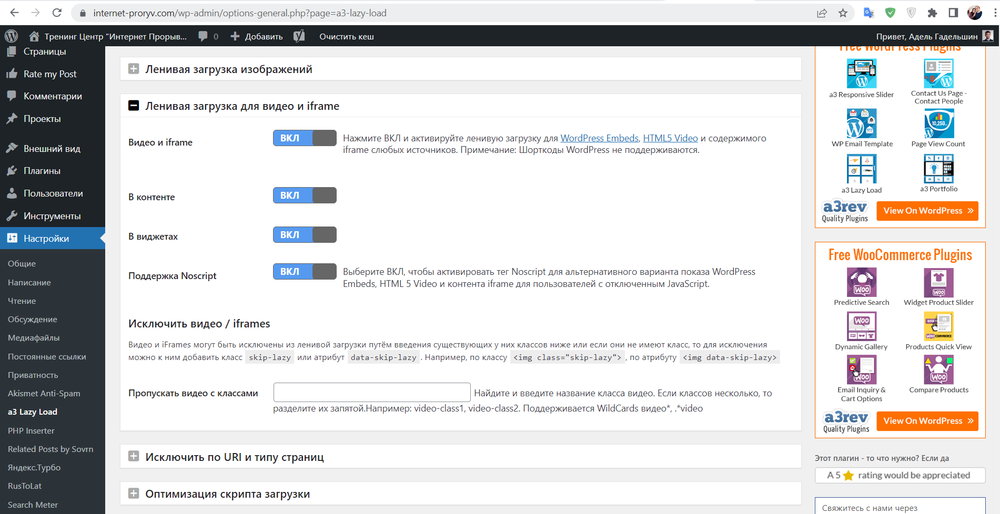
Ленивая загрузки видео и iframe
Здесь включается и отключается эффект ленивой загрузки в блоке iframe или встроенных видео. Можно управлять эффектом в контенте и в сайдбаре, а также задать CSS классы элементов, к которым эффект не будет применён.

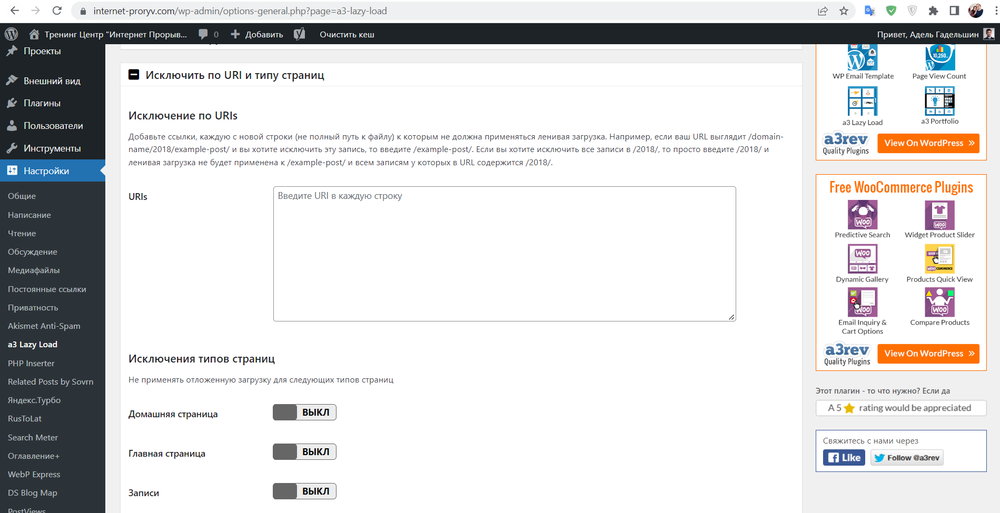
Исключить URL по типу страниц
В этой секции настроек задаётся, на каких страницах эффект ленивой загрузки не будет работать. Можно исключить страницы, записи, страницы рубрик, тегов, главную и другие. Также можно задать непосредственно список URL адресов, на которых отложенной загрузки не будет.

