Сайт – «лицо» компании в Интернете. От того, насколько эффектно и презентабельно он выглядит, во много зависит, превратится ли посетитель в реального клиента. Конечно, здесь все не так просто, ведь помимо эстетичного внешнего вида в первую очередь необходимо подумать о качестве размещенного контента, техническом совершенстве ресурса, соответствии его рекомендациям поисковых систем относительно оптимизации и т.д. При этом нередко упускается еще один важный нюанс, который связан с тем: какой цвет выбрать для сайта, чтобы он хорошо представлял проект и способствовал привлечению пользователей.
Оглавление
Зачем выбирать цвет для сайта
Цвет – важный компонент восприятия человеком окружающего мира. Он влияет на множество нюансов, в том числе и на то, каким будет сайт в глазах пользователя. Выбор неудачной цветовой схемы в конечном итоге может привести к тому, что большинство посетителей будут практически сразу же уходить на другой ресурс. И это невзирая на качественный контент, хорошую юзабилити, высокую скорость работы и т.д. При этом подобным нюансам часто уделяется недостаточно внимания, ведь принято считать, что цвет не так важен в сравнении с другими параметрами сайта и выступает, скорее дополнительным компонентом успешности ресурса, а не наоборот. Подобный взгляд на вещи ошибочен. Игнорировать правильный выбор цветовой схемы априори нельзя.
Психология цвета
Человек так устроен, что определенный цвет вызывает устойчивые ассоциации, с ним связанные. Обычно они формируются еще в самом раннем возрасте, оставаясь на всю жизнь. К примеру, зеленые оттенки ассоциируются с природой и т.д. Естественно, эта особенность нашла свое отражение в маркетинге, ведь грамотное их использование может существенно поднять шансы на успешность того или иного бренда, продукта, прочее.
Часть ассоциаций относится к универсальным, свойственным практически всем людям. Вполне логично, что при упоминании желтого цвета у человека в голове среди прочего всплывает и образ солнца, ведь оно общее и неизменное для всех жителей планеты. Помимо универсальных, есть еще и культурные ассоциации. Так, в одной стране такое чувство, как зависть, может ассоциироваться с желтым цветом, а в другой, с красным или черным. Эти нюансы необходимо учитывать, ведь в конечном итоге может выясниться, что плохие показатели в том или ином государстве связаны непосредственно с негативным отношением к бренду по причине неправильного выбора цвета.
Теория цвета
Данная тема слишком обширна, чтобы рассказывать о ней хоть сколь-нибудь детально, поэтому остановимся лишь на основных моментах, чтобы проблема, какой цвет выбрать для сайта, стояла менее остро. Тем более что весь сложный материал можно уместить в ряд простых концепций, исходя из которых и нужно подбирать цветовую схему.
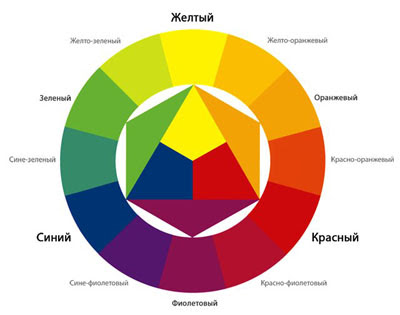
Для начала стоит остановиться на классификации цветов. Они бывают:
- основными – нельзя создать при смешивании каких-либо двух других, выделяют три цвета: синий, желтый, красный;
- вторичными – создаются посредством смешивания между собой двух основных цветов (зеленый, как результат при смешивании желтого и синего, прочее);
- третичными – к основному цвету примешивается вторичный, который находится по соседству с ним на цветовом круге (оранжево-красный, полученный при смешивании красного и оранжевого, прочее).

Также цвета принято делить на холодные и теплые. Так, к первым относятся синие, зеленые, фиолетовые цвета, тогда как к теплым – красные, желтые, оранжевые. Среди других важных параметров стоит выделить насыщенность, тон, оттенок и т.д.
Цветовые комбинации
Цвета сочетаются между собой по-разному. Какие-то пары или триады выглядят исключительно гармонично, тогда как другие создают цветовую схему, которая вызывает желание поскорее закрыть сайт, изображение и т.д. Этот нюанс необходимо учитывать в обязательном порядке.
Существует немало классических сочетаний цветов. Самая простая схема – комплементарная, когда используются два цвета, которые на цветовом круге расположены напротив друг друга. Есть также множество других комбинаций, включающих три и более цвета. Запоминать их все нет особого смысла, так как можно воспользоваться специальными инструментами и сервисами, с помощью которых решить, какой цвет выбрать для сайта, будет в разы проще. К примеру, помимо вышеупомянутой комплементарной схемы, популярны так же контрастные триады, когда берется основной цвет и два дополнительных, смежных с расположенным напротив. Образец такой триады: зеленый, оранжевый и фиолетовый.
Главное – простота
При выборе цветовой схемы для сайта важно не переусердствовать, подобрав нечто странное. Вместо ярких и сложных схем резоннее отдавать предпочтение простым. Они более эстетичны, хорошо воспринимаются пользователями и т.д. Подчеркнуть и выделить что-то важное, например, кнопки призыва к действию, можно за счет оттенка или контраста.





