Хлебные крошки или навигационная цепочка — это элемент навигации, который необходим пользователям для лучшего понимания структуры сайта и ориентирования по нему. Этот элемент необходим для хороших поведенческих факторов и положительно влияет на продвижение. Рассмотрим в этой статье, как сделать хлебные крошки в WordPress.
Плагин хлебные крошки WordPress
Хлебные крошки, как и все остальные задачи в условиях WordPress, устанавливаются с помощью плагина. Для реализации этого элемента есть много достаточно качественных плагинов. Рассмотрим один из них — Flexy Breadcrumb. Его достоинства в простоте настройки, приятном интерфейсе, совместимости со всеми актуальными продуктами WordPress, разработчики продолжают поддерживать и обновлять этот плагин. А также он совершенно бесплатный, без скрытых функций, которые доступны в премиум-версии. Всё доступно сразу после установки и активации плагина. Недостаток только в отсутствии русского языка в интерфейсе. Но его поможет нивелировать наша инструкция.
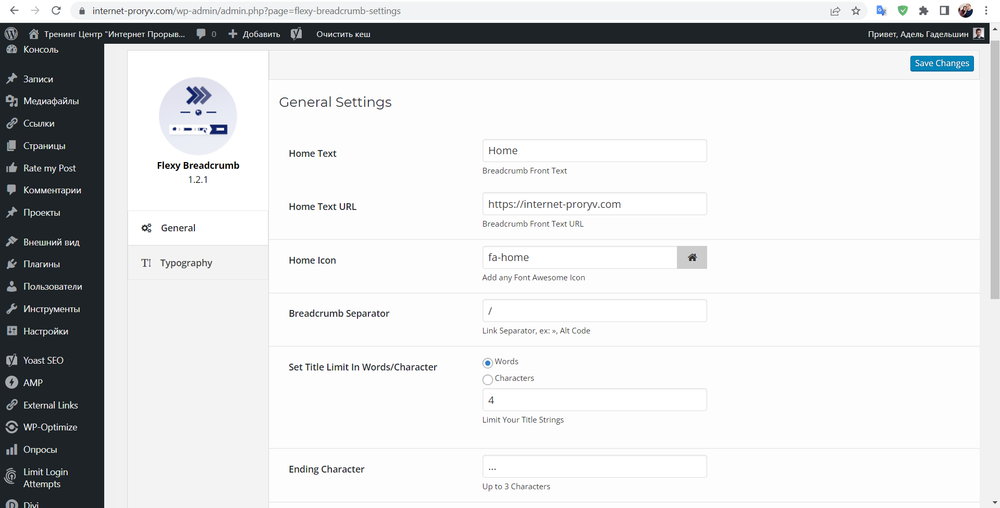
Перед тем, как сделать хлебные крошки в WordPress, установите на сайт и активируйте плагин Flexy Breadcrumb. После этого в консоли появится новый раздел, который так и называется «Flexy Breadcrumb», в нём находятся все настройки. Рассмотрим опции вкладки «General»:
- Home Text. Текст в хлебных крошках, который будет анкором для ссылки, переводящих на главную страницу. По умолчанию написано по-английски «Home», поэтому напишите там по-русски «Главная» или «Домашняя страница».
- Home Text URL. Это ссылка, которая переводит на главную страницу в хлебных крошках. По умолчанию здесь указанно доменное имя. Менять не надо.
- Home Icon. Иконка около ссылки на главную страницу в хлебных крошках. По умолчанию установлена иконка в виде домика. Нажав на саму иконку, можно выбрать другую в списке. Но в данном случае домик подходит лучше всего.
- Breadcrumb Separator. Это разделитель между элементами хлебных крошек. По умолчанию указывается символ слеша / В данном случае он традиционный и подходит лучше всего.
- Set Title Limit In Words/Character. Указывается максимальная длина слов (words) или символов (character) у названий в хлебных крошках. Рекомендуется оставить по умолчанию и посмотреть, как будет выглядеть. Потом исправить, если понадобится.
- Ending Character. Это символ, который появляется, если к заголовкам было принято сокращение, согласно предыдущей опции. По умолчанию здесь установлено многоточие … Оно тут хорошо подходит.
- Post Types Hierarchy. Опция определяет иерархию, которая отображается в хлебных крошках. По умолчанию отображается иерархия по категориям. Но есть возможность выбрать по дате и по тегу. Однако вариант по умолчанию самый ожидаемый и традиционный.