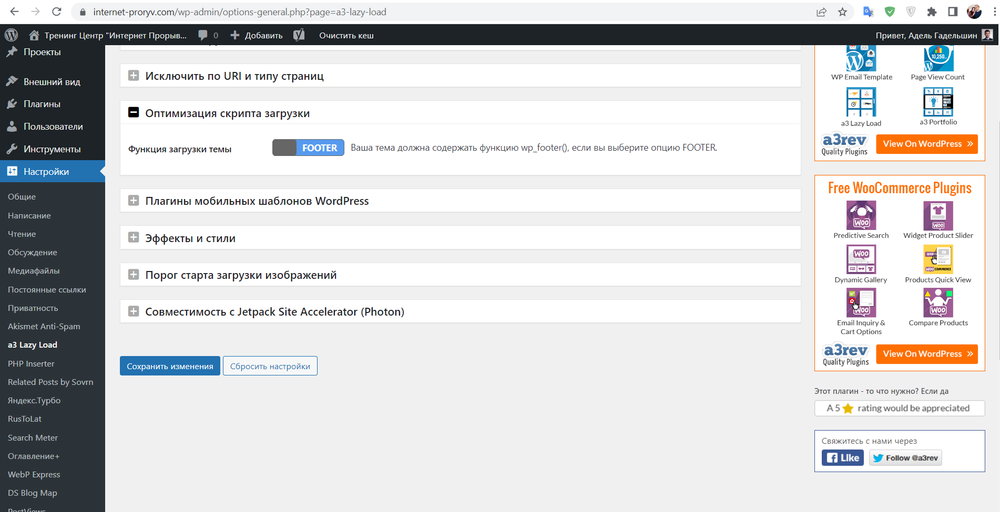
Оптимизация скрипта загрузки
По умолчанию скрипт ленивой загрузки размещается плагином в подвал сайта. Это положительно для скорости загрузки страницы. Но если что-то работает не так, можно в этой опции поместить скрипт плагина в шапку сайта.

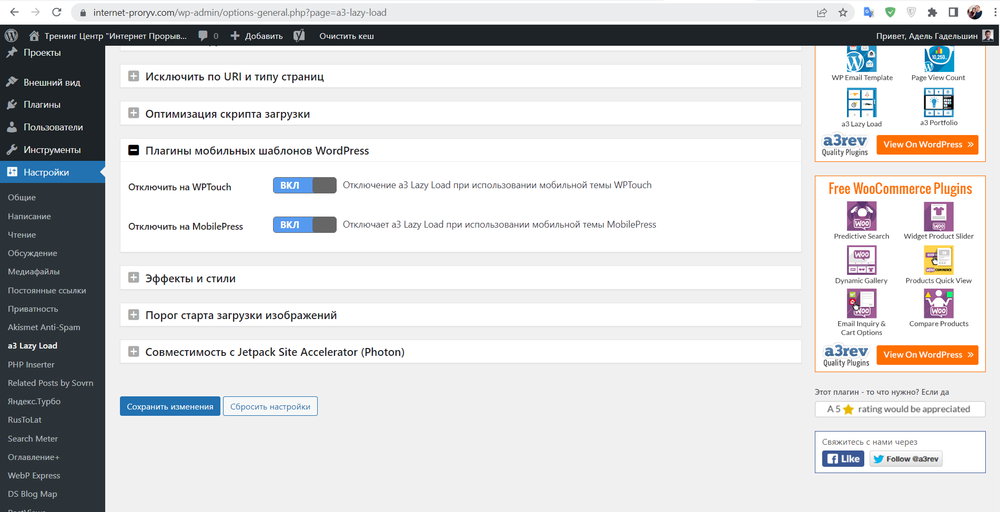
Плагины мобильных шаблонов WordPress
Если для мобильной версии используются шаблоны WPTouch или MobilePress, то здесь можно отключить отложенную загрузку картинок и видео для них.

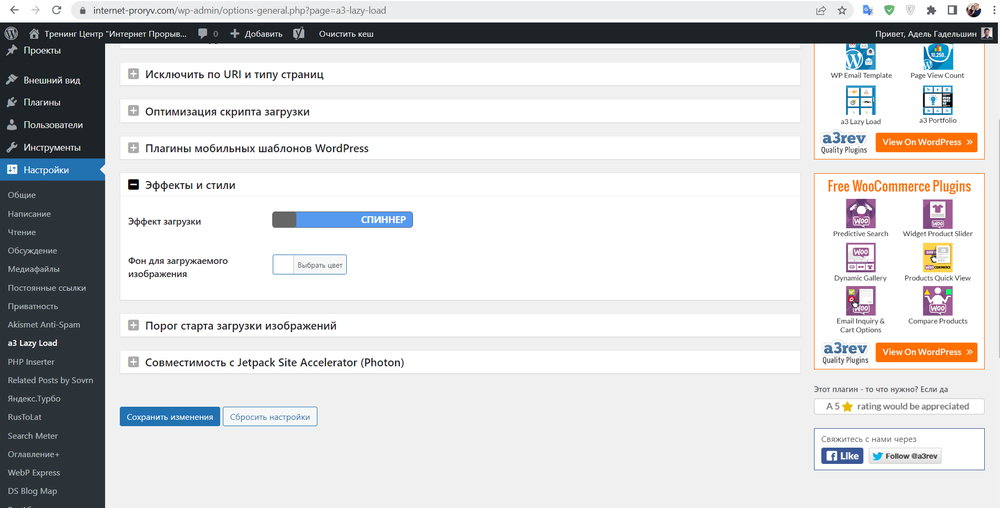
Эффекты и стили
Есть два вида эффектов для отложенной загрузки изображений — спиннер и плавное появление. И здесь они меняются. Также есть возможность задать цвет фона ленивой загрузки.