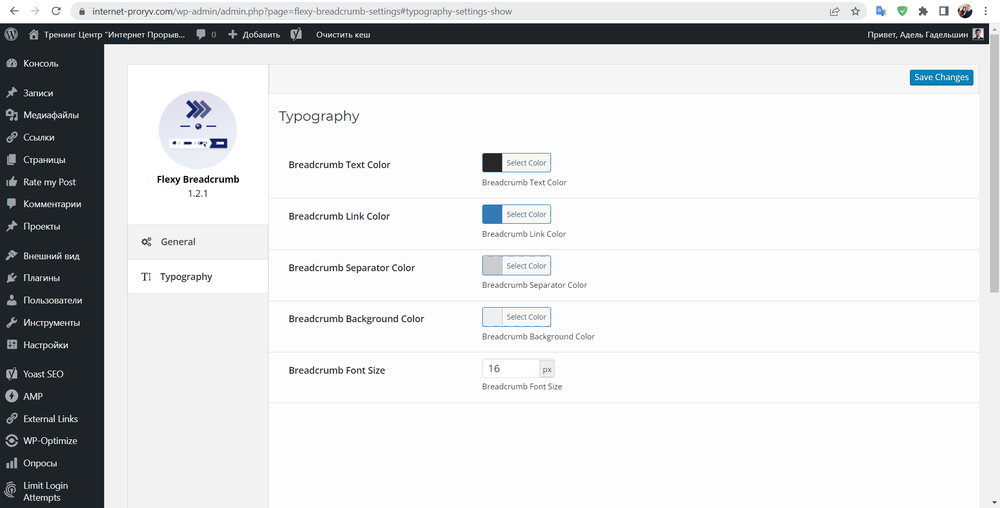
Вторая вкладка настроек «Typography». Здесь находятся опции цвета и размера шрифта хлебных крошек. Оставьте пока их по умолчанию и посмотрите, как будет выглядеть на сайте, а потом вернитесь к ним, если понадобится изменить вид этого элемента.

Теперь выведите хлебные крошки на сайте. Для этого в нужном месте страницы установите шорткод:
[flexy_breadcrumb]либо PHP-код:
<?php echo do_shortcode( '[flexy_breadcrumb]'); ?> Следующий вопрос — как и куда добавить эти коды. Хлебные крошки отображаются в начале каждой записи, под её названием. Добавлять код вручную в каждую запись не правильно и не рационально, поэтому нужно добавить его так, чтобы он автоматически отображался на каждой записи в нужном месте. Если тема вашего сайта поддерживает область виджетов в начале записи, то добавьте код туда, используя виджет «Шорткод» (раздел «Внешний вид», подраздел «Виджеты»). Если нет, то используйте плагин Head, Footer and Post Injections, который позволяет добавить код в любое место сайта. Более сложный вариант — добавить в файл single.php, но это рационально только при использовании дочерней темы. В этом случае используйте PHP-код.
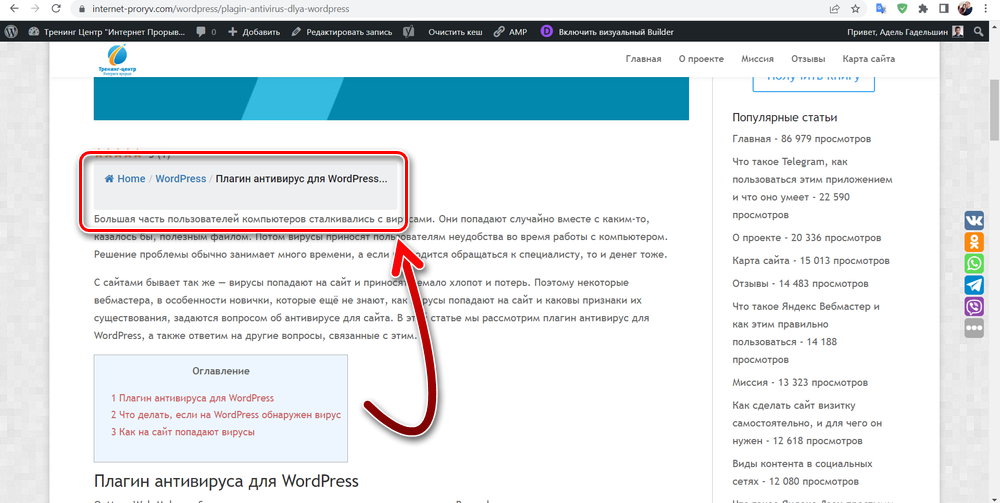
После добавления хлебные крошки отображаются так, как на скриншоте ниже. Помните, что вы можете менять цвета, размер шрифта и другие опции, которые рекомендовалось оставить по умолчанию, и изменить при необходимости после публикации элемента.

Зачем нужны хлебные крошки
Хлебные крошки появляются в каждой публикации сайта. Посетитель, пришедший на эту публикацию, например, из поисковика, увидев хлебные крошки, сразу понимает в какой части сайта он оказался, к какой рубрике, подрубрике принадлежит данная публикация и как отсюда попасть на главную страницу или на рубрику этой статьи. Таким образом, хлебные крошки это элемент навигации, который делает сайт удобнее и улучшает тем самым поведенческие факторы.
Хлебные крошки также любят и поисковики. Иногда навигационная цепочка отображается прямо в поисковой выдаче в снипете. И потенциальный посетитель сайта уже в поисковой выдаче видит, к какой категории относится данная публикация. Это повышает вероятность перехода. Таким образом, хлебные крошки — это часть SEO-оптимизации.
И на последок расскажем о том, почему появилось такое название у навигационного элемента сайта — хлебные крошки. Всё из-за сказки братьев Гримм «Гензель и Гретель». В ней дети, похищенные ведьмой, начали разбрасывать по пути хлебные крошки, чтобы потом по ним вернуться назад. То есть создали себе навигационную цепочку. Однако их план не удался и хлебные крошки были съедены птицами. К счастью, хлебные крошки на сайте — это более удачный вариант и они выполняют свою роль правильно.