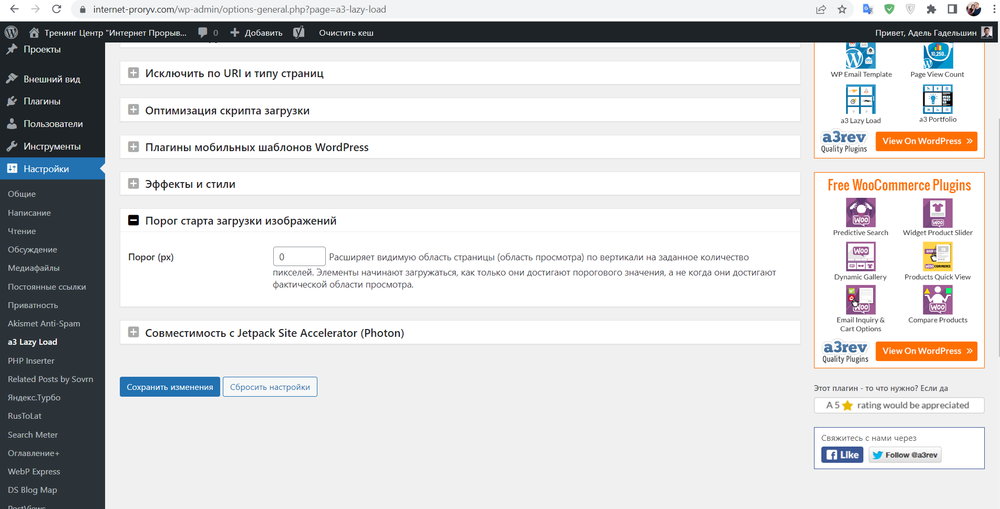
Порог старта загрузки изображений
Задаётся через сколько пикселей после появления области изображения на экране начинает загружаться картинка. По умолчанию — 0. Значит, что картинка начинает загружаться сразу же, как только её область появится на экране.

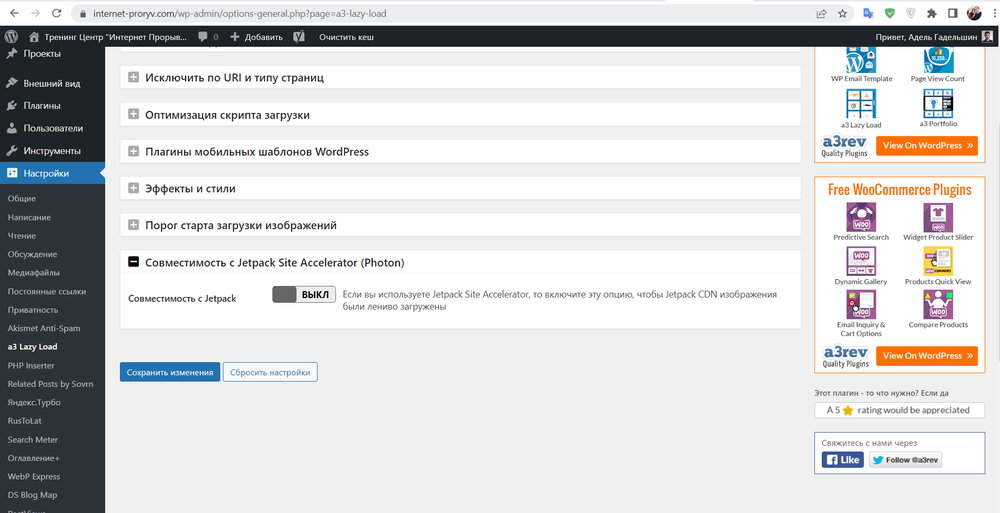
Совместимость с Jetpack Site Accelerator (Photon)
Если на сайте используется плагин Jetpack, то здесь можно включить совместимость a3 Lazy Load с ним.

Если вы изменили настройки плагина, и что-то начало работать не так, как нужно, то верните настройки к состоянию по умолчанию. Для этого внизу страницы опций есть кнопка «Сбросить настройки».





